标签:技术分享 span splay inline custom 解决 inf sele NPU
问题描述:

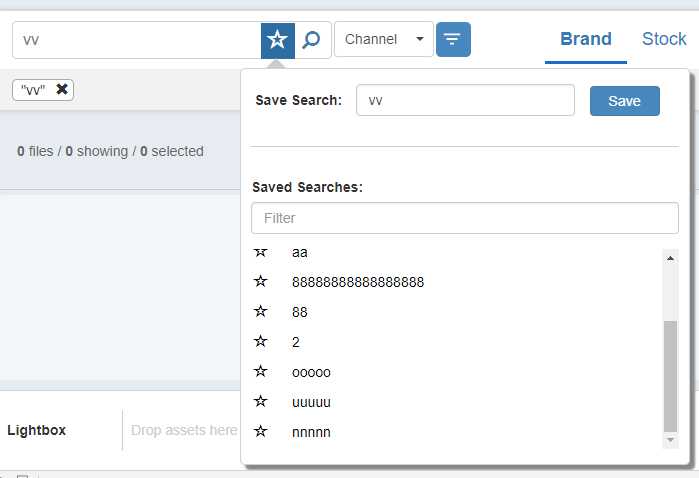
在搜索框中输入一些字符,并且点击搜索框右边的五角星做收藏操作时,打开的弹框中Save Search:后面的input中的值被赋值了外面搜索框的值,但是当此次操作完成之后,再次做同样的操作,弹框中Save Search:后面的input中的值却没有随着外面搜索框中值得改变而改变
解决办法:
代码中使用了attr来对input的value做赋值,而attr主要用于对input的属性值做赋值
正确的办法是使用prop来替换attr
代码如下:
html:
<div id="searchForAssets" class="" style="display:inline-block;">
<input class="form-control mainSearchBox" id="searchbox" placeholder="Search">
<button id="loadFilteredImages" title="Search" class="btn btn-primary btn-sm searchbutton glyphicon glyphicon-search"></button>
<span class="glyphicon glyphicon-star-empty toolicon" id="filterOptions" title="Save Search"></span>
<ul id="mainSearchBoxList"></ul>
</div>
<div id="filterOptionMenus" class="toolmenu">
<ul class="saveFilterWrap">
<li class="saveFilter">
<div class="form-group row">
<div class="col-xs-3 col-custom" id="saveSearchLabel"><label for="newFavoriteName">Save Search: </label></div>
<div class="col-xs-6 col-custom"><input class="form-control" id="newFavoriteName" maxlength="100" placeholder="Type filter name..."></div>
<div class="col-xs-3 col-custom" id="saveFilterButton">
<a id="btnSaveFavorite" class="btn btn-primary" style="width:70px;">Save</a>
</div>
</div>
</li>
<li class="separator"></li>
</ul>
<div class="form-group">
<label for="searchFilter">Saved Searches:</label><br />
<input class="form-control toolmenu" id="searchFilter" placeholder="Filter">
</div>
<ul class="toolmenu"></ul>
</div>
jquery代码:
jquery代码修改input的value值,而页面上input框的值没有改变的解决办法
标签:技术分享 span splay inline custom 解决 inf sele NPU
原文地址:https://www.cnblogs.com/fuhuirong/p/10010634.html