标签:demo run 覆盖 显示 自动重启 不一致 硬盘 uil 命令
以前了解过webpack2, 所以对webpack 不是很陌生,就直接入主题吧。新建一个文件夹,就叫它webpack-tut吧。然后在文件中新建一个src 文件夹,存放我们的源文件,再在src 文件夹中新建index.js 文件和component.js 文件,
component.js 文件
export default (text = ‘hello world‘) => { const element = document.createElement(‘div‘); element.innerHTML = text; return element; }
index.js 文件
import component from ‘./component‘;
document.body.appendChild(component());
准备工作完毕后,我们就要学习webpack了。首先是要安装webpack, 不过在这之前要把我们的项目转化成node项目。在当前文件夹,打开cmd命令窗口,执行npm init -y 命令,创建package.json 文件,项目转化成功,就要安装webpack了,不过这里要注意,webpack4 把webpack 命令单独抽了出来,形成了一个单独的包webpack-cli ,我们安装webpack的同时要把它安装上
npm install webpack webpack-cli --save-dev
webpack命令,就是我们在命令窗口中写的命令,我们在cmd 命令窗口中,输入webpack, 就会把打包,webpack 就是一个命令。为什么要单独形成一个包呢?因为webpack-cli 还提供了两个其它的功能,init 和 migrate命令,使我们快速创建webpack 配置和提供升级迁移。不过这两个基本不用,了解一下就可以了。我们只要记住安装webpack的同时安装上webpack-cli就可以了。
如果以前使用过webpack 的话,我们接下来要做的就是写webpack的配置文件,告诉webpack 怎么打包。但是在webpack4 下,这么简单的项目就不用写配置文件了,直接执行webpack 命令就可以了。在package.json的scripts的字段中,写上 “build”: “webpack”, 这时执行npm run build 命令,打包成功了,这就是webpack4 提供的零配置。
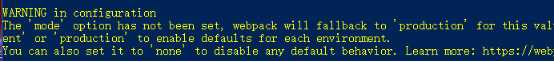
当执行webpack命令,而又没有配置文件时,webpack会寻找默认的入口文件。默认的入口文件就是项目根目录下的src目录下的index.js文件,这也是我新建src 目录和把js文件命名为index.js 的原因。打包成功后,它也定义了默认的输出路径。看到打包后形成的文件,我想大家也猜到了。打包后的文件放到dist 目录中, 文件名为main.js 文件。所以对于webpack4来说,我们不需要指定它的入口文件或打包成功后的文件。它们都有默认值,所以我们直接执行webpack 打包命令就可以了。这对于一些小型的项目,或仅仅是实验性的内容,真是一种福音。但打包成功的同时,我们也发现了一个WARNING

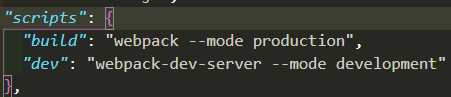
Webpack4 提供了一个mode 配置项 ,它有两个选择: production 和 development, 就是我们经常说的生产环境和开发环境,因为这两个环境配置不一样,需要区分。现在webpack直接提供了选项,就不要我们自己写了,也是很方便,它也属于零配置的内容。 mode 可以在命令行进行配置, build 命令改成 webpack --mode production 或 webpack --mode development,就配置成功了。
打包成功后,我们怎么判断打包的内容是正确的呢?手动在项目根目录下创建一个index.html文件,然后引入dist 目录里面的main.js 就可以了。这时打开index.html,可以看到hello world 表示打包成功了。但这种打包方式,在项目开发中会遇到一个问题,就是每次修改代码后,我们都要在命令行中输入npm run build, 然后等待打包完成,打包完成后,还要重新刷新浏览器。这就有点麻烦了,降低了开发效率。怎么解决这个问题,这要用到了webpack-dev-server.
webpack-dev-server 是 webpack自带的一个小型服务器,它会检测每个文件的变动,每当有文件改动时,它就会重新打包,然后浏览器会自动刷新页面,这样就可以时时看到代码的变动,大大开发了开发效率。这也就是所谓的liveload 或hotload(热更新)。但这里要注意,webpack-dev-server 打包后文件是放到内存中的,而不像npm run build 把文件打包到硬盘上,默认情况下,webpack会把打包的文件生成到根目录下,就相当于在根目下多了打包后的文件,可以通过开发者工具的source 面板来查看一下。
首先 npm install webpack-dev-server --save-dev 安装它,然后在scripts中,写命令,"dev": "webpack-dev-server --mode development",

npm run dev 启动服务器,但当我们更改代码,页面刷新但内容并没有进行改变,这是因为index.html 里面访问的js 文件是 dist 文件夹中的main.js, 而不是webpack 打包后生成的文件。把dist 文件夹删除,页面直接报错了,找不到main.js 文件,上面已经说了,webpack-dev-server 会把文件打包到项目根目录下,所以index.html 文件中应该引入当前文件夹下面的main.js。
<body> <script src="./main.js"></script> </body>
npm run dev 和npm run build 命令下,index.html 引入的js 文件路不一致,可以使用html-webpack-plugin 插件进行解决。 这就要用到webpack的配置文件。
webpack 虽然提供了零配置,但对于大型的项目 使用es6, sass 语法等等,都要进行编译,就需要进行配置了。webpack的配置文件,和以前的配置文件用法相同,都是entry, output, module, plugins选项。 零配置的时候,webpack 给我们提供了entry 和output, 如果觉得ok的话,可以使用,那么webpack 的配置文件中,只写module 和plugins 就可以,如果觉得不ok 的话,可以写entry 和output, 把它覆盖掉, 这都没有问题, webpack 的配置文件,默认命名还是webpack.config.js。 在这里,我们使用默认的entry 和output就可以了,所以webpack 的配置文件中只写一个plugins, 使有html-webpack-plugin
const htmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = { plugins: [ new htmlWebpackPlugin() ] }
这时npm run dev 和npm run build都没有问题。这时我想对webpack-dev-server 进行配置,比如把端口改为9000, 最简单的办法还是使用配置文件,它提供了一个devServer 配置项,这个配置项和entry, output,module并列。devServer的配置是很庞大人,这里只是学几个简单实用的配置
module.exports = { devServer: { port: 9000, // 设置端口号 stats: ‘errors-only‘, // 只有产生错误的时候,才显示错误信息,日志的输出等级是error. overlay: true // 当有编译错误的时候,在浏览器页面上显示。 }, plugins: [ new htmlWebpackPlugin() ] }
重启服务器,这时看到项目启动在9000端口下。

这时你也应该发现了一个问题,就是当我们修改配置文件的时候,我们都要重新启动服务器,这有点麻烦,是不是可以监听配置文件的变化,自动重启服务器,这就要用到nodemon, nodemon 就是监听文件变化,重启服务器的。先安装nodemon, npm install nodemon --save-dev, 然后把 dev 命令改为下面
"dev": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --mode development\""
命令的意思是 监听webpack.config.js 的变化,然后执行(exec) webpack-dev-server --mode development 命令,注意\‘‘ 双引号的转义。
标签:demo run 覆盖 显示 自动重启 不一致 硬盘 uil 命令
原文地址:https://www.cnblogs.com/SamWeb/p/9984749.html