标签:www. font 原理 lin turn eth static 自动配置 string
一、列表页 templates/emp/list.html
0、侧边栏链接:
<li class="nav-item"> <a class="nav-link" href="#" th:href="@{/emps}" th:class="${activeUrl == ‘emps‘ ? ‘nav-link active‘ : ‘nav-link‘}"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users"> <path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path> <circle cx="9" cy="7" r="4"></circle> <path d="M23 21v-2a4 4 0 0 0-3-3.87"></path> <path d="M16 3.13a4 4 0 0 1 0 7.75"></path> </svg> 员工管理 </a> </li>
1、跳转映射请求
@GetMapping("/emp")
public String addEmpPage(Model model) {
return "emp/add";
}
2、列表页面源码
<div th:replace="commons/bar :: topBar"></div> <div class="container-fluid"> <div class="row"> <div th:replace="commons/bar :: sideBar(activeUrl=emps)"></div> <main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"> <h2><a class="btn btn-sm btn-success" href="emp" th:href="@{/emp}">员工添加</a></h2> <div class="table-responsive"> <table class="table table-striped table-sm"> <thead> <tr> <th>id</th> <th>姓氏</th> <th>邮箱</th> <th>性别</th> <th>部门</th> <th>生日</th> <th>操作</th> </tr> </thead> <tbody> <tr th:each="emp : ${emps}"> <td th:text="${emp.id}"></td> <td th:text="${emp.lastName}">Lorem</td> <td th:text="${emp.email}">ipsum</td> <td th:text="${emp.gender}">dolor</td> <td th:text="${emp.department.departmentName}">sit</td> <td th:text="${emp.birth}">sit</td> <td> <button class="btn btn-sm btn-primary" type="submit">编辑</button> <button class="btn btn-sm btn-danger" type="submit">删除</button> </td> </tr> </tbody> </table> </main> </div> </div>
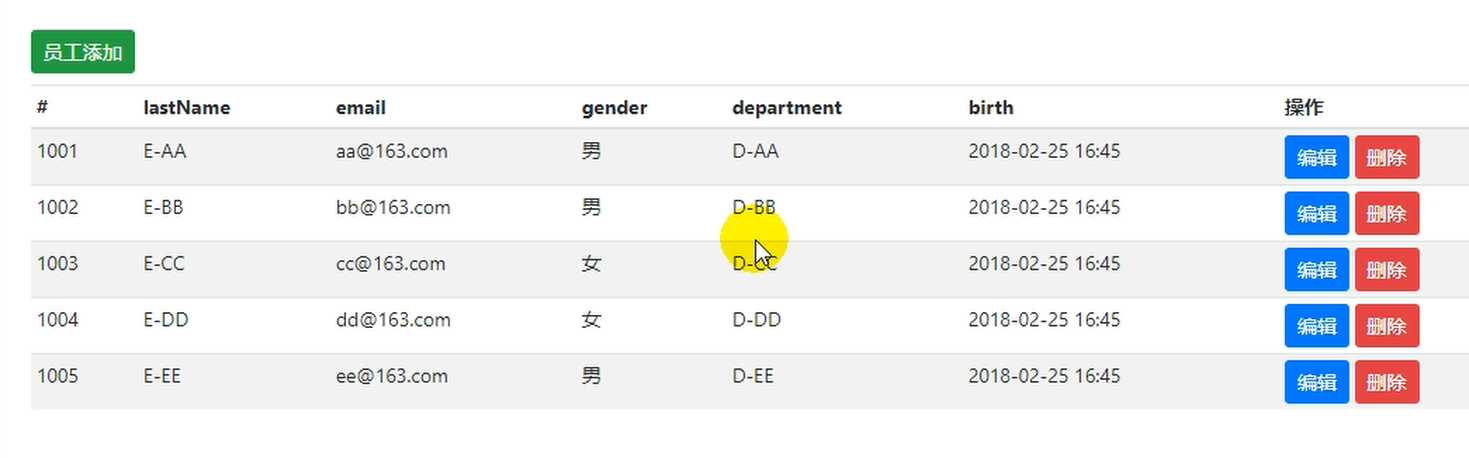
3、列表效果

二、添加页面
<!--引入抽取的topbar--> <!--模板名:会使用thymeleaf的前后缀配置规则进行解析--> <div th:replace="commons/bar::topbar"></div> <div class="container-fluid"> <div class="row"> <!--引入侧边栏--> <div th:replace="commons/bar::#sidebar(activeUri=‘emps‘)"></div> <main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"> <!--需要区分是员工修改还是添加;--> <form th:action="@{/emp}" method="post"> <!--发送put请求修改员工数据--> <!-- 1、SpringMVC中配置HiddenHttpMethodFilter;(SpringBoot自动配置好的) 2、页面创建一个post表单 3、创建一个input项,name="_method";值就是我们指定的请求方式 --> <input type="hidden" name="_method" value="put" th:if="${emp!=null}"/> <input type="hidden" name="id" th:if="${emp!=null}" th:value="${emp.id}"> <div class="form-group"> <label>LastName</label> <input name="lastName" type="text" class="form-control" placeholder="zhangsan" th:value="${emp!=null}?