标签:get 客户端连接 .data ext png message ... ide 概念
1、实时通信相关概念讲解

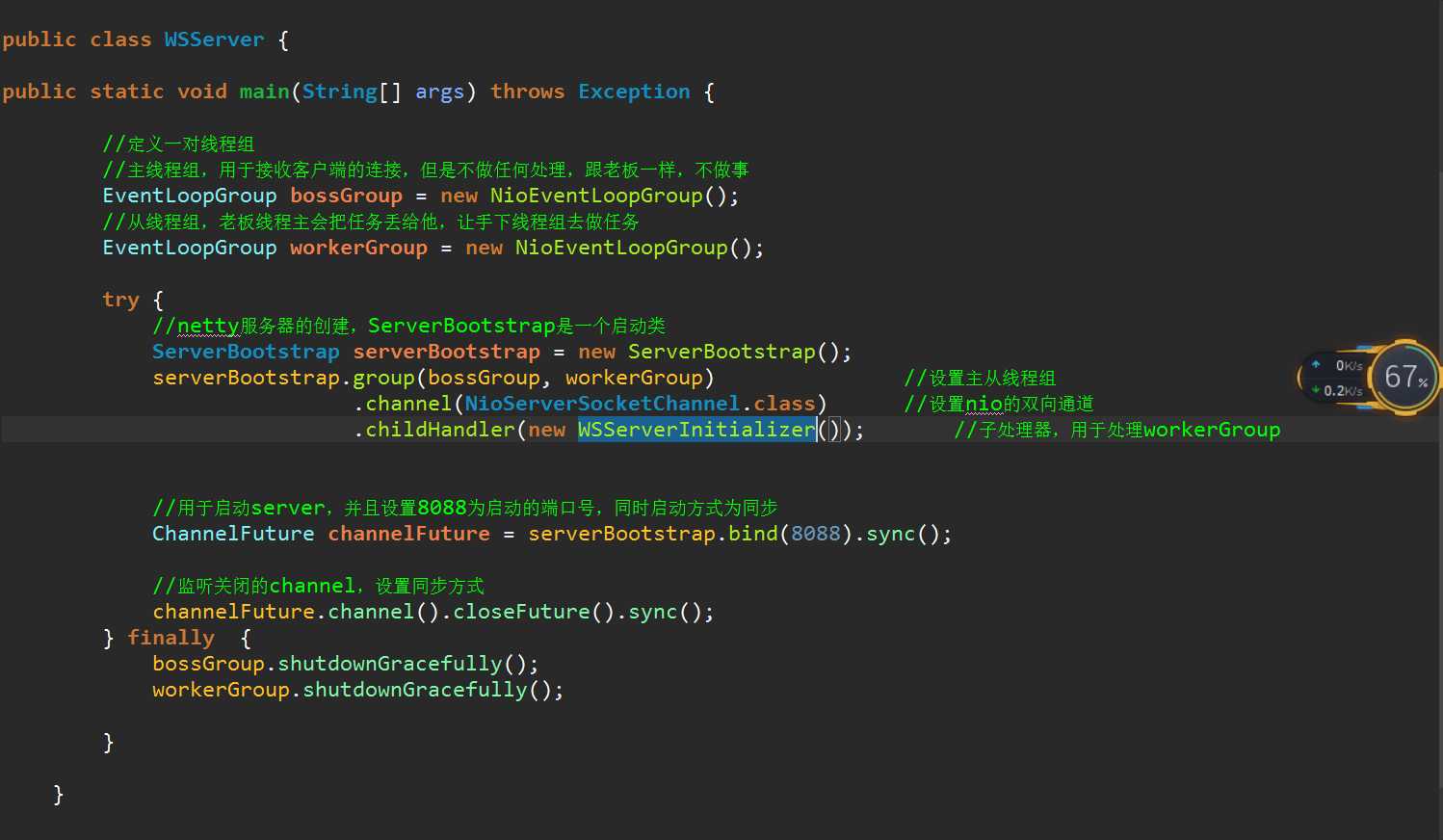
2、编写websocket启动类

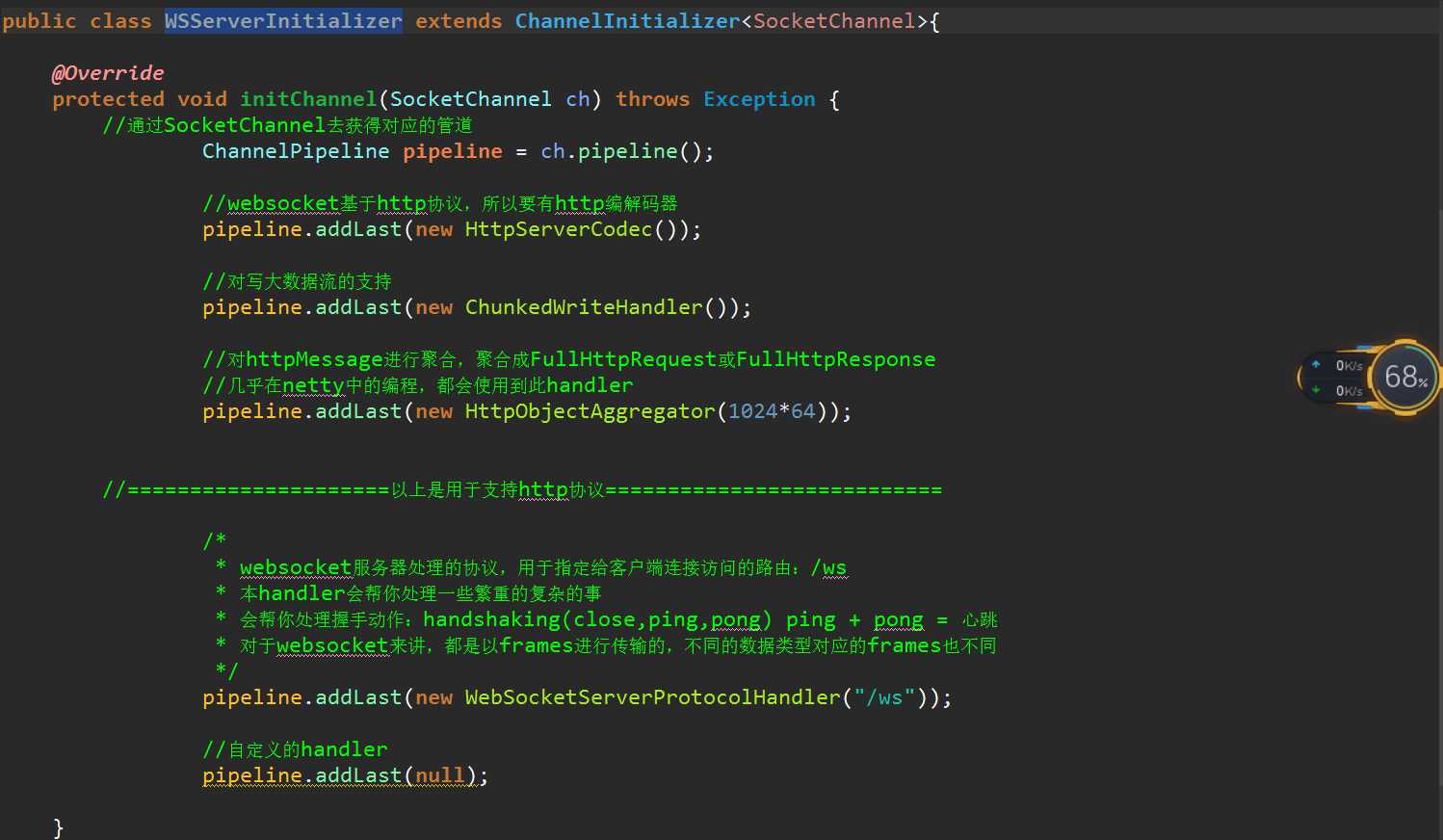
3、编写websocket子处理器initalzer

4、编写chatHandler对于消息的处理
package com.imooc.netty.websocket; import java.time.LocalDateTime; import io.netty.channel.Channel; import io.netty.channel.ChannelHandlerContext; import io.netty.channel.SimpleChannelInboundHandler; import io.netty.channel.group.ChannelGroup; import io.netty.channel.group.DefaultChannelGroup; import io.netty.handler.codec.http.HttpObject; import io.netty.handler.codec.http.websocketx.TextWebSocketFrame; import io.netty.util.concurrent.GlobalEventExecutor; /* * 处理消息的handler * TextWebSocketFrame:在netty中,是用于为websocket专门处理文本的对象,frame是消息的载体 */ public class ChatHandler extends SimpleChannelInboundHandler<TextWebSocketFrame>{ //用于记录和管理所有客户端的channle private static ChannelGroup clients = new DefaultChannelGroup(GlobalEventExecutor.INSTANCE); @Override protected void channelRead0(ChannelHandlerContext ctx, TextWebSocketFrame msg) throws Exception { //获取客户端传输过来的信息 String content = msg.text(); System.out.println("接收到的数据:" + content); for(Channel channel : clients) { channel.writeAndFlush(new TextWebSocketFrame("[服务器在]" + LocalDateTime.now() + "接收到消息,消息为:" + content)); } //与上面的for循环一致 // clients.writeAndFlush(new TextWebSocketFrame("[服务器在]" + LocalDateTime.now() // + "接收到消息,消息为:" + content)); } /** * 当客户端连接服务端之后(打开连接) * 获取客户端的channle,并且放到ChannelGroup中去进行管理 */ @Override public void