标签:syn always 切换 图标 div 需要 bubuko 提示 you
---恢复内容开始---
前言
在前端开发中,调试是不可缺少的环节,PC端很简单,但是随着移动端火起来,在手机上面测试就显得尤为重要。
在工作中本人也经过了一些测试,总结了如下几种方法。
1.Weinre 调试
2.UC开发者浏览器:
3.chrome真机调试
4.Safari开发者工具
在这5种调试方法中我推荐第5种,有兴趣的朋友可以逐一浏览。
一、使用 Weinre 调试
该方法是比较老的一种方法,对于其他的调试方法来说属于刀耕火种型的。weinre是一个调试包,本身提供一个JavaScript,需要你在项目文件中加入该js。首先安装Weinre,我们用nodejs安装之,使用-g全局命令,可以在各个目下访问:

安装weinre之后再设置监听本机的ip:

然后weinre会为你分配一个监听的ip,copy之然后将其在浏览器中打开,会看到如下界面:

将界面底部的js文件插入到你的项目文件中去,在你的项目文件引入:
刷新你的项目,可以在刚刚打开的界面,点击第一行debug client user interface,进入上发现了一条新记录,选中之。如果是多条记录,你可以选中其中一条,然后切换到其他界面开始调试项目:

接下来就可以愉快的开始真机调试了:

weinre工具优点:
所有调试工具中唯一不以其他第三方制定软件为依赖的方式,这种方式的好处就是跨平台,其次是跨浏览器,如果你是在微信或者其他phoneGap外壳方式上开发的,你就会知道,这个方式是比其他方式更有用。
weinre缺点:
在自己项目中引入js文件,需要手动删除,这对代码的控制和版本的控制造成了一定影响。颇为不便。但是最大的鸡肋却不是这个。weinre最大的鸡肋是只能调试样式和元素,js无法调试!!是的,所以它基本上是一只腿走路的。
二、UC开发者浏览器:
感谢国内还有如此良心公司,为移动开发者带来的这款神器!UC浏览器在手机上占有率国内来说还是蛮高的。要开启调试模式必须在手机上下载UC安卓版的开发版浏览器,也就是图标带一个小扳手的那个。然后在查看你的手机IP.如果是在WI-FI连接模式下在浏览器中输入你的手机ip+:9998,(PC和手机必须在同一个网段!)手机上的浏览器上会提示你是否开启调试模式,点击确认,就进入开发面板了。过程十分简单;(原谅露珠今天没带手机,图都是盗的):下面是进入界面展示

上图都是你在开发者浏览器中打开的界面,选择一个进入开发模式吧!
UC手机开发工具的优点:
简单,容易上手。只要求一个UC开发者浏览器,其余的软件不强制规定。不得不说国内的移动浏览器中UC走在了前面。
UC手机开发工具的缺点
依赖其他软件设备,开发者必须下载UC开发者工具。不跨平台,无视了苹果机。这种模式无法调试微信或者其他app内置浏览器。
四、Safari开发者工具:
露珠的手机是安卓系统(吊死机),pc是window系统(吊死机),所以无法用这种方式调试iphone。但是隔壁老大用的都是苹果产品,遇到iphone问题,也去那边调试了一下,发现苹果系列做的还真是蛮不错的。第四种方式首先得硬件条件是iphone和mac。很遗憾,window版的safari无法调试iphone。过程也是比较简单:
mac端:Safari → 偏好设置 → 高级 → 在菜单栏中显示“开发”菜单。
在 OS X 中启动 Safari 之后,以 USB 电缆正常接入 iOS 设备,并在此移动设备上启动 Safari。此时点击计算机上的 Safari 菜单中的“开发”,可以看到有 iOS 设备的名称显示,其子菜单项即为移动设备上 Safari 的所有标签页,点击任意一个开始调试。

苹果系列优点:
便捷,简单,高端大气上档次,可以调试外壳包裹的浏览器如微信。
苹果系列缺点:
不用说,设备限严重依赖其公司产品,不给没钱买它产品的人活路啊。
三、chrome真机调试
chrome调试其实跟UC差不多,步骤也比较简单,不同的是UC可以在wifi下调试,chrome不行,而且必须有硬件的接触。首先确保手机上和PC机上装有最新版本的chrome浏览器,然后将数据线将两台设备连接起来。在PC机上打开chorme,输入chrome://inspect,
于是你就可以看到自己的设备和打开的网页了,请再次原来露珠今天没带手机,给一张空图:

