标签:world 导入 import locale 复制 com The 直接 image
1、演示所使用到的工具:谷歌浏览器、HBuilder、cmd命令窗口、nodejs(自带npm)

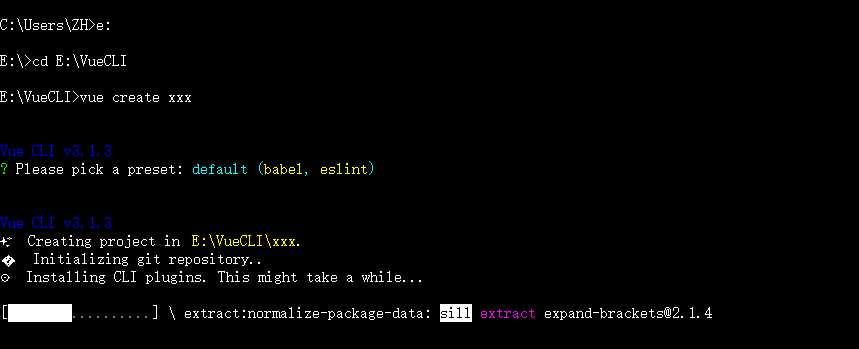
2、切换到项目中

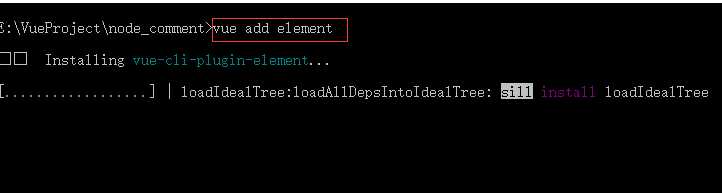
