标签:cal 文件 ast ultra fit prim alt strong htm
前置环境环境搭建
引入bootstrap中的资源文件,css和js
关键页面代码
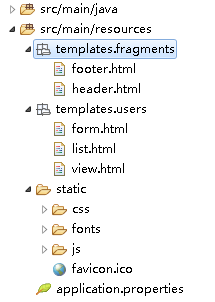
目录结构
2.footer.html和header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
</head>
<body>
<footer class="blog-footer" data-th-fragment="footer">
<p>Welcome to XXX</a></p>
<script src="../../js/jquery-3.1.1.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
</footer>
</body>
</html>header.html
<!DOCTYPE html>
<html lang="en" data-th-fragment="header">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap in action</title>
<!-- Bootstrap core CSS -->
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles -->
<link href="../../css/blog.css" rel="stylesheet">
</head>
<body>
<div class="blog-masthead">
<div class="container">
<div class="row" >
<h1>Bootstrap</h1>
<nav class="nav blog-nav">
<a class="nav-link active" href="/users">首页</a>
</nav>
</div>
</div><!-- /.container -->
</div>
</body>
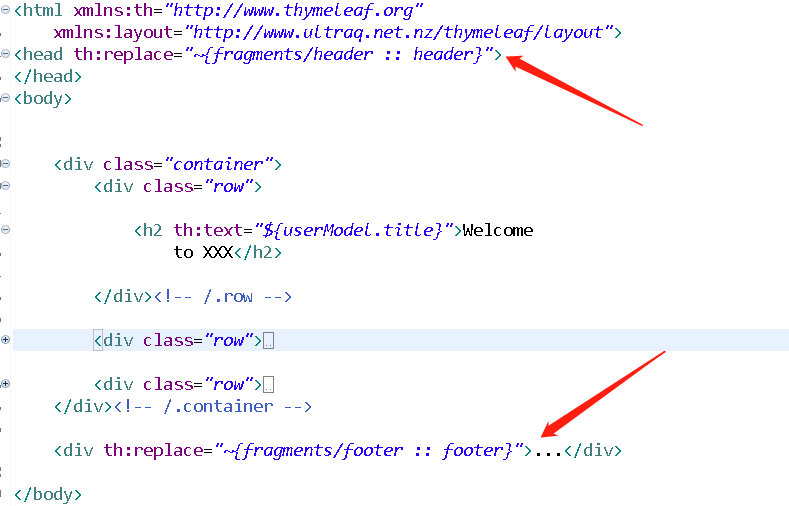
</html>3.引用
<!DOCTYPE html>
<html xmlns:th="http://×××w.thymeleaf.org"
xmlns:layout="http://×××w.ultraq.net.nz/thymeleaf/layout">
<head th:replace="~{fragments/header :: header}">
</head>
<body>
<div class="container">
<div class="row">
<h2 th:text="${userModel.title}">Welcome
to XXX</h2>
</div><!-- /.row -->
<div class="row">
<p>
<a class="btn btn-primary" href="/users/form.html" role="button">创建用户</a>
</p>
</div><!-- /.row -->
<div class="row">
<table class="table table-striped table-hover">
<thead>
<tr>
<td>ID</td>
<td>Age</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${userModel.userList.size()} eq 0">
<td colspan="3">没有用户信息!!</td>
</tr>
<tr th:each="user : ${userModel.userList}">
<td th:text="${user.id}">111</td>
<td th:text="${user.age}">111</td>
<td><a href="view.html" th:href="@{‘/users/‘ + ${user.id}}"
th:text="${user.name}">XXX</a></td>
</tr>
</tbody>
</table>
</div><!-- /.row -->
</div><!-- /.container -->
<div th:replace="~{fragments/footer :: footer}">...</div>
</body>
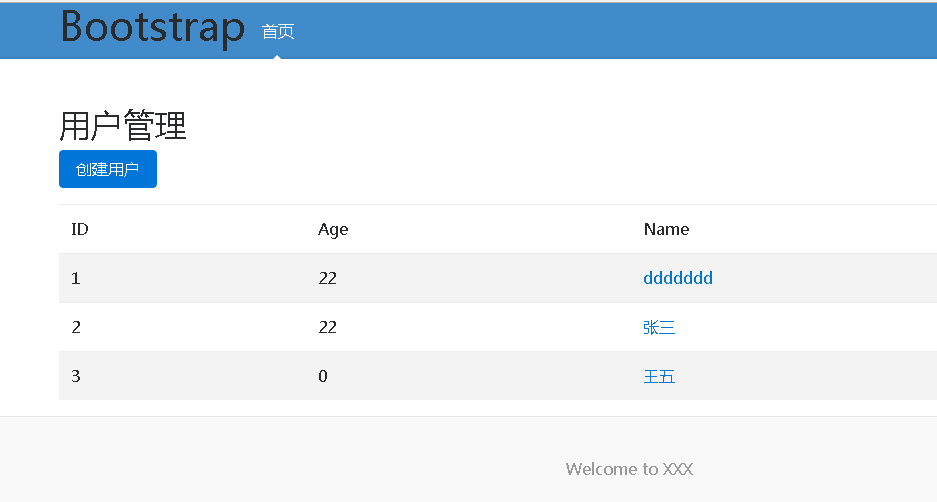
</html>4.运行效果
标签:cal 文件 ast ultra fit prim alt strong htm
原文地址:http://blog.51cto.com/mazongfei/2321468