标签:他也 extend 距离 image 大小 alt 创建 组件 权重


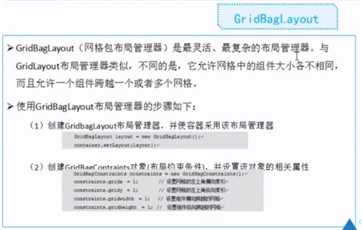
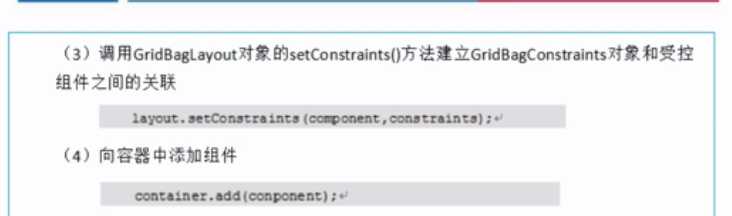
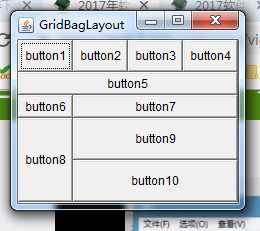
package MYSQK.example01; import java.awt.*; /** * 网络包布局管理器 */ class Layout extends Frame{ public Layout(String title){ GridBagLayout layout = new GridBagLayout(); GridBagConstraints constraints = new GridBagConstraints();//约束对象,这个都要加的!!! this.setLayout(layout);//设置布局管理器 //设置横向和纵向 constraints.fill = GridBagConstraints.BOTH;//设置组件横向纵向可以拉伸 constraints.weightx=1;//设置横向权重为1,表示横向拉伸时,它也要随着窗体变大 constraints.weighty=1;//设置纵向权重为1,表示纵向拉伸时,他也要随着窗体变大 this.addComponent("button1",layout,constraints); this.addComponent("button2",layout,constraints); this.addComponent("button3",layout,constraints); constraints.gridwidth=GridBagConstraints.REMAINDER;//添加的组件是本行的最后一个组件 this.addComponent("button4",layout,constraints);//在一整行最后一个 constraints.weightx=0;//为0,表示随着窗体变大,它本身不不变的!但是因为这个地方它占了一整行,所以横向拉长的时候看不出来 constraints.weighty=0;//设置权重为0,这个时候纵向拉伸窗体,这个按钮纵向距离是不变的! this.addComponent("button5",layout,constraints);//占一整行 constraints.gridwidth=1;//设置组件跨一个网格 this.addComponent("button6",layout,constraints); constraints.gridwidth=GridBagConstraints.REMAINDER; this.addComponent("button7",layout,constraints); constraints.gridheight=2;//占组建的两个网格 constraints.gridwidth=1; constraints.weightx=2;//权重越大,随着窗体拉伸时变化的幅度越大 constraints.weighty=2; this.addComponent("button8",layout,constraints); constraints.gridwidth = GridBagConstraints.REMAINDER; constraints.gridheight=1; this.addComponent("button9",layout,constraints); this.addComponent("button10",layout,constraints); this.setTitle(title); this.pack();//设置自动窗体大小 this.setVisible(true); } /** * 添加组件方法,通过指定的约束,将组件添加到布局管理器中 * @param name * @param layout * @param constraints */ public void addComponent(String name,GridBagLayout layout,GridBagConstraints constraints){ Button button = new Button(name);//创建一个为name的按钮 layout.setConstraints(button,constraints);//设置约束对象和按钮的关联 this.add(button); } } public class example01 { public static void main(String[] args){ new Layout("GridBagLayout"); } }

标签:他也 extend 距离 image 大小 alt 创建 组件 权重
原文地址:https://www.cnblogs.com/sunnybowen/p/10013688.html