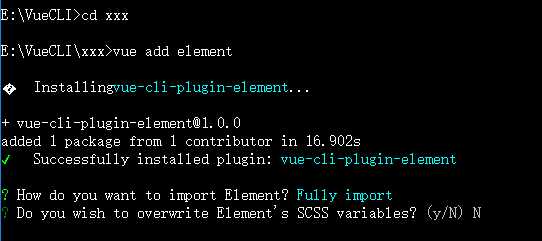
3、使用 vue 命令添加 elementUI的插件(element)

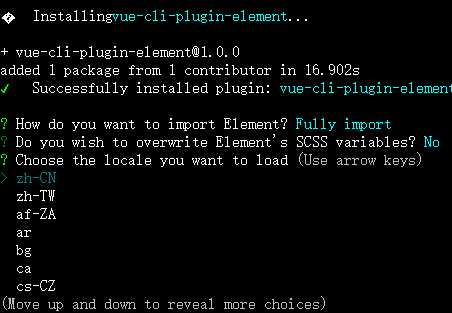
4、选择Fully import(全部导入), 也可以选择 import on demand(按需导入) 回车键确认。
5、do you wish to overwrite element‘s SCSS variable (是否希望改写元素的SCSS变量)

6、choose the locale you want to load( 选择要加载的区域) 选择zh-CN回车。

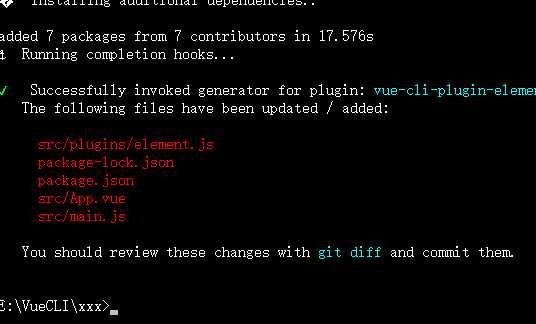
7、element插件下载完成。

8、现在我们在项目中的src文件夹中有一个plugins文件,它里面有一个element.js脚本。
