标签:页面 lib for 迭代 ref 过程 对象 数据库 缺点
Web服务基础
用户访问网页基本流程
(1)在浏览器中输入域名,系统会查找系统本地的DNS缓存及hosts文件信息,查找是否存在域名对应的IP解析记录
(2)DNS解析域名为IP地址,系统会把浏览器的解析请求发送给客户端本地设置的DNS服务器地址解析,如果LDNS(local DNS)服务器的本地缓存有对应的解析记录就会直接返回IP地址给客户端(如果没有,则LDNS会负责继续请求其他的DNS服务器)
(3)对目标进行TCP三次握手
(4)向Web服务器发起了一个请求URL
(5)服务器响应请求,回复一个响应包
(6)浏览器解析响应包出现我们看到的网页
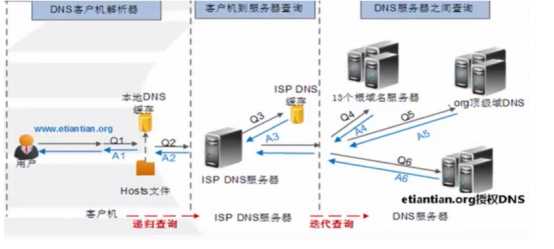
DNS域名解析过程
(1)去系统本地的DNS缓存中查找域名对应的IP解析记录
(2)若没有,会向hosts文件信息中查找域名对应的IP解析记录
(3)若没有,会去LDNS发起请求查找域名对应的IP解析记录,LDNS会向LDNS服务器的本地缓存中查找,若没有,会向LDNS的映像文件/etc/hosts中查找
===============以上为DNS的递归查询=========================================
===============以下为DNS的迭代查询=========================================
(4)LDNS 会从DNS系统的(.)根开始请求该域名(www.baidu.com)的解析,根服务器下面是没有域名的解析记录的,但是跟下面有域名对应的顶级域.org的解析记录,则根会把.org对应的DNS服务器地址返回给LDNS
(5)若没有,LDNS获取到baidu.com对应的DNS服务器地址后,会去顶级域服务器请求该域名(www.baidu.com)的解析,baidu.com对应的DNS服务器是该域名(www.baidu.com)授权DNS服务器,会有对应的IP解析记录
(6)对应的域名DNS服务器会把域名对应的IP解析记录发给LDNS
(7)LDNS会受到对应的IP解析记录,并LDNS会把本地域名和IP的对应解析记录缓存起来,以便下次查找。

HTTP协议(超文本传输协议)
HTTP协议的WWW服务应用默认端口80;HTTPS默认443
WWW 万维网
统一资源定位符
URL=域名+URI(URI:具体的资源位置,页面的路径)
组成:协议类型(protocol)、主机名(hostname)、端口(port)、路径及文件名(path)
一个完整的URL为一个请求
HTTP请求方法
GET 客户端请求指定资源信息,服务器返回指定资源(读请求)特点:速度非常快,明文信息,公开不加密(只有消息头,没有消息体)
HEAD 只请求响应报文(消息头和消息体)中的HTTP首部(只看消息体)
POST 将客户端的数据提交到服务器(写请求,向网页服务器写入内容)特点:加密请求,一般用在用户注册
PUT 从客户端向服务器传送的数据取代指定的文档内容
DELETE请求服务器删除Request-URI所标识的资源
MOVE 请求服务器将制定的页面移至另一个网络地址
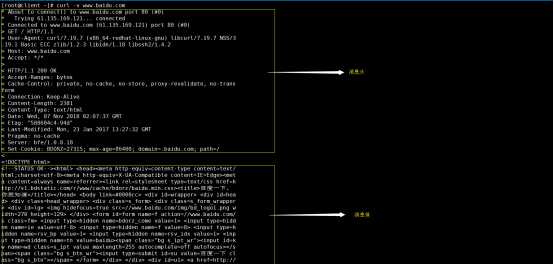
消息头与消息体
消息头:记录用户的属性及请求信息与响应信息与访问状态
消息体:网页

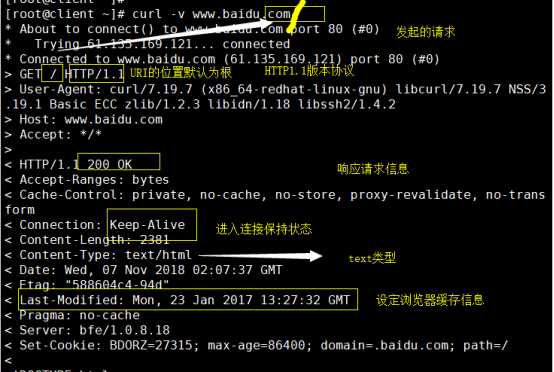
模拟访问浏览器
# curl
# curl -v www.baidu.com

返回码
100-199 指定客户端相应的某些动作