设备网址下出现inspect、reload、close 等选项,点击inspect会弹出一个窗口,阁下就可以在窗口中愉快地去调试了。
Chrome手机调试工具优点:
在熟悉的开发模式下调试,操作比较简单。个人觉得UC在这方面胜过chrome。可以跨平台,在ios上也可以用。
Chrome手机调试工具缺点:
有目共睹,比起UC来,它步骤比较繁琐,不能wifi调试,必须指定手机和PC浏览器的类型(都是chrome),这种模式无法调试微信或者其他app内置浏览器。
BrowserSync能让PC、各移动设备上的页面同时实时地响应文件的更改,而不用刷新操作。而且,当在其他一个设备上进行点击等行为时,该行为也会同步到其他浏览器中

BrowserSync是基于Node.js的,是一个Node模块,所以需要先安装nodejs
【nodejs安装】
虽然nodejs官网提供了node的msi文件,但本人在window7系统下多次尝试,均无法安装成功,且会有your system has not been modified...的提示。最终本人使用了另一种方法成功安装了nodejs
【1】下载node.exe
【2】下载最新版本的npm zip格式压缩包
【3】在硬盘某个位置,如D盘下建立一个文件nodejs,把上面两个下载的东西都放在这里,npm要解压
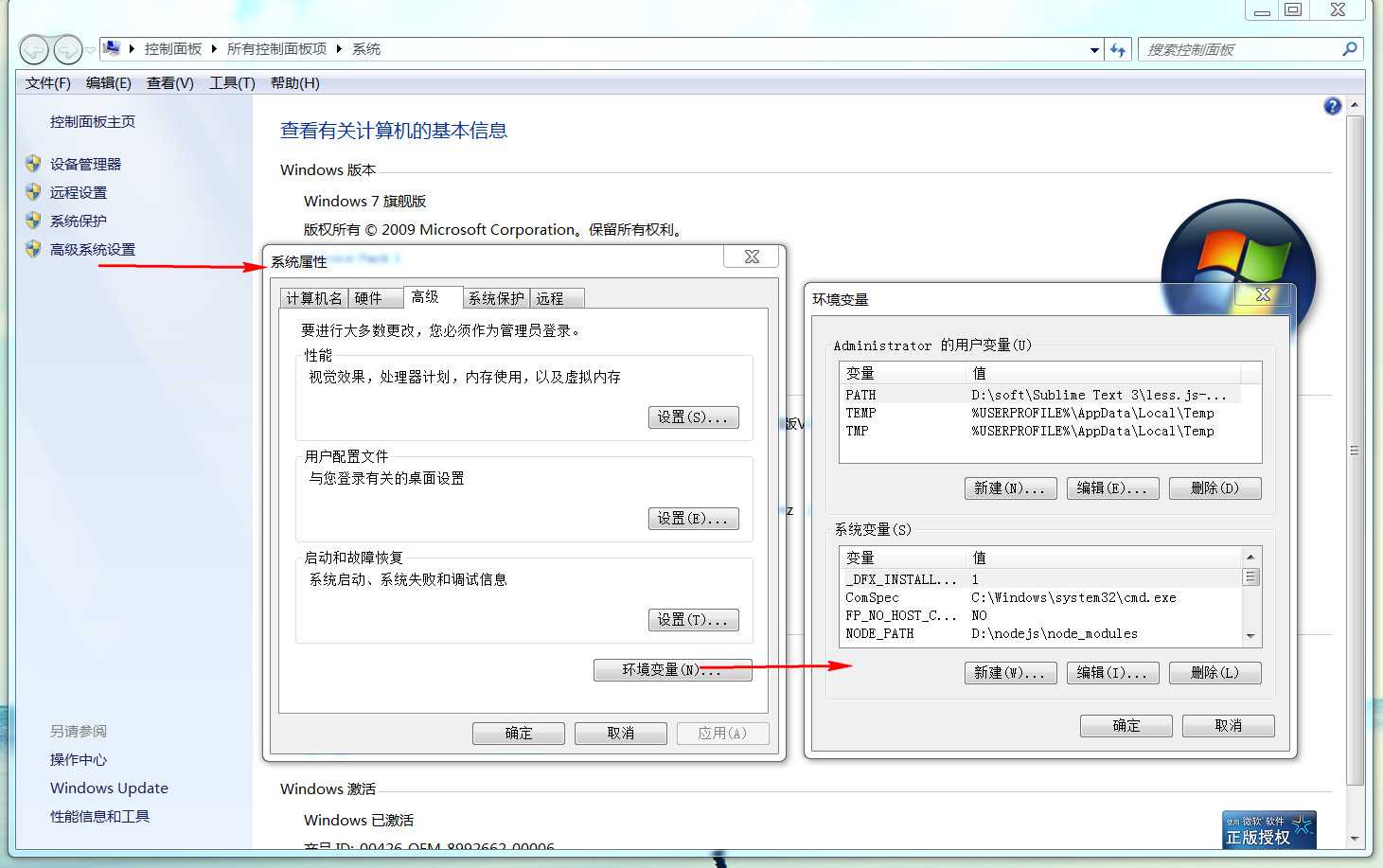
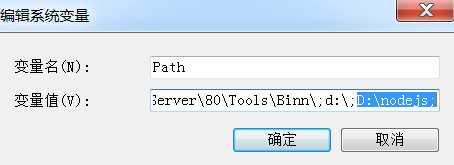
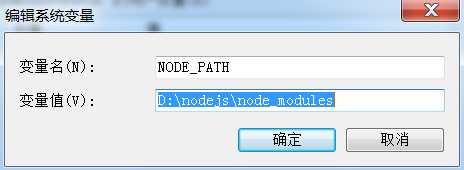
【4】配置两个环境变量:一个是PATH上增加node.exe的目录D:\nodejs,一个是增加环境变量NODE_PATH,值为D:\nodejs\node_modules