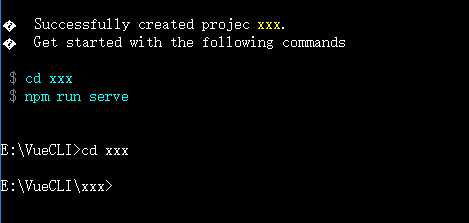
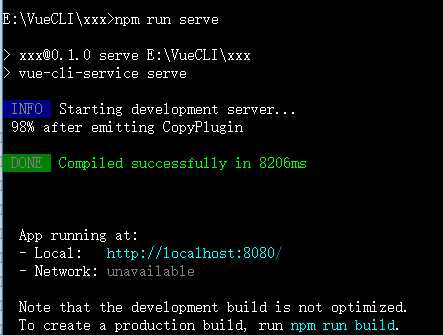
9、现在让我们启动项目服务器。


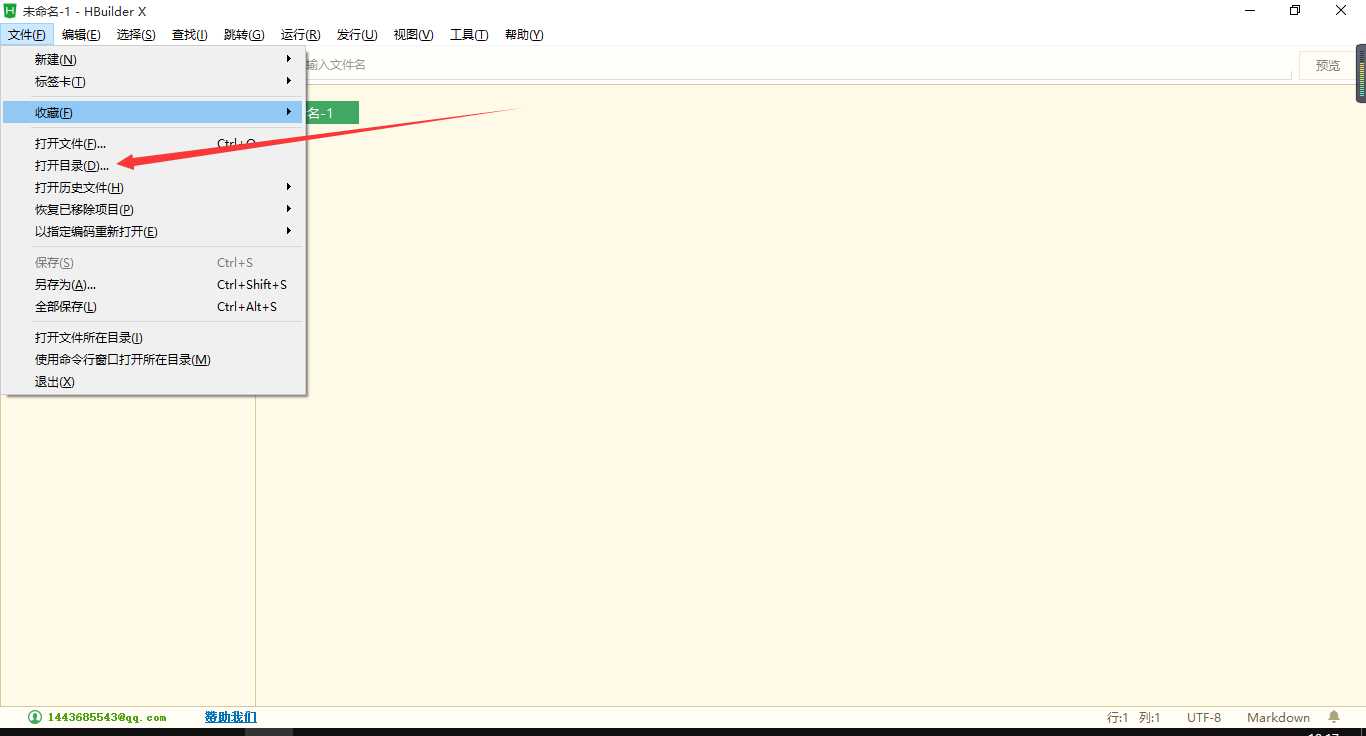
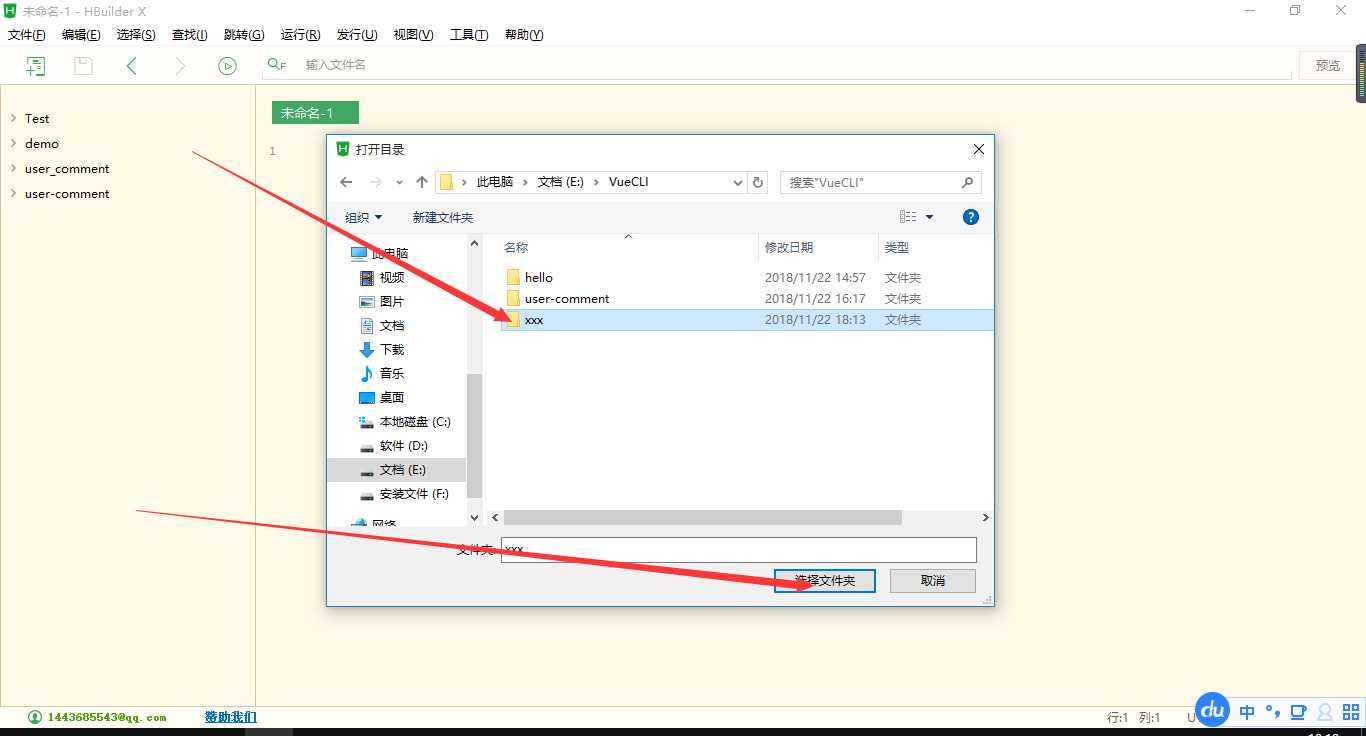
