标签:png color ack 基础上 设置 控制 span new exp
今天我们来搞一搞如何在React中使用百度地图API好吧,最近忙的头皮发麻,感觉身体被掏空,所以很久都没来写博客了,但今天我一定要来一篇好吧
话不多说,我们直接开始好吧
特别注意:该React项目是用create react app 创建的(以下所有操作都在该基础上进行)
1.去百度地图登录
http://lbsyun.baidu.com/
2.获取密钥
登录后在右上角的控制台里面申请(由于这个我早已申请过了,就不给大家演示了,大家照着它的提示走就可以了)
3.拿到密钥后,将百度API的script引入到public下的index.html文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
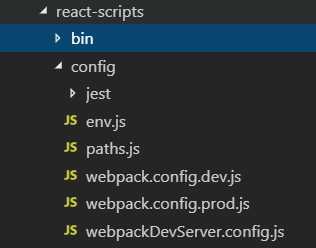
4.去node_modules文件夹下找react-script>config>webpack.config.dev.js

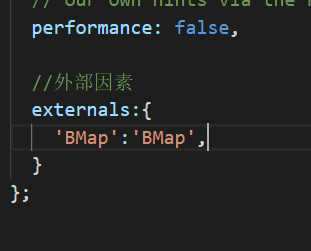
然后我们打开该文件添加一句话
externals:{ ‘BMap‘:‘BMap‘, }

5.到此我们已经可以在组件中愉快的使用百度地图API了,下面给个组件使用的实例
import React,{Component} from ‘react‘;
import BMap from ‘BMap‘;
class AddressUi extends Component{
render() {
return(
<div className="address" id="address">
</div>
)
}
componentDidMount(){
var map = new BMap.Map("address"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom();
}
}
export default AddressUi
对百度地图API的具体操作可参照官网
http://lbsyun.baidu.com/jsdemo.htm#i8_1
特别注意:注意在react中使用百度地图的API时会传入大写的变量名,这时要使用window.变量名,来表明它是全局变量,不然会报错
标签:png color ack 基础上 设置 控制 span new exp
原文地址:https://www.cnblogs.com/suihang/p/10010684.html