标签:保存 定时 添加 头文件 控件 变量 根据 9.png vc++
新建mfc应用程序,Graphic ,单文档
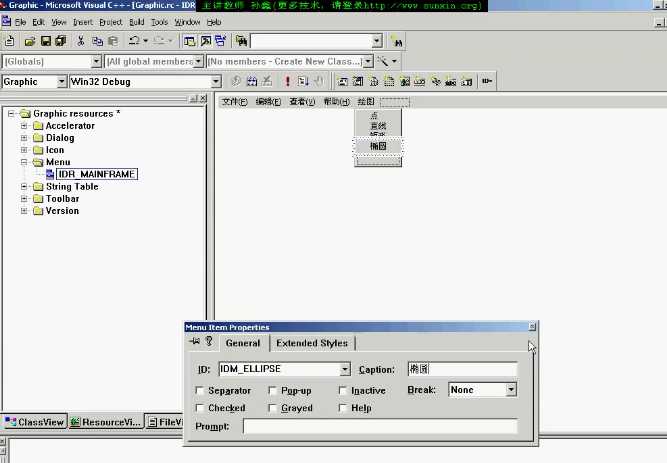
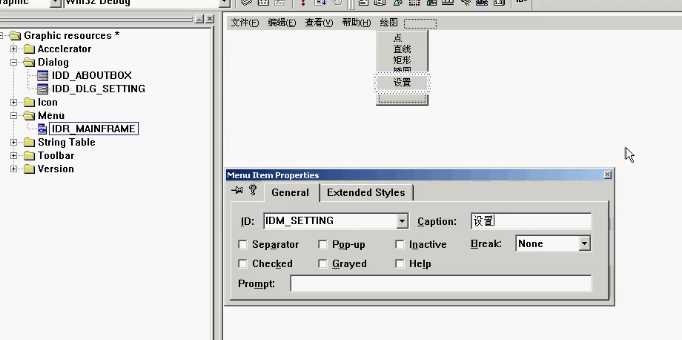
添加菜单项,点,直线,矩形,椭圆

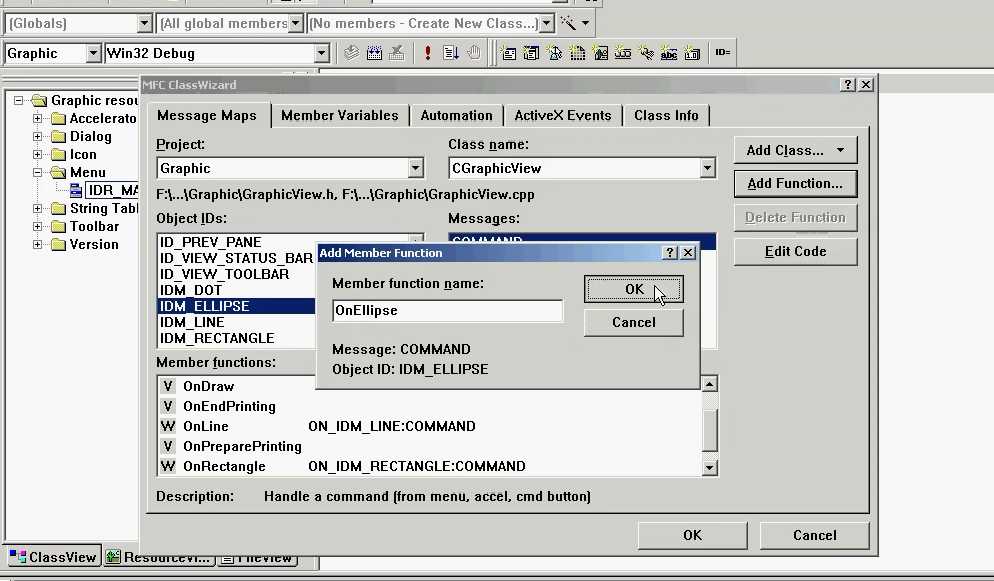
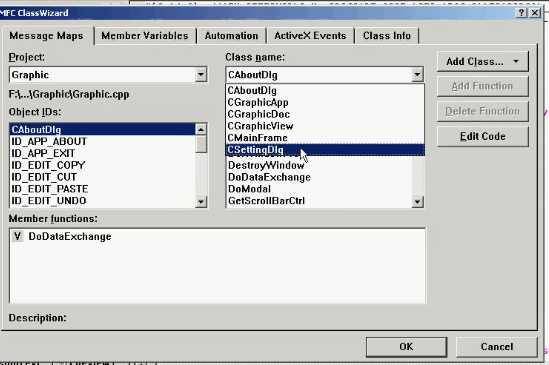
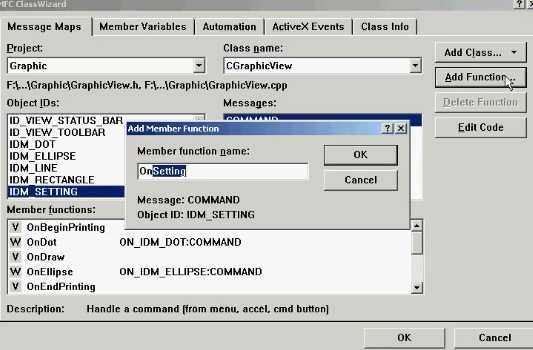
建立类导向 MFC ClassWizard,为菜单项添加命令响应