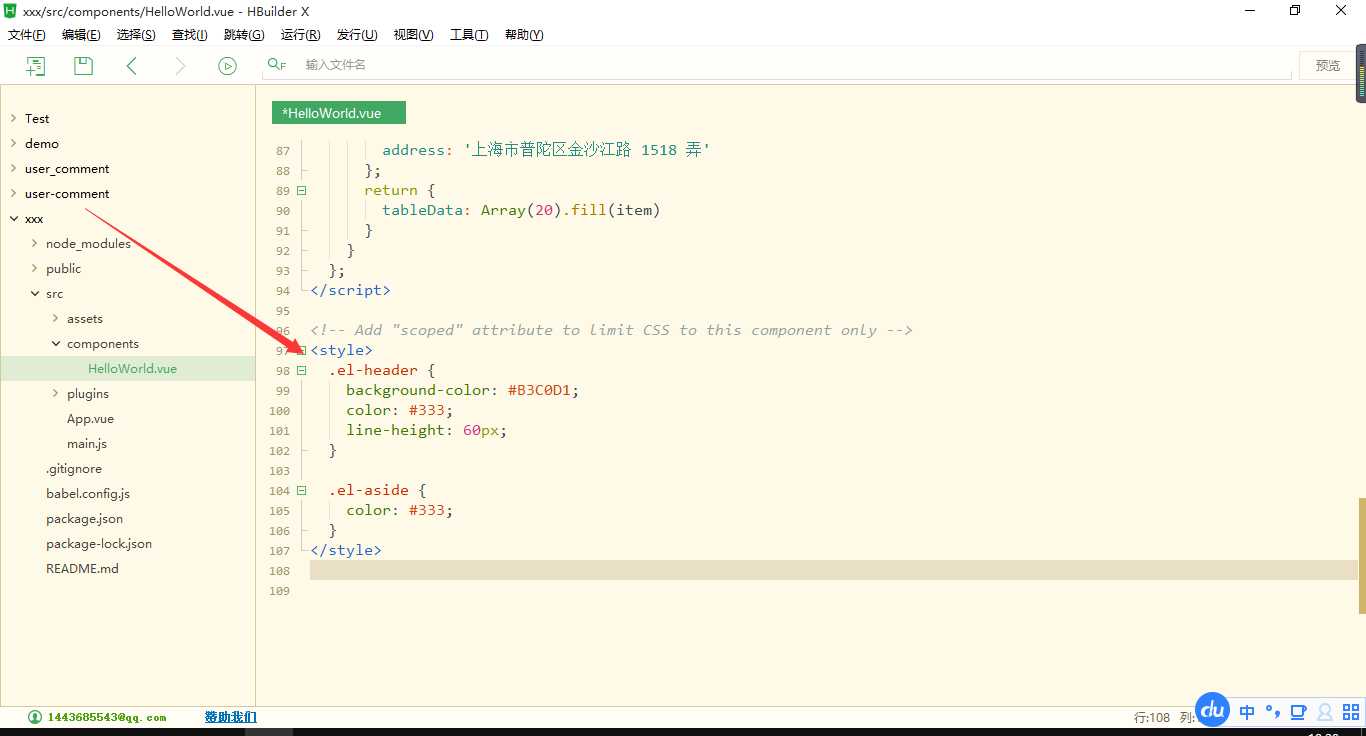
11、接下来使用HBuilder 打开 此 项目。


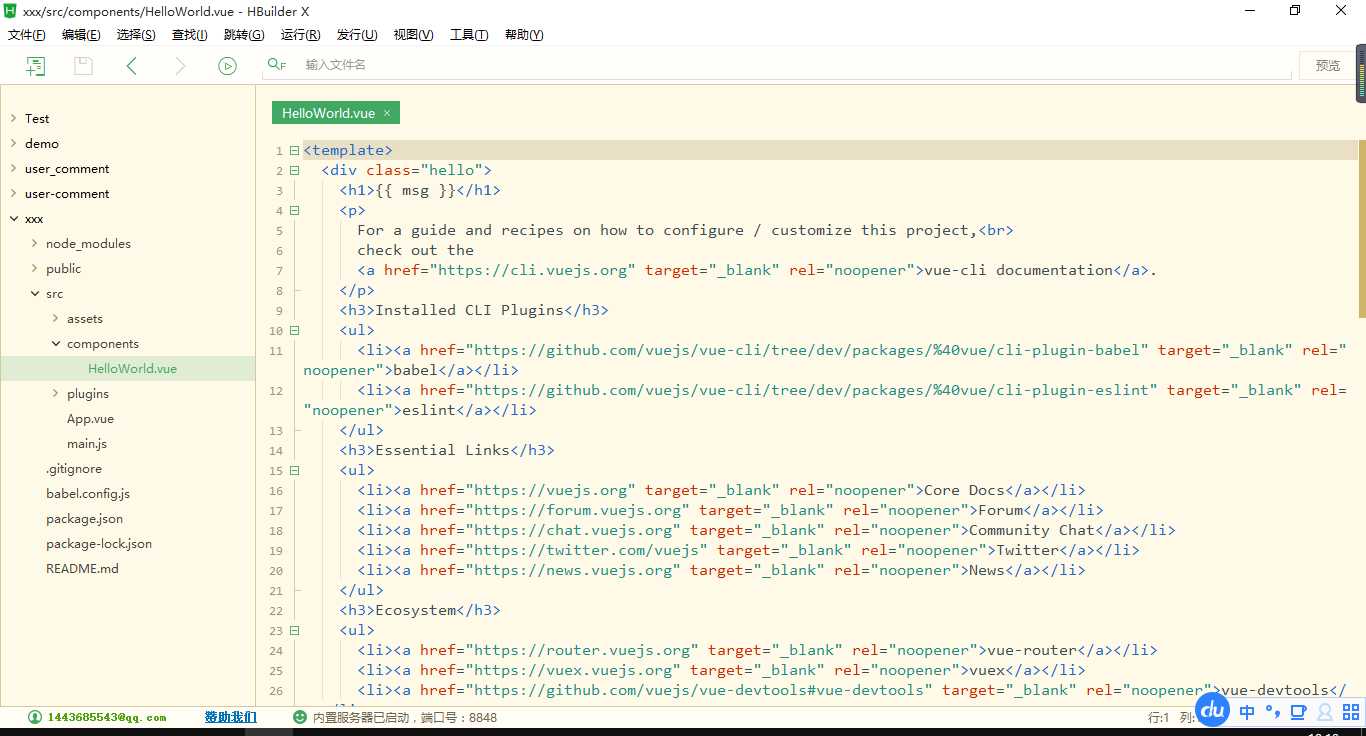
12、开始编写代码。
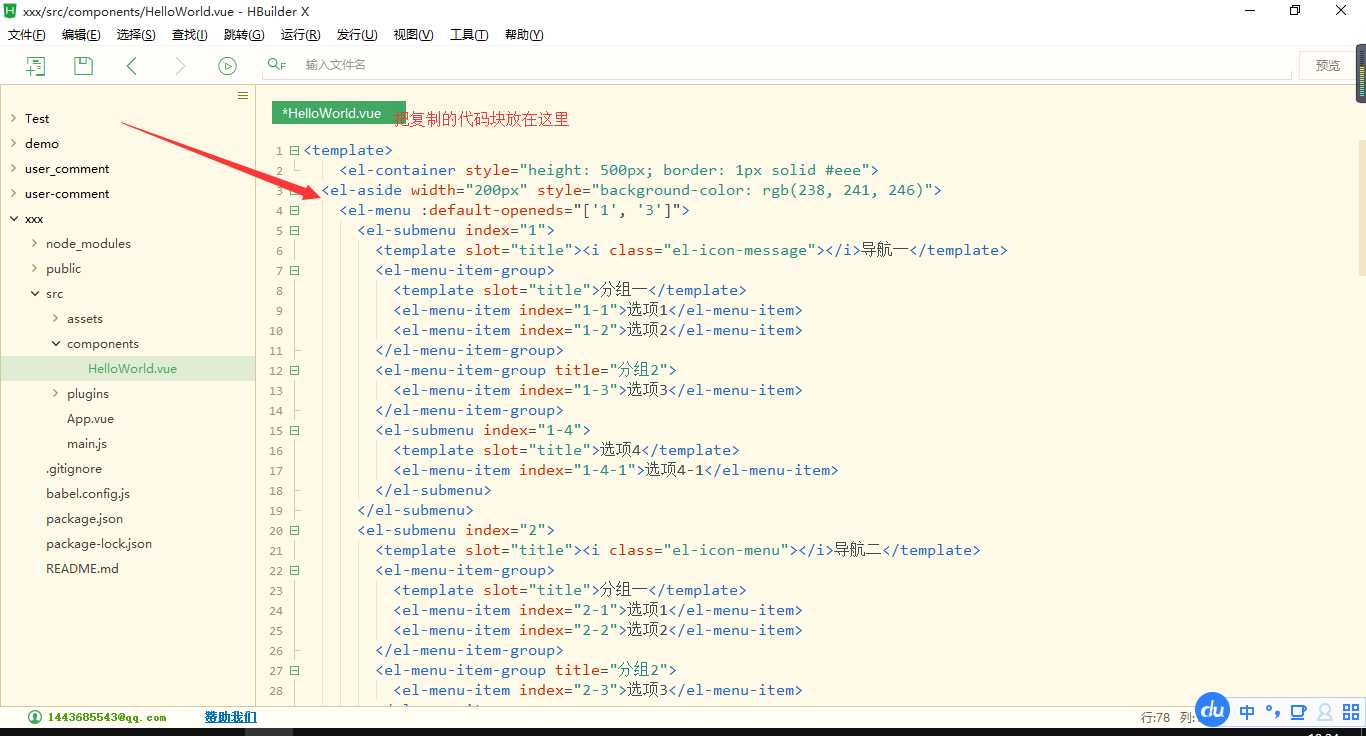
