标签:com led 终端 dir nat apply mac ima web
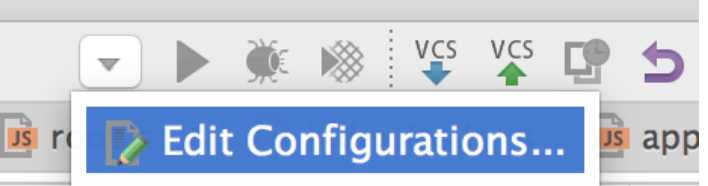
1.首先点击WebStorm右上方的下拉箭头弹出的Edit Configurations….

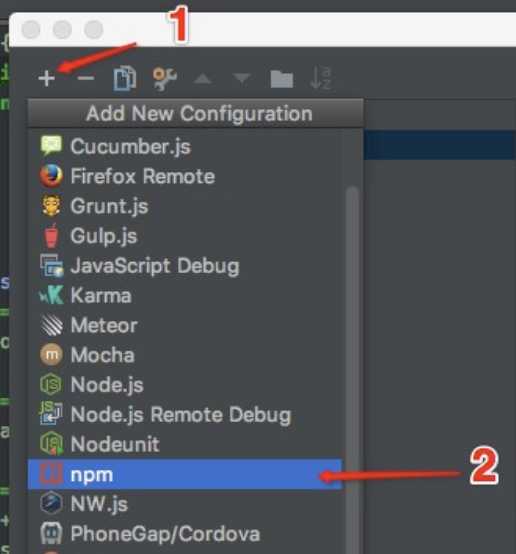
2.然后会进入一个配置页面.点击左上方的+.在弹出的列表中选中npm.

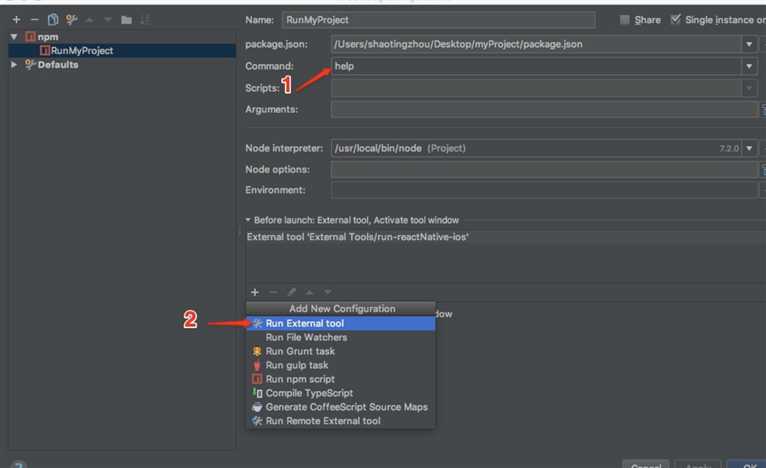
3.在右边的配置框中,先选择Command为help.接着点击下方的+号.再点击Run External tool

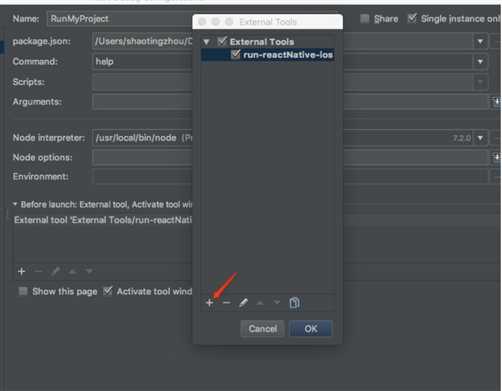
4.在弹出框中选择+号.

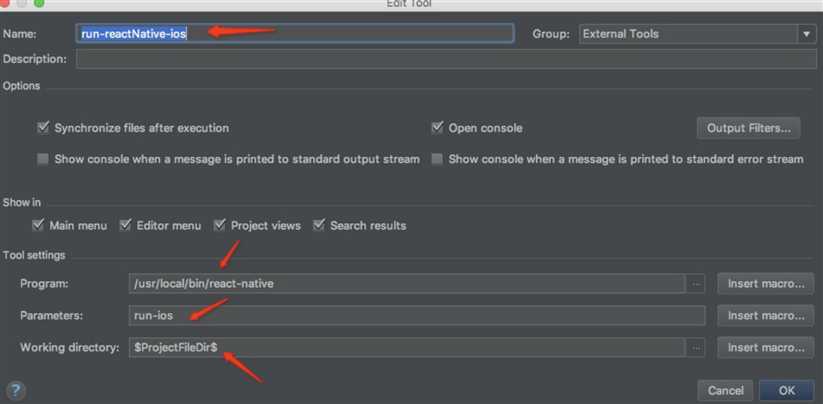
5.在弹出的配置框中,填写相应信息.

Program为react Native的路径,终端命令:which react-native 一般都是 /usr/local/bin/react-native
Parameters填 run-ios
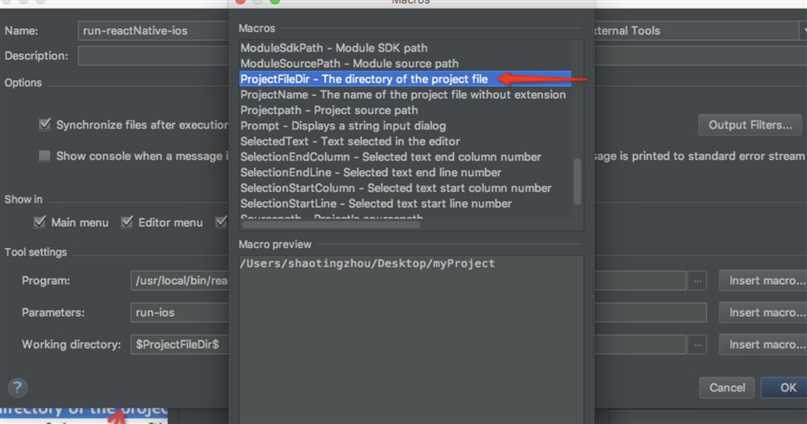
working directory该输入框中,先点击右边的insert macro,选择ProjectFileDir.

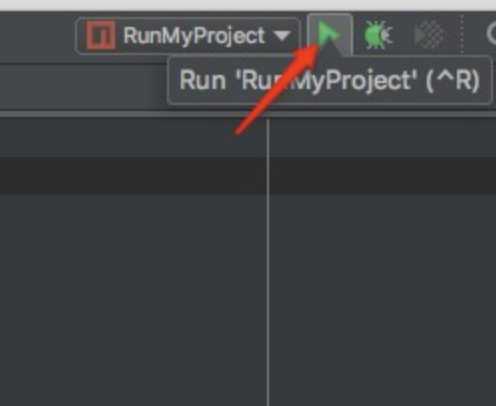
5.点击OK.接下来点击Apply回到主界面.可以看见右上方的按钮.点击即可运行项目了.

标签:com led 终端 dir nat apply mac ima web
原文地址:https://www.cnblogs.com/loaderman/p/10012109.html