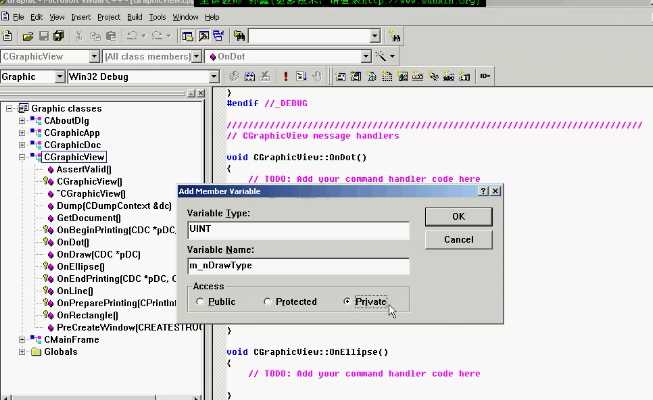
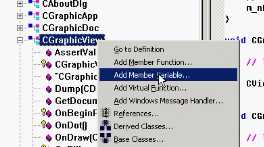
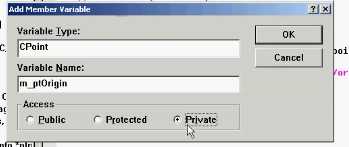
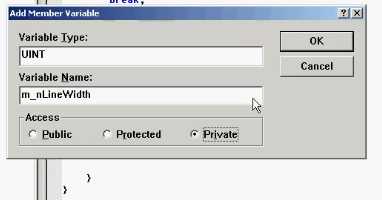
添加成员变量

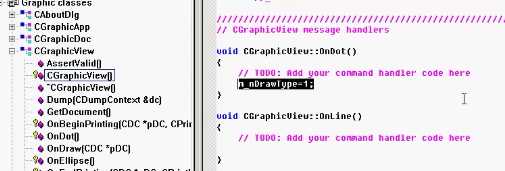
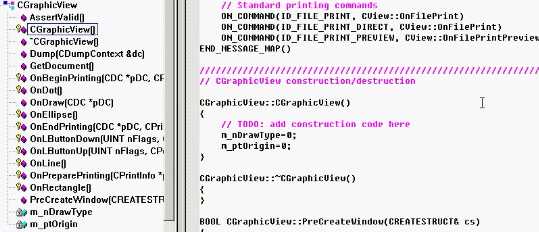
在CGraphicView构造函数中进行初始化