12.1、编辑我们的第一个Vue组件。(点击HelloWorld.vue)

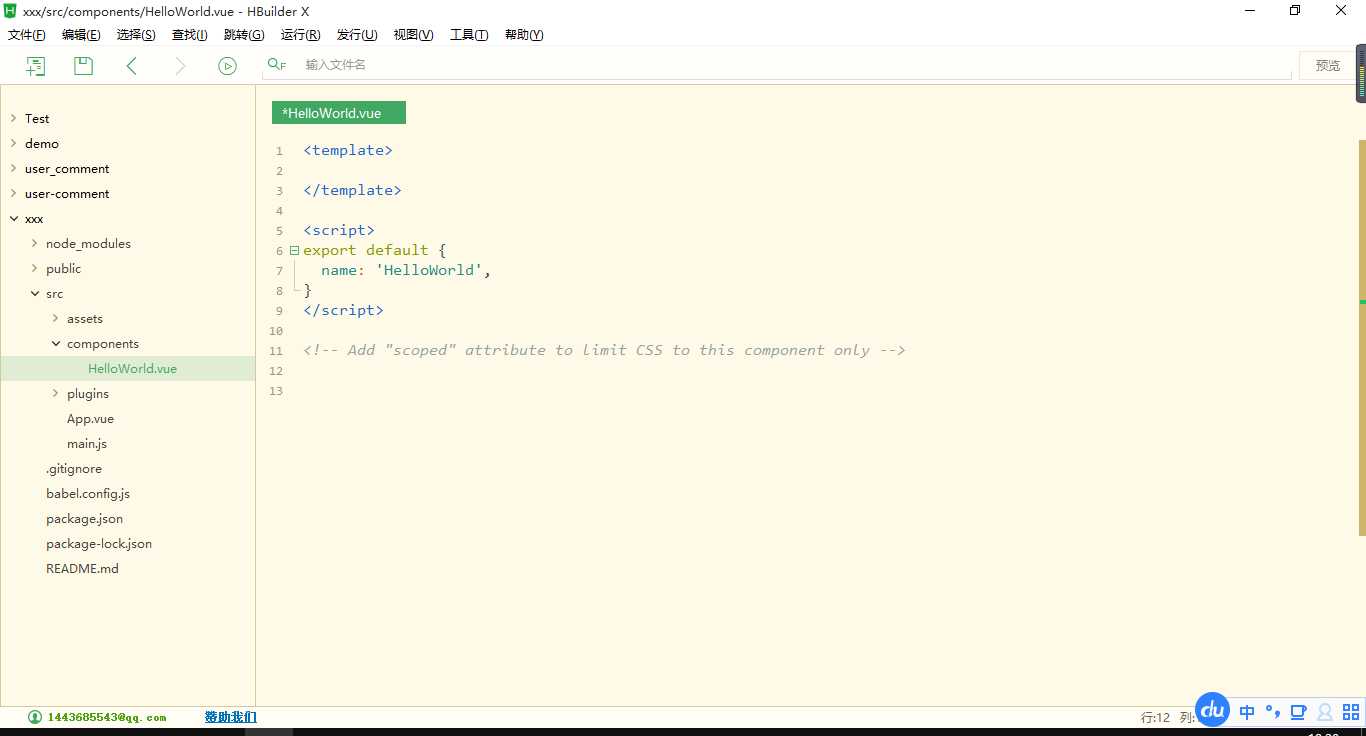
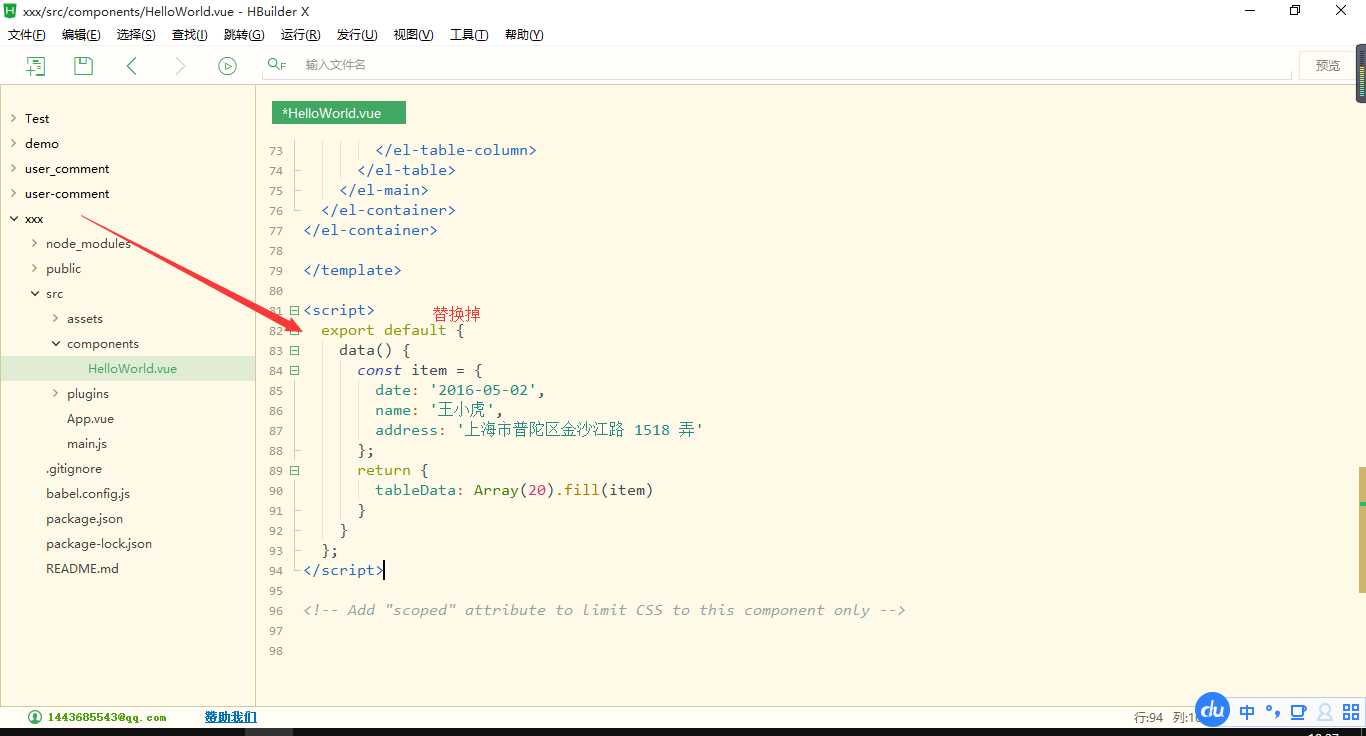
12.2、将里面默认的东西,通通干掉。

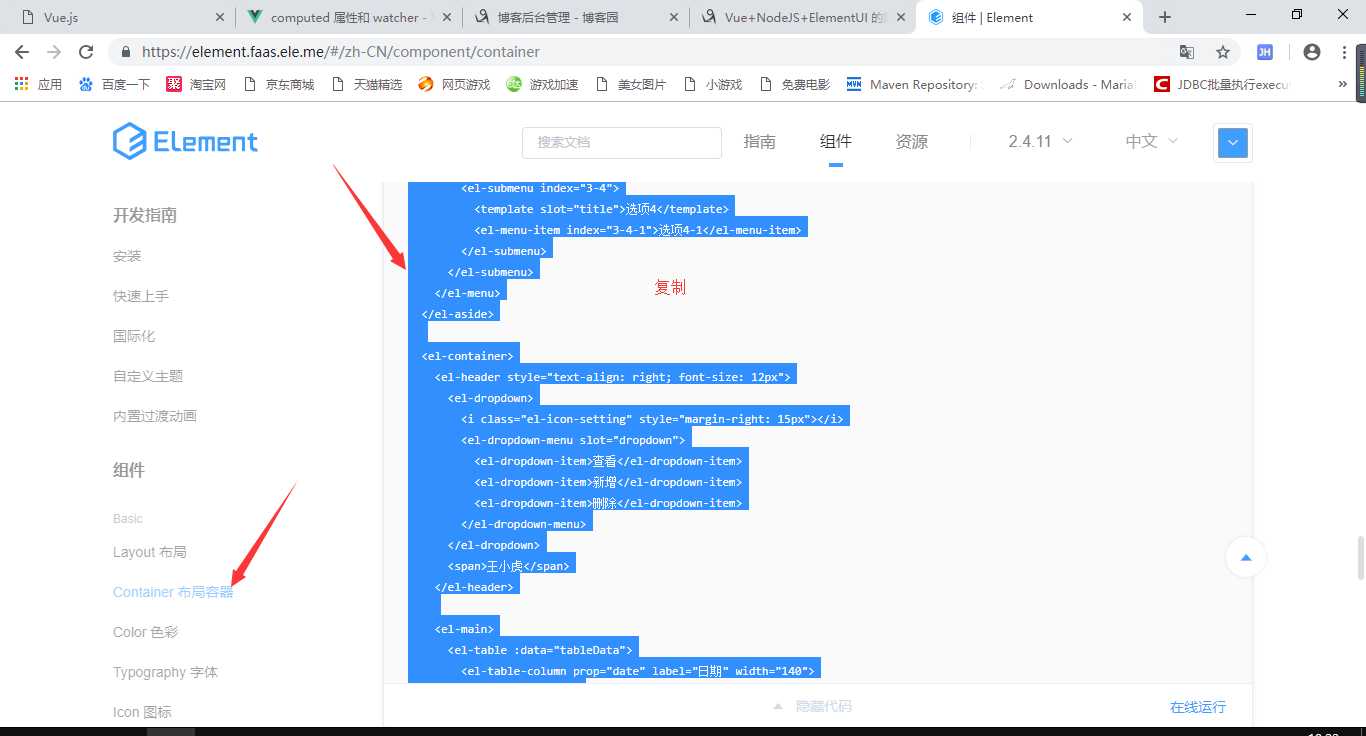
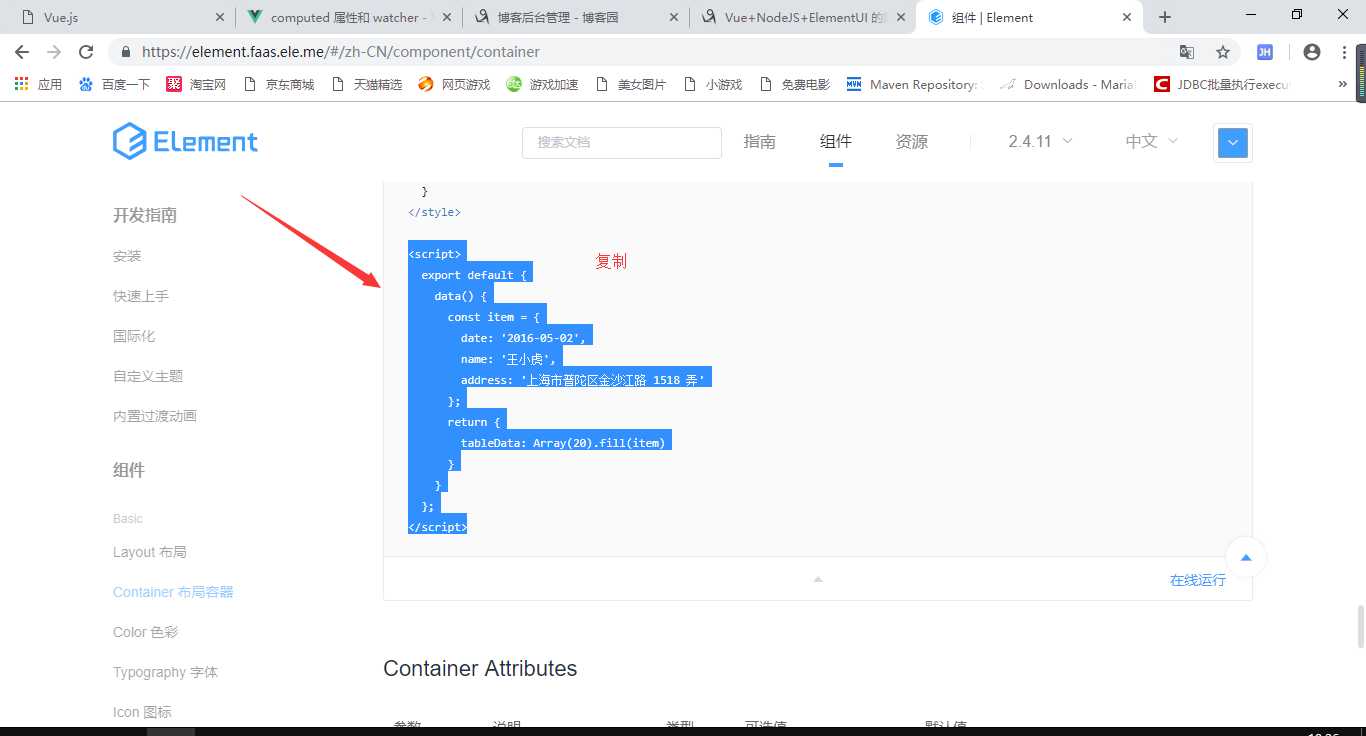
