标签:order 完成 圆角边框 默认值 Fix ram 根据 需要 边框

position属性值为absolute、relative或fixed,z-index才有效

left在CSS表示左

abc均可以解决父级元素塌陷的问题,d选项无法解决

本题考察css清除浮动塌陷,after伪类的作用是在元素之后插入内容

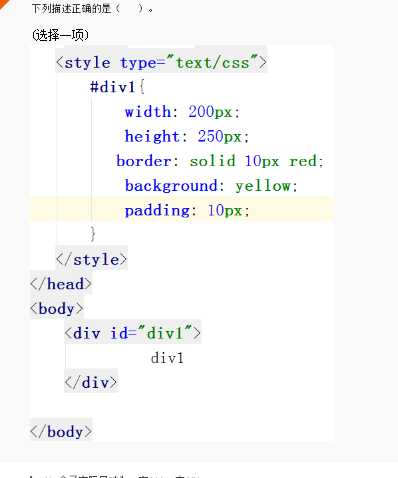
content-box:默认值,盒子的宽度或高度 = border+padding+(margin)+width/height。 border-box:盒子的宽度或高度等于元素内容的宽度或高度。 Inherit:此值使用元素继承父元素的盒子模型模式。


absolute属性为绝对定位;相对定位是relative;所以本题答案为a

圆角边框border-radius设置四个值时,四个属性值按顺时针排列(左上、右上、右下、左下)。

display:none不保留被隐藏对象的空间

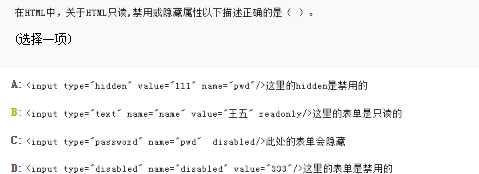
本题考察HTML只读,禁用,隐藏相关知识,A选项中hidden属性是隐藏C选项中disabled属性是禁用D选项中disabled属性不是放在type中,B选项描述正确,答案是B

transition-duration表示指定完成过度所需要的时间 transition-delay表示指定过度开始出现的延迟时间

transition-delay:规定过渡效果何时开始,默认是0。

在CSS3中使用animation制作动画需要通过(@keyframes)来声明一个动画然后找到要设置动画的元素,并且调用关键帧声明的动画,所以答案是a。

@keyframes 规则用于创建动画,animation是所有动画属性的简写

Margin:属性:包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 顺序为:上, 右, 下, 左的顺时针规则:简写为margin: 0px 0px 0px 0px; Padding属性:包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离,简写和margin一致

本题考察的盒子实际尺寸的计算方法的了解。 应为:盒子模型总尺寸=border+padding+margin+内容宽/高度。根据公式计算:因此:A,B,D都是错误的。 所以选:C
标签:order 完成 圆角边框 默认值 Fix ram 根据 需要 边框
原文地址:https://www.cnblogs.com/wang01/p/9999815.html