200-299 表示请求成功
300-399 用于已经移动的文件并且常被包含在定位头消息中指定新的地址信息
400-499 指出客户端出现问题
500-599指出服务端
200 OK 操作成功
301 Moved Permanently永久重定向(永久跳转)
302 Found临时重定向(临时跳转)
304 Not Modified触发缓存(文档内容没有发生改变)
403 Forbidden权限拒绝
404 Not Found找不到网页
500 Internal Server Error内部服务器错误(查找防火墙安全机制被阻挡问题)
502 Bad Gateway网关出现问题(查找路由器问题,追踪网关)
503 Service Unavailable服务当前不可用(服务器宕机,服务器超载)
504 Gateway Timeout 网关超时
HTTP资源
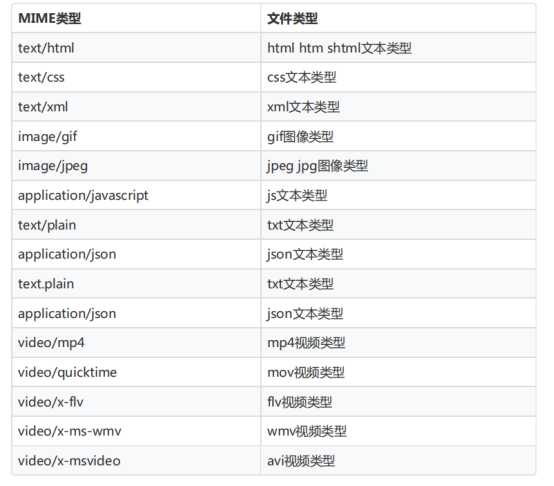
媒体类型
Web服务器会把通过过Web传输的每个对象都打上名为MIME类型(MIME Type)的数据格式标签。

URL统一资源定位符
也称网址
三部分:
(1)协议
(2)主机资源服务器IP地址或域名(端口号)
(3)主机资源的具体地址,如目录和文件名
其中,第一部分与第二部分之间用“://”隔开,第二部分和第三部分用“:/”隔开,第三部分可以省略
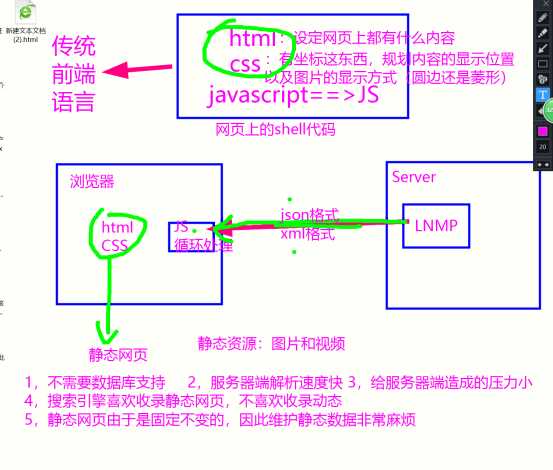
前端语言:HTML、CSS、JavaScript
静态网页资源
用户直接接触的客户端就是前端,
web开发
HTML语言决定了浏览器上显示的具体内容(静态)
CSS语言决定了内容显示格式优化(静态),有坐标能够规划内容显示位置及图片的显示方式
JavaScript(JS)语言(动态)网页上的shell代码
Web服务器遵照的协议:xml协议、json协议等(作用:规范数据包的格式)
静态网页:
在网站设计中,纯粹HTML格式的网页(可以包含图片,视频,JS(前端功能实现),CSS(样式)等)通常被称为“静态网页”,早期的网站大多都是静态的。静态网页是相对于动态网页而言的,是指没有后台数据库,不含程序(如php,jsp,asp)和可交互的网页。
静态网页:Server端通过xml协议及json协议经过JavaScript的循环处理,使用HTML语言及CSS语言将网页数据传递到客户端

静态页面的特点(图片、视频):
(1)每个网页都有一个固定的URL地址,且URL一般以.html,.html,shtml等常见形式为后缀,
而且地址中不含邮问号“?”或“&”等特殊符号。
(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个网页的内容都是保存在网站服务器文件系统上的,也就是说,静态网页是实实在在保存在服务器上的文件实体,每个网页都是一个独立的文件。
(3)网页内容是固定不变的,因此,容易被搜索引擎收录(容易被用户找到)(优点)
(4)网页没有数据库支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作的方式比较困难(缺点)
(5)网页的交互性较差,在程序功能实现方面有较大的限制(缺点)
(6)网页程序在用户浏览器端解析,如IE浏览器,程序解析效率很高,由于服务端不进行解析,并且不需要读取数据库,因此服务器端可以接受更多的并发访问。当客户端向服务器
请求数据时,服务器直接把数据从磁盘文件系统上返回(不做任何解析),待客户端拿到
数据后,在浏览器端解析展现出来(优点)
静态网页特点:
(1)不需要数据库支持
(2)服务器端解析速度快
