标签:ttext 关键词 关于 设置 语句 xtend func 类型 字符
一种弱数据类型语言 var
基础:
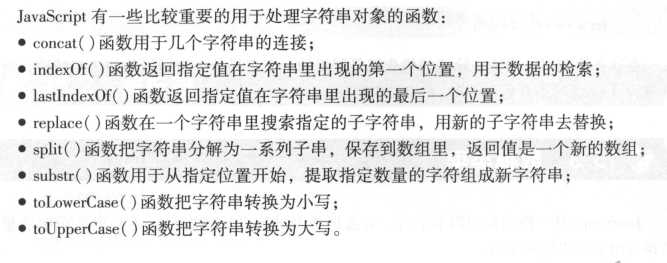
处理字符串的函数

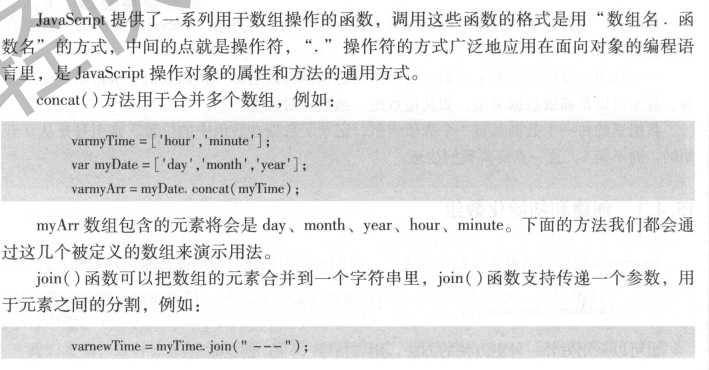
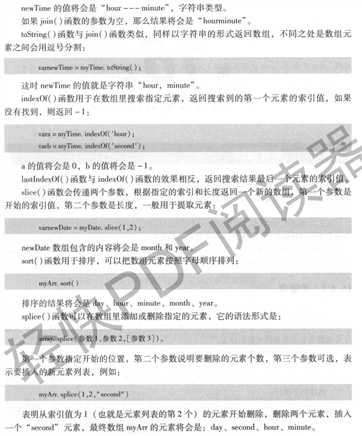
数组基础操作


流程控制语句
选择,分支
循环for
for in
for(索引变量 int 对象){
语句块
}
面向对象:
js语言的对象就是为了实现某种功能而组织的一系列变量与函数的集合,对象中的变量就是对象的属性,
对象中的函数就是对象的方法
对象访问属性和方法都是通过圆点符号“.”实现的
JS是基于对象的脚本语言,它提供了丰富的内置“类”来让我们定义对象:
String:字符串类
Number:数值类
Date:日期类
Math:数学类
Object:对象类
Function:函数类
Array:数组类
Error:错误类
创建一个对象:
用new关键字创建对象,然后添加属性,也可以定义函数,通过赋值语句加入创建的对象中
如:
var myObject=new Object();
myObject.name="WT";
myObject.age="20";
function myFunc{
};
myObject.listText=myFunc;
注意:把函数关联到对象时,只使用函数名称,不包括括号,否则会变成赋值语句
this关键字:
用来指向函数的上一级对象(父对象),只能用于函数内容,它指向的永远都是调用这个函数的对象
也可以采用匿名函数方式设置对象方法
myObject.listText=function(){
console.log(this.text);
}
关于继承 :
子对象名.prototype=new 父对象名();
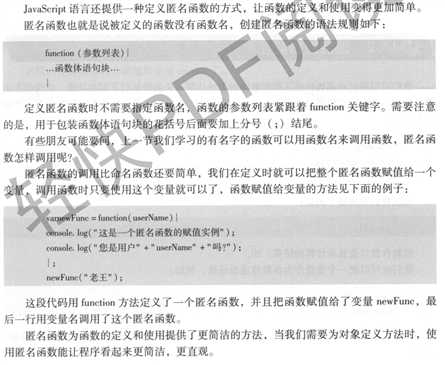
函数:
JS使用function关键字创建命名函数
区分大小写

用function类创建匿名函数,当语句块内容较多时,不建议用
JSON(JavaScript Object Notation)js对象表示法
核心价值在于把复杂的定义对象的方法转化为简单的操作字符串的形式
ES6语法
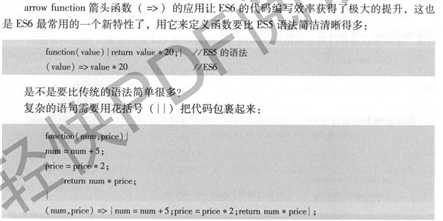
常用语法关键词let,const,class,extends,super,arrowfunctions箭头函数
分别用于变量的定义,类的操作和函数的定义
let:定义局部变量,作用域只在let语句所在的语句块内
const用来声明常量
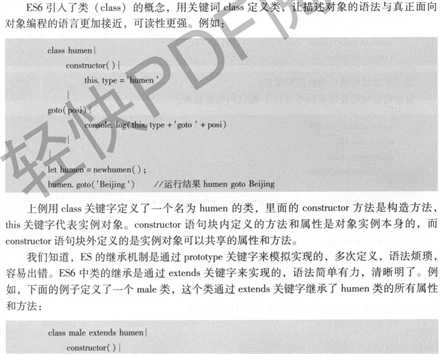
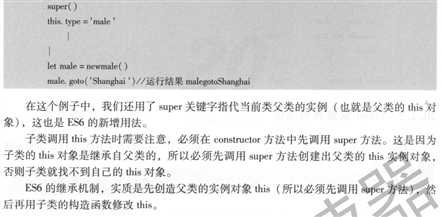
类操作语句



以上截图均摘自《21天精通微信小程序开发》
标签:ttext 关键词 关于 设置 语句 xtend func 类型 字符
原文地址:https://www.cnblogs.com/wtblogwt/p/9996702.html