标签:toggle 区别 type jquery ons function rip javascrip class
<script src="jquery/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $("li").click(function () { $(this).toggleClass(‘red‘); }) console.log($("ul").offset().top) console.log($("ul").position().top) }) </script> </head> <body> <div style="position: absolute;top: 100px;left: 100px;"> <ul style="position: absolute;top: 10px;left: 10px;"> <li class="red">ads</li> <li>ads</li> <li>ads</li> <li>ads</li> <li>ads</li> </ul> </div>
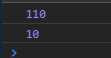
结果:

可以看出offset()是相对于body来说的,而position是相对于父元素来说的
标签:toggle 区别 type jquery ons function rip javascrip class
原文地址:https://www.cnblogs.com/alex-xxc/p/10014737.html