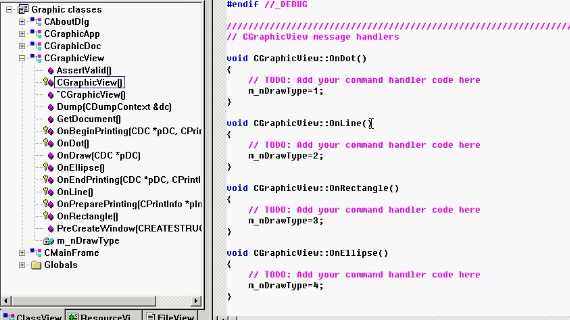
当用户点此菜单项的时候,将此变量设置为1

选择直线,将变量设置为2,矩形设置为3,椭圆设置为4

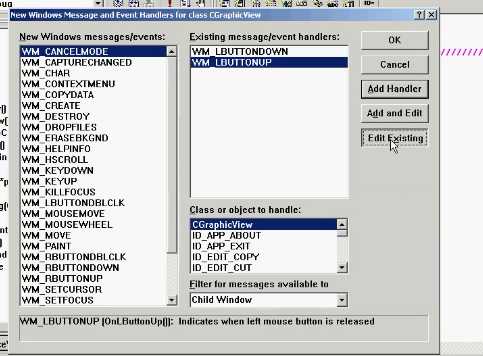
增加消息处理器,鼠标点下和抬起时的


要当鼠标按下的时候将点保存下来,先增加一个成员变量


在构造方法中给这个点初始化为0

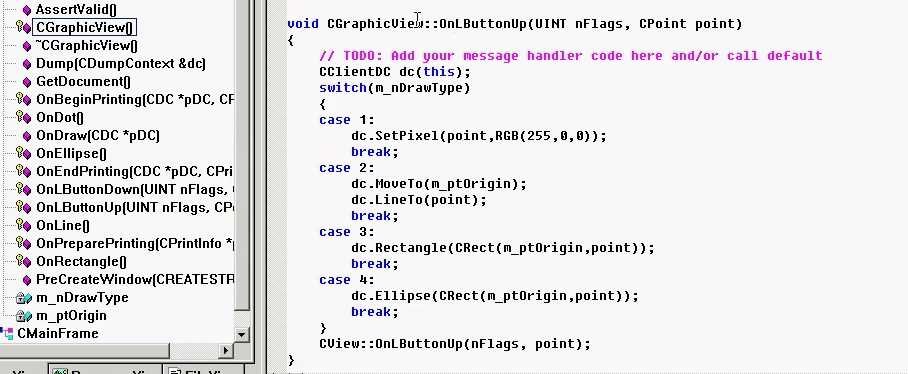
当鼠标按下时将这个点m_ptOrigin保存到成员变量point当中

当鼠标抬起时,另外一个点有了,可以做图了,首先要有dc,要画那个图形,要根据用户的选择(已保存到成员变量当中m_nDrawType)要设置点,需要用到SetPixel

编译

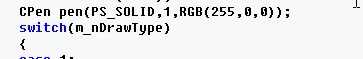
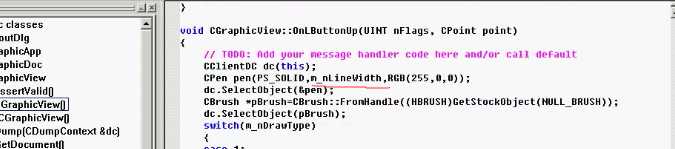
构造画笔,红色的

将画笔选到设备描述表中,用selectObject

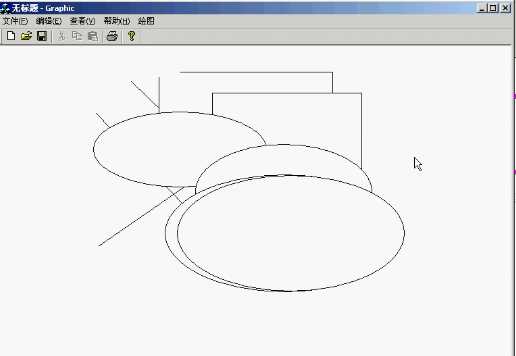
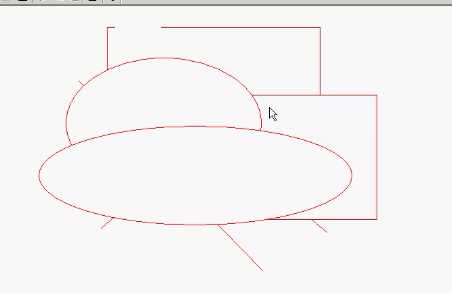
效果

