标签:解决问题 evel 兼容 根据 居中 自己 div lin 需要
在项目中,遇到一个前端问题,觉得小问题就别去找前端工程师解决了,还是自己动动手吧。
相信不管小问题,大问题 都应该先自己尝试解决,google 、度娘查查资料,这绝对是增加理解和记忆的好机会。
##问题描述:
将两个img图片 并排展示
解决思路如下:
1、先画一个盒子 div ,在页面中规划出展示内容的区域位置(ps:width、height 这两个是必要的),如果需要水平居中于浏览器、推荐使用样式即可。(ps:这样可使浏览器更加兼容)
例如:
1 .div-levelCenter{ 2 margin:0 auto; 3 width:525px; 4 height:300px; 5 /* border:1px solid #F00; 能标记出在页面中的位置和区域 */ 6 }
效果如下(ps:为了能更清楚看见盒子的位置及内容区域,用红色边框标记)

2、在这个盒子里,再规划出两个div盒子,这两盒子是用来放图片内容的,盒子大小是根据盒子里的内容来决定的,只要设置两个图片的width、height即可。(ps:这两个盒子要并排展示)
1 .div-levelCenter .img-div { 2 display:inline; 3 float:left; 4 padding:5px; 5 border:1px solid #009A61; 6 }
效果如下(ps:为了能更清楚看见盒子的位置及内容区域,用绿色边框标记)

3、这两个绿色边框盒子就是用来放图片内容的,设置图片width、height在最外层div盒子尺寸内
1 .div-levelCenter .img-div .img-div-imgSize { 2 width:250px; 3 height:250px; 4 5 }
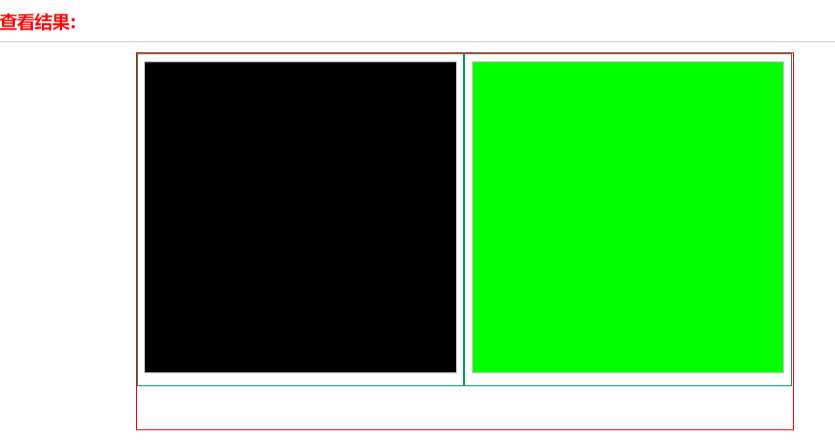
效果如下(ps:直接使用黑、绿背景色来充当图片)

黑色、绿色背景就是图片展示的内容区域。
整体html 及 css 代码如下:
1 <!DOCTYPE HTML> 2 <html> 3 4 <head> 5 6 <style type="text/css"> 7 8 .div-levelCenter{ 9 margin:0 auto; 10 width:525px; 11 height:300px; 12 border:1px solid #F00; /*能标记出在页面中的位置和区域 */ 13 } 14 15 .div-levelCenter .img-div { 16 display:inline; 17 float:left; 18 padding:5px; 19 border:1px solid #009A61; 20 } 21 22 .div-levelCenter .img-div .img-div-imgSize { 23 width:250px; 24 height:250px; 25 26 } 27 28 </style> 29 </head> 30 31 <body> 32 33 <div class="div-levelCenter"> 34 <div class="img-div"> 35 <img class="img-div-imgSize" style="background-color: #000"/> 36 </div> 37 <div class="img-div"> 38 <img class="img-div-imgSize" style="background-color: #00ff00"/> 39 </div> 40 </div> 41 42 </body> 43 </html>
记录实现效果,只是为了回顾当时解决问题的方式。
标签:解决问题 evel 兼容 根据 居中 自己 div lin 需要
原文地址:https://www.cnblogs.com/nzplearnSite/p/10014123.html