标签:自己 str 开启 rip ack clip ext document under
在使用JavaScript脚本化操作CSS样式表的时候,必须要使用到两个对象:
1,元素对象:也就是<link>元素与<style>元素。
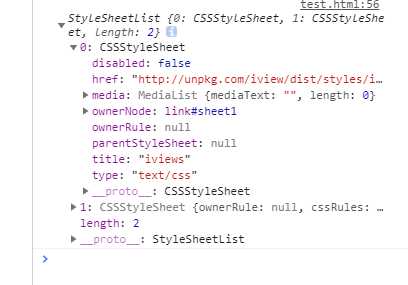
2,CSSStyleSheet对象:与当前文档关联的在一起的样式表,通过document.styleSheets获取,该对象是只读的类数组对象(由CSSStyleSheet对象组成的类数组)。

注:可以通过在<link>与<style>元素中添加title属性,这样返回的CSSStyleSheet对象中的title属性可以与之对应起来。
开启和关闭样式表:
每个CSSStyleSheet对象都有一个disabled属性,可以用来查询样式表是否在使用,false时表示该样式表在使用,true时表示浏览器关闭忽略该样式表,因此,可以通过将disabled属性设置为true,来关闭指定样式表的应用。
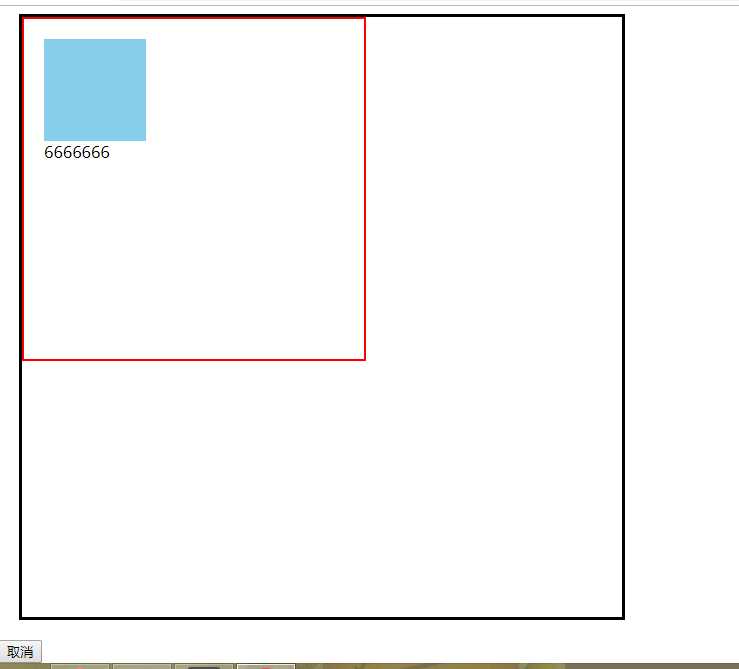
.box{ width:600px; height:600px; border:3px solid black; } .box2{ width:300px; height:300px; border:2px solid red; } .box3{ width:100px; height:100px; border:1px solid skyblue; }
<body> <div class="box" style="margin:20px;position: relative;"> <div class="box2" style="position: absolute;padding: 20px;"> <div class="box3" style="-webkit-clip:rect(0px 50px 50px 50px);background-color: skyblue"></div>6666666 </div> </div> <button onclick="test()">取消</button> </body>
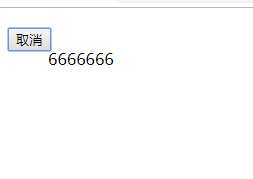
function test(){ document.styleSheets[0].disabled = true; }
点击取消按钮前:

点击取消按钮后:

样式表的其他操作:
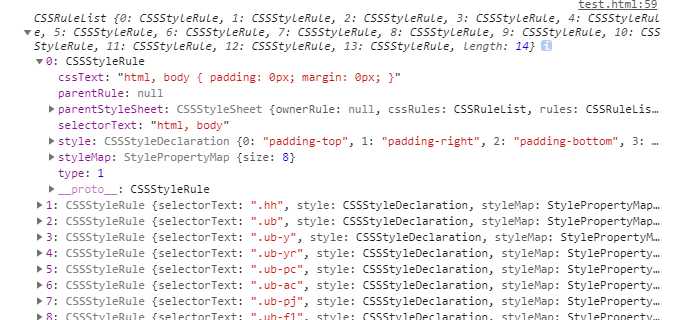
document.styleSheets数组由CSSStyleSheet对象组成,在标准API中,每个CSSStyleSheet对象都有一个cssRules数组(由CSSStyleRule对象组成),包含了样式表的所有规则(IE中为rules)。

可以在style属性中直接修改规则。
标准API中还定义了insertRule()与deleteRule()方法来添加和删除规则。
添加一条规则:document.styleSheets[0].insertRule("h1{border:1px solid red;}",0);
删除一条规则:document.styleSheets[0].deleteRule(要删除的CSSStyleRule数组的下标);
IE不支持这两个方法,它有自己的实现方法:addRule(),removeRulr()。和标准API唯一的不同就是addRule方法的参数为选择器文本和样式文本分别作为参数传递。
标签:自己 str 开启 rip ack clip ext document under
原文地址:https://www.cnblogs.com/huangzhenghaoBKY/p/10003242.html