标签:tran lock 移动 back isp 屏幕 splay 分享 prevent


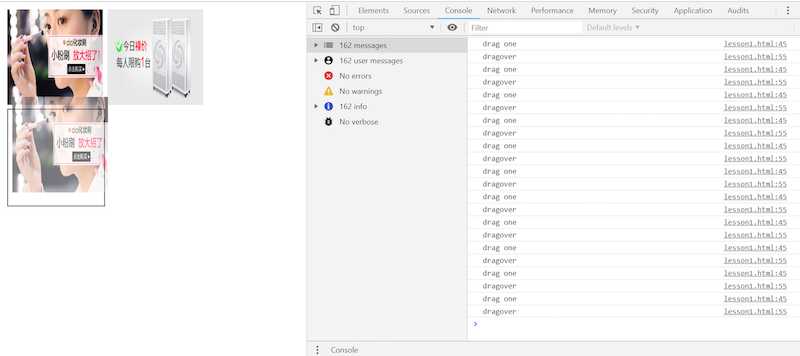
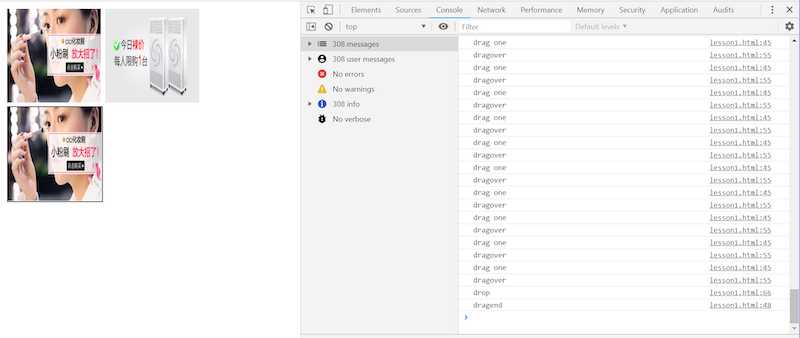
拖拽到释放去 释放后的效果:
下面是这个操作的代码
<div class="box"> <img id="one" draggable="true" src="./img/1.jpg" alt=""> <img id="two" draggable="true" src="./img/2.jpg" alt=""> <div class="drop"></div> </div> <script> var box = document.getElementByclassName(‘box‘)[0]; var drop = document.getElementsByClassName(‘drop‘)[0]; box.ondragstart = function (e) { console.log(‘dragstart‘); e.dataTransfer.setData(‘id‘,e.target.id); } box.ondrag = function (e) { console.log(‘drag‘,e.target.id); } box.ondragend = function (e) { console.log(‘dragend‘) } drop.ondragenter = function (e) { console.log(‘dragenter‘); e.preventDefault(); } drop.ondragover = function (e) { console.log(‘dragover‘); e.preventDefault(); drop.innerHTML = ‘‘; } drop.ondragleave = function (e) { console.log(‘dragleave‘); e.preventDefault(); } drop.ondrop = function (e) { console.log(‘drop‘); var imgId = e.dataTransfer.getData(‘id‘); var img = document.getElementById(imgId).cloneNode(true); drop.appendChild(img); } </script>
1 <style> 2 .demo * { 3 float: left; 4 width: 100px; 5 height: 100px; 6 border: 1px solid #000; 7 } 8 img { 9 width: 100px; 10 height: 100px; 11 display: inline-block; 12 } 13 .drop { 14 width: 100px; 15 height: 100px; 16 border: 1px solid #000; 17 } 18 </style>
标签:tran lock 移动 back isp 屏幕 splay 分享 prevent
原文地址:https://www.cnblogs.com/pandawind/p/10014962.html