标签:命名 nbsp 单行 声明变量 报错 label 二次 img 语法
变量:
用var声明变量,如果只是声明变量而不赋值,则变量的值是undefined,表示无定义
不写·var也有效,但不建议
变量声明两次无效,但第二次声明时赋值会覆盖掉前面的值
变量提升:
Js引擎工作方式是先解析代码,获取所有被声明的变量,然后再运行
所以:
console.log(a); var a=1;
不会报错
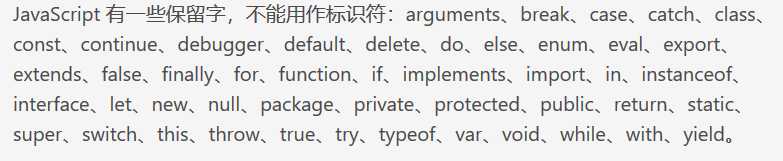
标识符:
命名规则如下:
第一个字符,可以是任意Unicode字母,以及美元符号和下划线
第二个字符及后面字符除了字母,美元符号和下划线还可以用数字0-9

注释:
除了/*和*/,//,还可以兼容HTML代码的注释,所以<!--和-->也被视为合法的单行注释
-->只有在行首才被当做单行注释
区块:
用大括号经多个相关的语句组合在一起
多用来构成其他更加复杂的语法结构,如for,if,while,function等
其他语句:
if,if..else,switch,(条件)?表达式1:表达式2
while,for,do..while,break,continue
标签:Js允许语句前面有标签(label(,相当于定位符,用于跳转到程序的任意位置,标签的格式如下:
label: 语句
标签通常与break语句和continue语句配合使用,跳出特定的循环
标签:命名 nbsp 单行 声明变量 报错 label 二次 img 语法
原文地址:https://www.cnblogs.com/wtblogwt/p/10014593.html