绘制透明画刷,需要强制转换HBRUSH,

返回的是指针
用CBrush类中的静态方法,转化一个画刷的句柄,返回画刷指针
将画刷画刷选择到设备描述表中

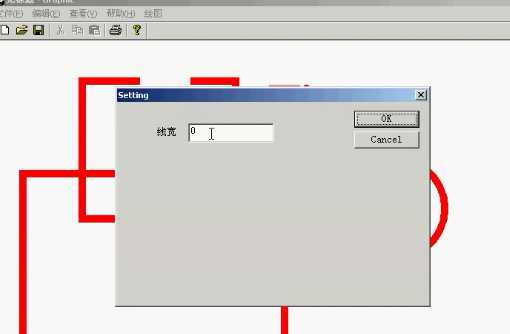
插入对话框资源,可以用来改变线宽,指定画笔

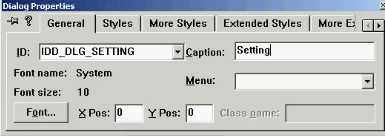
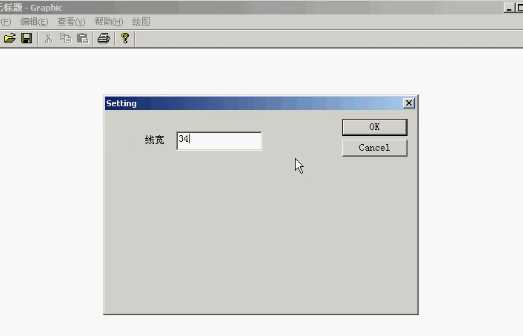
设置ID,标题,字体


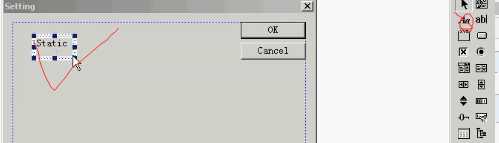
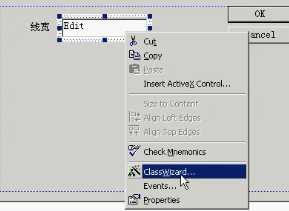
插入静态文本框,标题为:线宽

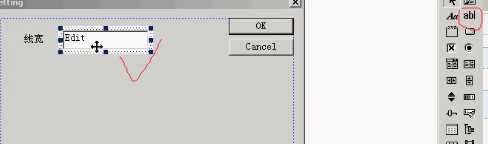
添加编辑框,便于用户输入自己设定的线宽

改变编辑框的ID

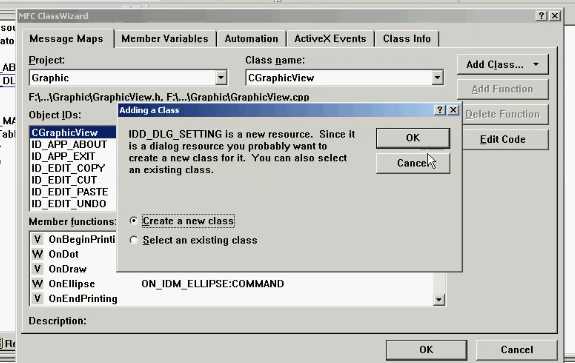
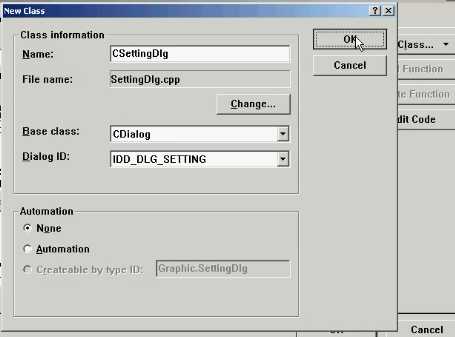
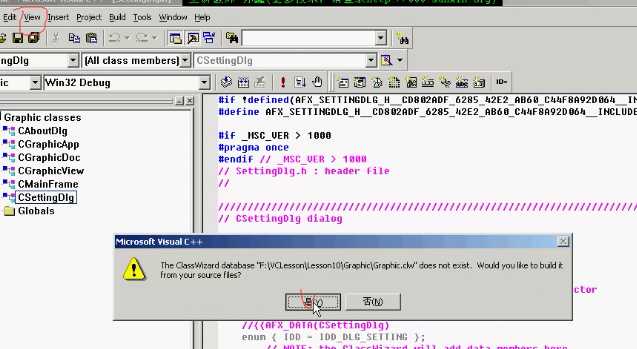
创建一个新的对话框的类,双击对话框,出现如下

