标签:object 人工智能 链接 分享 宽度 jpg mon 等级 游戏
导航系统又称寻路系统,在siki学院的视频教程中,我们将通过介绍内置的导航系统来深入学习Unity3D的人工智能。我将展示如何在场景找到最短的路径以及避开障碍。
第一步:要对场景进行网格烘焙。选择window-Navigation
NavMesh(导航网格)是3D游戏世界中用于实现动态物体自动寻路的一种技术,将游戏中复杂的结构组织关系简化为带有一定信息的网格,在这些网格的基础上通过一系列的计算来实现自动寻路。。导航时,只需要给导航物体挂载导航组建,导航物体便会自行根据目标点来寻找最直接的路线,并沿着该线路到达目标点。
下面通过一个简单的案例来介绍NavMesh的应用:

并在Inspector面板中选中为静态(static)下拉选项的Navigation Static,如下图。
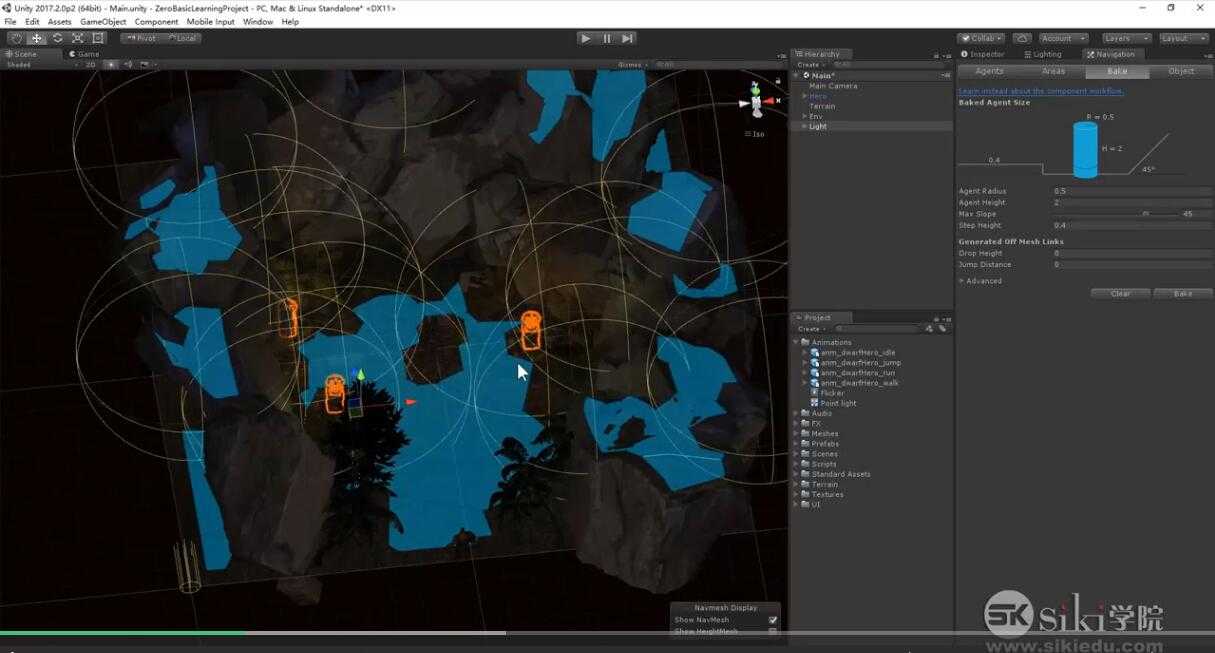
2.依次选择 Navigation-Bake ,打开后面板如下。
单击该面板右下角的Bake按钮,即可生成导航网格,蓝色为可行走区域。
(如何不想烘培石头上方为可行走可以在Object中选择Not walk able)
3.下面就可以让一个运动体根据一个导航网格运动到目标位置。
把游戏人物创建一个capsule(胶囊)运动体,为该胶囊挂在一个Nav Mesh Agent(Component - Navigation - Nav Mesh Agent);最后写一个脚本就可以实现自动寻路了。脚本如下:
using UnityEngine.AI;
public class Hero:MonoBehaviour{
public NavMeshAgent agent;
void Update(){
if(Input.GetMouseButtonDown(0)){
Ray ray=Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if(Physics.Raycast(ray,out hit)){
agent.SetDestination(hit.point);
}
}
}
}
脚本新建完成后挂载到胶囊体上,然后点击鼠标在场景内就能到达目标位置了。
这样一个简单的自动寻路就完成了,如果要更精细的寻路,或要实现上坡,钻"桥洞"等,可根据下面介绍的相关参数进行调节。
下面介绍 Navigation 组件和 Nav Mesh Agent 组件的相关参数。
Navigation
Object:物体参数面板
Navigation Static:勾选后表示该对象参与导航网格的烘培。
OffMeshLink Generation:勾选后可跳跃(Jump)导航网格和下落(Drop)。
Bake:烘培参数面板
Radius:具有代表性的物体半径,半径越小生成的网格面积越大。
Height:具有代表性的物体的高度。
Max Slope:斜坡的坡度。
Ste Height:台阶高度。
Drop Height:允许最大的下落距离。
Jump Distance:允许最大的跳跃距离。
Min Region Area:网格面积小于该值则不生成导航网格。
Width Inaccuracy:允许最大宽度的误差。
Height Inaccuracy:允许最大高度的误差。
Height Mesh:勾选后会保存高度信息,同时会消耗一些性能和存储空间。
Nav Mesh Agent:导航组建参数面板
Radius:物体的半径
Speed:物体的行进最大速度
Acceleration:物体的行进加速度
Augular Speed:行进过程中转向时的角速度。
Stopping Distance:离目标距离还有多远时停止。
Auto Traverse Off Mesh Link:是否采用默认方式度过链接路径。
Auto Repath:在行进某些原因中断后是否重新开始寻路。
Height:物体的高度。
Base Offset:碰撞模型和实体模型之间的垂直偏移量。
Obstacle Avoidance Type:障碍躲避的的表现登记,None选项为不躲避障碍,另外等级越高,躲避效果越好,同时消耗的性能越多。
Avoidance Priority:躲避优先级。
NavMesh Walkable:该物体可以行进的网格层掩码。
标签:object 人工智能 链接 分享 宽度 jpg mon 等级 游戏
原文地址:https://www.cnblogs.com/dingsiki/p/10001817.html