${emp.lastName}"> </div> <div class="form-group"> <label>Email</label> <input name="email" type="email" class="form-control" placeholder="zhangsan@atguigu.com" th:value="${emp!=null}?${emp.email}"> </div> <div class="form-group"> <label>Gender</label><br/> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="gender" value="1" th:checked="${emp!=null}?${emp.gender==1}"> <label class="form-check-label">男</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="gender" value="0" th:checked="${emp!=null}?${emp.gender==0}"> <label class="form-check-label">女</label> </div> </div> <div class="form-group"> <label>department</label> <!--提交的是部门的id--> <select class="form-control" name="department.id"> <option th:selected="${emp!=null}?${dept.id == emp.department.id}" th:value="${dept.id}" th:each="dept:${depts}" th:text="${dept.departmentName}">1</option> </select> </div> <div class="form-group"> <label>Birth</label> <input name="birth" type="text" class="form-control" placeholder="zhangsan" th:value="${emp!=null}?${#dates.format(emp.birth, ‘yyyy-MM-dd HH:mm‘)}"> </div> <button type="submit" class="btn btn-primary" th:text="${emp!=null}?‘修改‘:‘添加‘">添加</button> </form> </main> </div> </div>
提交的数据格式不对:生日:日期;
2017-12-12;2017/12/12;2017.12.12;
日期的格式化;SpringMVC将页面提交的值需要转换为指定的类型;
2017-12-12---Date; 类型转换,格式化;
默认日期是按照/的方式;
源码原理:
public class WebMvcAutoConfiguration { @Configuration public static class EnableWebMvcConfiguration extends DelegatingWebMvcConfiguration { private final WebMvcProperties mvcProperties;
//Spring 2.1.0的配置 @Bean @Override public FormattingConversionService mvcConversionService() { WebConversionService conversionService = new WebConversionService( this.mvcProperties.getDateFormat()); addFormatters(conversionService); return conversionService; }
//下面的是springBoot1.5版本的代码,给明了配置项名称
@Bean
@ConditionalOnProperty(prefix = "spring.mvc",name="date-format")
public Formatter<Date> dateFormatter() {return new DateFormatter(this.mvcProperties.getDateFormater())}
} } @ConfigurationProperties(prefix = "spring.mvc") public class WebMvcProperties { /** * Date format to use. For instance, `dd/MM/yyyy`. */ private String dateFormat; public String getDateFormat() { return this.dateFormat; } public void setDateFormat(String dateFormat) { this.dateFormat = dateFormat; } }
修改用户自己的日期格式:
spring.mvc.date-format = yyyy-MM-dd HH:mm
三、编辑
将编辑按钮改位<a> 拼串的方式
<a class="btn btn-sm btn-primary" th:href="@{/emp/} + ${emp.id}">编辑</a>
标签:www. font 原理 lin turn eth static 自动配置 string
原文地址:https://www.cnblogs.com/guchunchao/p/10008918.html