(3)给服务器端造成压力小
(4)搜索引擎喜欢收录静态网页,不喜欢收录动态网页
(5)由于静态网页是固定不变的,所以维护静态网页的数据十分麻烦,需要打开网页进行逐个修改
常见静态网页语言:html、js、css、xml、shtml等
静态网页的架构思想
在高并发,高访问量的场景下做架构优化,涉及的关键环节就是把动态网页转成静态网页(伪静态),把不经常用的做成伪静态存放在硬盘中,注意存活周期,而不直接请求数据库和动态服务器,并且可以把静态内容推送到前端缓存(或CDN)中提供服务,这样就可以提升用户体验,节约服务器和维护成本。
伪静态网页的本质是什么?
把用户请求的数据解析成静态文件,放在磁盘和内存中,来降低动态服务器的压力,节约企业成本,提升用户体验(把不经常变得动态网页编程伪静态网页存在内存或者硬盘中)
动态网页:
所谓的动态网页是与静态网页相对而言的,也就是说,动态网页的URL后缀不是.htm,.html,.shtml,.xml,.js,.css等静态网页的常见后缀扩展名形式,而是以.asp,.aspx,.php,.js,.do,.cgi等形式作为后缀的,并且一般在动态网页网址中会有标志性的符号--“?,&”,此外,在大多数情况下后端都需要有数据库支持
动态网页资源介绍
所谓的动态网页是与静态网页相对而言的,也就是说,动态网页的URL后缀不
是.htm,.html,.shtml,.xml,.js,.css等静态网页的常见后缀扩展名形式,而是
以.asp,.aspx,.php,.js,.do,.cgi等形式作为后缀的,并且一般在动态网页网址中会有标志性的符
号--“?,&”,此外,在大多数情况下后端都需要有数据库支持等。
动态网页资源特点
1)网页扩展名后缀常见为:.asp,.aspx,.php,.jsp,.do,cgi等
2)网页一般以数据库技术为基础,大大降低了网站维护的工作量
3)采用动态网页技术的网站可以实现更多的功能,如用户注册,用户登录,在线调查,投
票,用户管理,订单管理,发博文等等
4)动态网页并不是独立存在于服务器上的网页文件,当用户请求服务器上的动态程序时,服
务器解析这些程序并可能读取数据库返回一个完整的网页内容。
5)动态网页中的“?”在搜索引擎的收录方面存在一定问题,搜索引擎一般不会从一个网站
的数据库中访问全部网页,或者出于技术等方面的考虑,搜索蜘蛛一般不会去抓去网址
中“?”后面的内容,因此在企业通过搜索引擎进行推广时,需要针对采用动态网页的网站做
一定的技术处理(伪静态技术),以便适应搜索因穷的抓取要求。
6)程序在服务器端解析,这相当于顾客点餐,饭店厨师做饭做菜,耗时长,效率低。由于程
序在服务端解析,因此,会消耗大量的CPU和内存,I/O等资源,并且多数还要读取数据库等
服务,因此,其访问效率远不如静态网页,在服务端解析动态程序的服务常见的有PHP引
擎,Java容器(tomcat,resin,jboss,weblogic)
有关动态网页的架构思想
一般来说,静态网页的性能效率是动态网页的10~30倍。且动态网站效率很差,并发能力
也很低,在高并发场景中,应尽可能转换成静态网页提供服务。动态转静态几乎是所有高
并发网站必备的架构方案思路,也是高级架构师的职责所在。
此外,动态转静态也要根据业务需求设计,例如,对于更新频繁的网站如果设计不好就可
能会产生数据不一致的情况,即用户看到的数据不是网站最新的内容,而是静态的内容
Tomcat Java代码的Web服务器
前端缓存:
数据库缓存:MySQL读取内存中的数据
吞吐量:数据库读写速度
存储服务器:分布式
Web节点层的数据由生产者模型写入消息队列(分布式),由MySQL数据库按需取走(不会超过上限)
