标签:div 升级 资料 没有 函数 注释 语法 提高 实战开发
定义和用法
parseInt() 函数可解析一个字符串,并返回一个整数。
语法
|
1
|
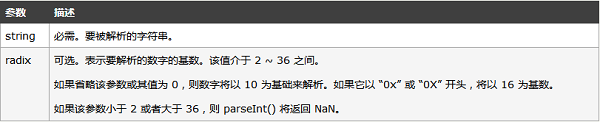
parseInt(string, radix) |

parseInt(string, radix) 当参数radix的值为 0,或没有设置该参数时,parseInt()会根据 string来判断数字的基数。
返回值
返回解析后的数字。
提示和注释
实例
在本例中,我们将使用 parseInt() 来解析不同的字符串:
|
1
2
3
4
5
6
|
parseInt("10"); //返回 10parseInt("19",10); //返回 19 (10+9)parseInt("11",2); //返回 3 (2+1)parseInt("17",8); //返回 15 (8+7)parseInt("1f",16); //返回 31 (16+15)parseInt("010"); //未定:返回 10 或 8 |
标签:div 升级 资料 没有 函数 注释 语法 提高 实战开发
原文地址:https://www.cnblogs.com/winifredaf/p/10012857.html