handlerAdded(ChannelHandlerContext ctx) throws Exception { clients.add(ctx.channel()); } @Override public void handlerRemoved(ChannelHandlerContext ctx) throws Exception { //当触发handlerRemoved,ChannelGroup会自动移除客户端的channel //clients.remove(ctx.channel()) System.out.println("客户端断开,channel对应的长id为:" + ctx.channel().id().asLongText()); System.out.println("客户端断开,channel对应的短id为:" + ctx.channel().id().asShortText()); } }
5、前端websocket编写
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div>发送消息:</div> <input type="text" id="msgContent" /> <input type="button" value="点我发送" onclick="CHAT.chat()" /> <div>接受消息:</div> <div id="receiveMsg" style="background-color: gainsboro;"></div> <script type="application/javascript" > window.CHAT = { socket: null, init: function() { if (window.WebSocket) { CHAT.socket = new WebSocket("ws://7dxppj.natappfree.cc/ws"); CHAT.socket.onopen = function() { console.log("连接建立成功..."); }, CHAT.socket.onclose = function() { console.log("连接关闭..."); }, CHAT.socket.onerror = function() { console.log("发生错误..."); }, CHAT.socket.onmessage = function(e) { console.log("接收到消息" + e.data); var receiveMsg = document.getElementById("receiveMsg"); var html = receiveMsg.innerHTML; receiveMsg.innerHTML = html + "</br>" + e.data; } } else { alert("浏览器不支持websocket协议..."); } }, chat: function() { var msg = document.getElementById("msgContent"); CHAT.socket.send(msg.value); } }; CHAT.init(); </script> </body> </html>
标签:get 客户端连接 .data ext png message ... ide 概念
原文地址:https://www.cnblogs.com/bozzzhdz/p/9998315.html