Web节点:
Nginx+PHP (前端语言、后端语言)
Nginx+tomcat (Java语言)
前端语言对后端语言没有直接关系,只是数据传递的方式
负载均衡层:
nginx反向代理
LVS
前端缓存层:解决存储服务器问题
Nginx前端缓存,图片和视频到Nginx前端缓存内存中读取数据,降低存储服务器的存储压力
Squid
Vanish
LAMP(Linux+Apache+MySQL+PHP)
LNMP(Linux+Nginx+MySQL+PHP):PC端访问网页,通过负载均衡层通过nginx反向代理
传输到Web节点,使用Nginx+PHP语言,在传输到MySQL数据库查找数据。
并发:同一时间内服务器进入数据传输状态(establish)的;网站服务器在单位时间内能够处理的最大连接数
并发IP数:同一时间段内服务器进入数据传输状态(establish)的平均数
吞吐量:I/O读写速度(针对存储)查看方式:dd;每秒处理用户的请求数(Web服务器),查看方式:status取其中的请求数据
测试磁盘的存储性能
连续的读写向磁盘中写入大的文件
dd if=/dev/zero of=/tmp/test01.bin bs=1K count=10000
QPS(Query Per Second)每秒查询率
每秒查询率QPS是用于衡量一个特定的查询服务器在规定时间内所处理流量多少的标准。运维工作中,DNS系统以及数据库等服务的查询性能经常用每秒查询率来衡量。
IOPS(Input/Output Operations Per Second)
IOPS即每秒进行读写(I/O)操作的次数,多用于数据库等场合,衡量随机访问的性能。存储端的IOPS性能和主机端的I/O是不同的,IOPS是指存储每秒可接受多少次主机发出的访问,主机的一次I/O需要多次访问存储才可以完成。例如,主机写入一个最小的数据块,也要经过“发送写入请求,写入数据,收到写入确认”等三个步骤,也就是3个存储访问。
Jemter压力测试软件
查看企业当天的网站的访问量
(1)独立IP数:比真实用户访问数偏小(nginx切割,去返回码,对第一列ip去重sort,unique,wc -l)
国内几乎所有的公司都是采用局域网共享上网的,即通过路由器NAT地址转换上网,每个计算机在局域网内的私有IP是不同的,但是在外网上,就必须都要由路由器把每个私网地址转换成了路由器接口的固定公网IP(多IP映射暂不考虑),所以说,对于网站来说一天内多个相同公司的IP的客户端访问计算为一个独立IP
(2)PV访问量:一个页面记作一PV访问量,大于真实用户量 (在URL取正确返回码,去除静态资源,把所有单独访问的图片视频去掉,无需去重);点击量
(3)UV独立访客:计算cookie,cookie存活时间为一天,,同一台客户端(PC或移动端)访问网站被计算为一个访客。一天(00:00-24:00)内相同的客户端访问同一个网站只计算一次UV。UV一般是以客户端Cookie等技术作为统计依据的,实际统计会有误差
常见面试题如下:
请问你们的网站并发是多少?
你们公司网站访问量是多少?怎么计算?
一定要理解IP,PV,并发量这3个点的知识,在回答时才能有的放失,这三个点的多少决
定面试时说多大的架构,对于没有经验的新手不能在说有几万的PV时,还说数十台的集
群架构,这样就乌龙了。
运维部分日志分析
开发在页面嵌入JS程序统计收集,分析
运营市场通过第三方公司提供的工具程序统计,例如:GA统计
标签:页面 lib for 迭代 ref 过程 对象 数据库 缺点
原文地址:https://www.cnblogs.com/daisy118/p/10010521.html