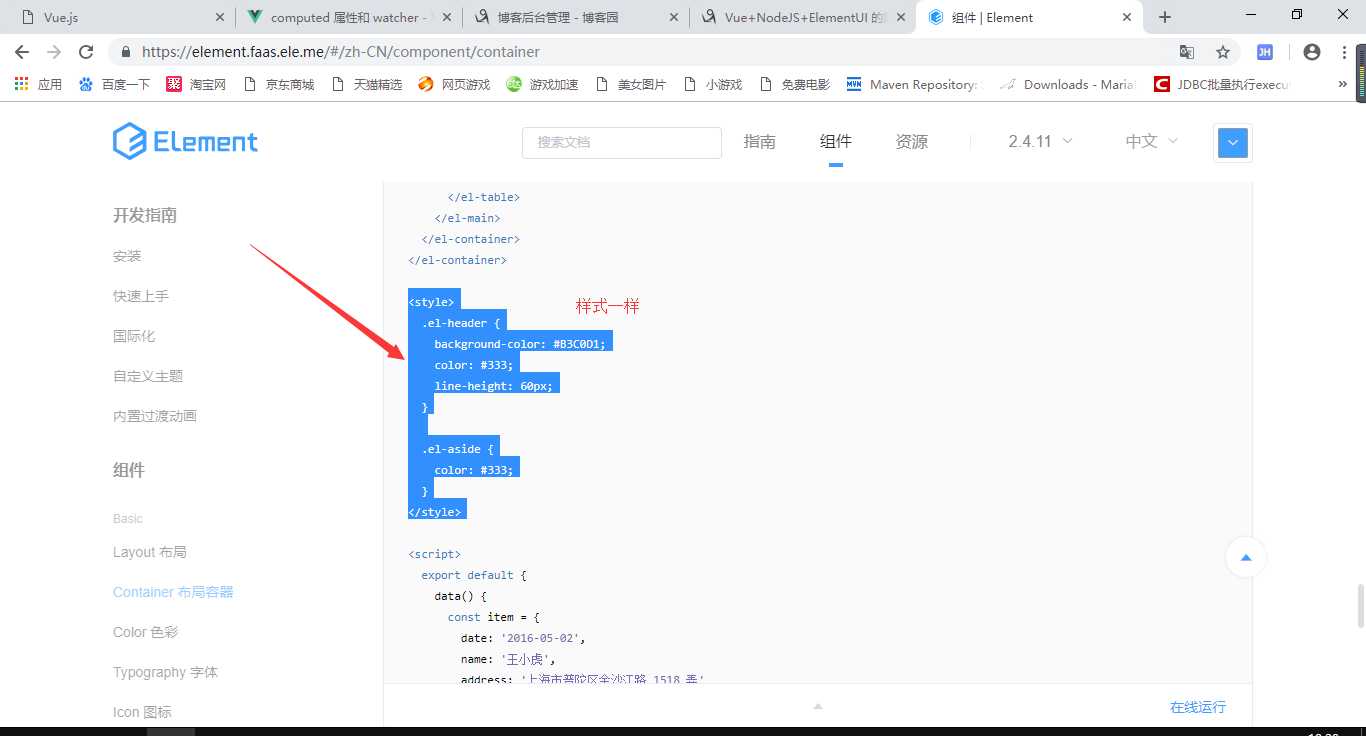
12.3、去到Element UI 直接拿它做好的组件。






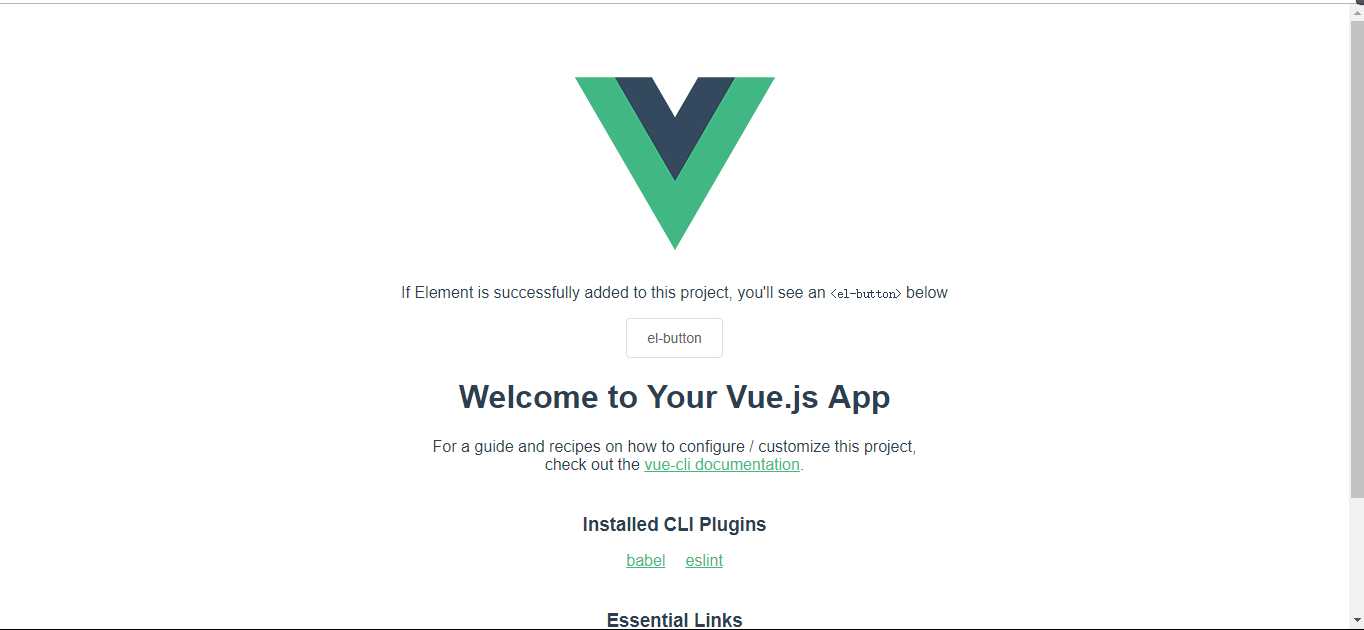
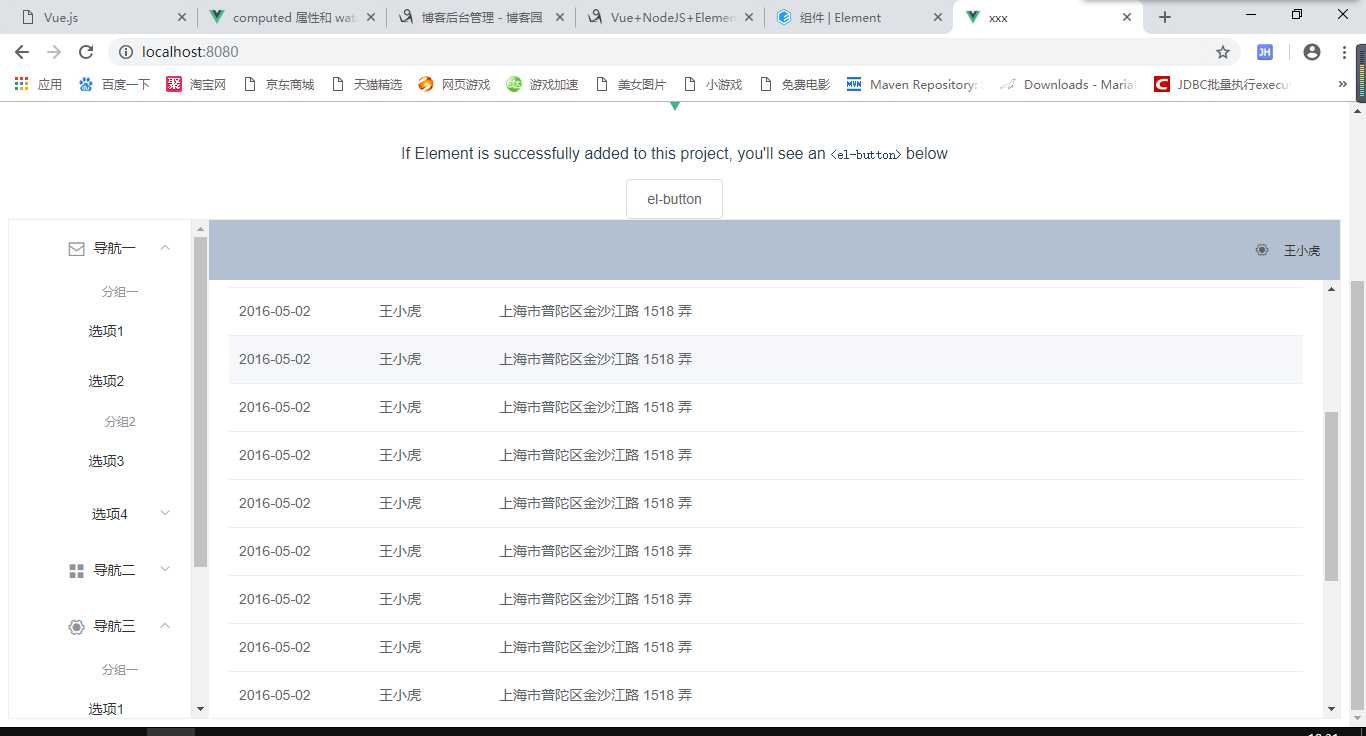
12.5、然后回到浏览器就会发现(它会自动刷新)之前的界面已经变成了,我们去Element UI官网 复制下来的实力组件。

注:这个界面不能关掉。不然浏览不了网址的(本地服务器),当想停止使用时按 Ctrl+C 就可以停止使用。

标签:world 导入 import locale 复制 com The 直接 image
原文地址:https://www.cnblogs.com/nongzihong/p/10002997.html