修改类名点。击确定提示不能,实际上已经创建成功了

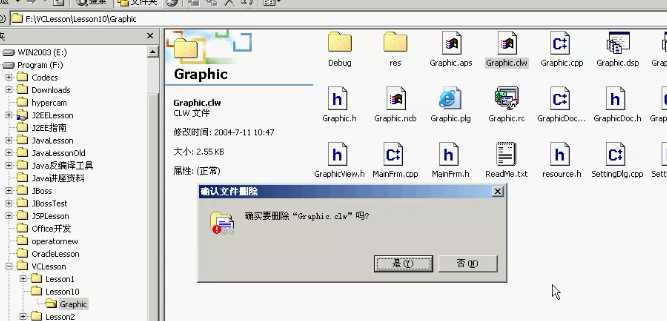
可以到工程目录下将 .clw 的删掉

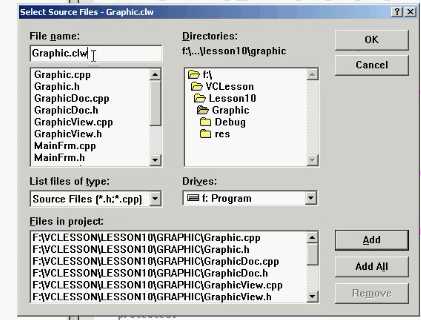
点击view,建立,然后输入文件名,Graphic.clw


然后就可以看到对话框里有了

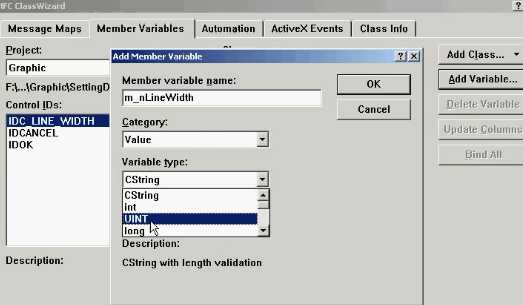
然后给编辑框控件关联一个成员变量,类型为UINT,无符号整形,不希望用户输入小于0的值


添加一个设置

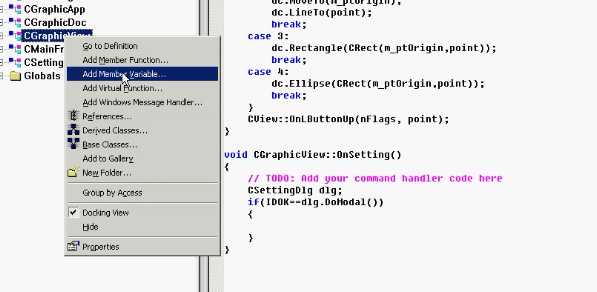
给菜单项添加命令响应,编辑

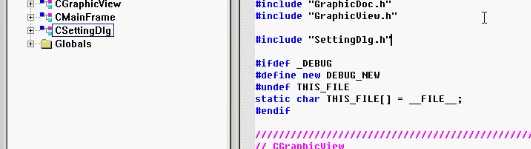
先包含类的头文件

构造dlg对象,让对话框显示出来

运行

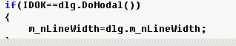
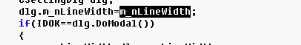
将用户输入的值保存到view类中,可以设定宽度,当用户点击的是ok时保存
为了获取线宽增加一个成员变量


在构造方法中初始化

当用户点确定时保存下来

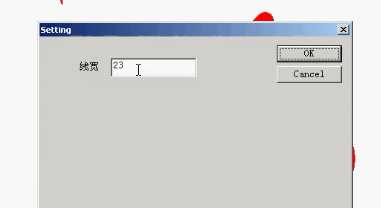
宽度可以修改代替了


能保证再次回到对话框线宽仍然为23,说明先前的设置被保存了


标签:保存 定时 添加 头文件 控件 变量 根据 9.png vc++
原文地址:https://www.cnblogs.com/fanglijiao/p/9998299.html