 |
 |
【5】安装express:打开cmd命令行(在nodejs目录下,先按住shift按键,再点击右键,出现"在此处打开命令窗口"选项并点击),使用命令行定位到这Node目录下,键入指令npm install express
【6】安装完成后,在命令行里面输入node -v如果输出nodejs的版本则安装成功

nodejs安装完成后,需要对BrowserSync进行些简单设置,包括安装与监听
【1】BrowserSync安装
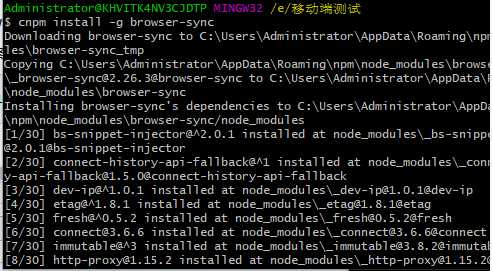
打开一个终端窗口,运行以下命令:
npm install -g browser-sync

当然用cnpm下载可能更快
【2】BrowserSync监听

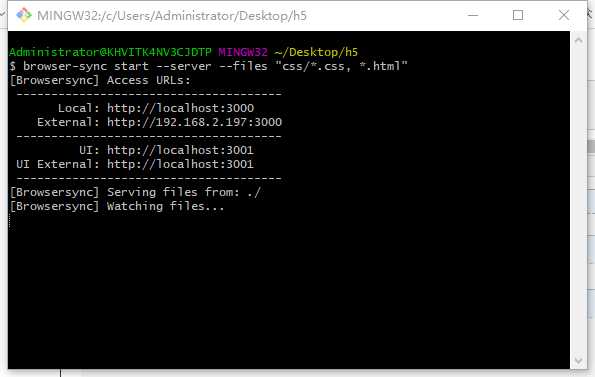
命令打开这个文件后输入这行代码监听
browser-sync start --server --files "css/*.css, *.html"
files 路径是相对于运行该命令的项目(目录)。如果需要监听多个类型的文件,需要用逗号隔开

电脑调试地址
Local: http://localhost:3000
手机调试地址
http://192.168.2.197:3000
若使用移动端则首先先保证移动端设备和桌面端设备处于同一局域网(一般地,都连入一个路由器即可)。而且,移动端无法访问localhost,需要查找电脑的内网ip。通过在命令行中输入ipconfig,查看ip地址为192.168.2.197。所以手机端访问的地址为http://192.168.2.197:3000标签:syn always 切换 图标 div 需要 bubuko 提示 you
原文地址:https://www.cnblogs.com/liutao8888/p/10004499.html