标签:des style blog http color io os 使用 ar
今天整理的这个动画估计大家都不会陌生,彩环旋转,看过之后是不是觉得很熟悉,对,这个就是优酷视频APP里面的加载动画。本人空余时间喜欢看些视频,留意到这个动画后就想用代码实现出来,今天整理了下,跟大家分享,如果有大牛能提出更好的实现方法,欢迎补充。案例请在chrome中查看。
这个动画的实现也非常简单,并没有使用太复杂的技术。关键点在于把四个变换背景色的元素分离出来,然后延迟动画开始的时间。动画的关键帧定义为变换四个背景颜色。
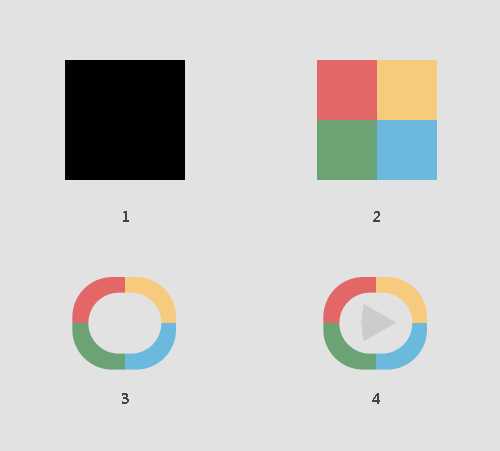
1. 先看截图

2. 代码实现思路

2.1 定义一个方形的容器。
2.2 定义四个不同背景色的方形子元素。
2.3 定义一个椭圆形的元素盖在子元素上方,椭圆形元素的背景色为页面背景色,这样就形成了圆环的效果。
2.4 在元素中心定义一个三角形元素,形成一个播放按钮。
最后在四个方形子元素上应用动画,延时改变其背景色。最后的效果就是圆环的四个部分轮流改变其背景色。
3. 源代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>CSS3实现加载的动画效果7</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna‘s css lib" /> 8 <meta name="description" content="CSS3" /> 9 <style> 10 *{margin:0;padding:0;} 11 body{background:#e2e2e2;} 12 .m-load{width:240px;height:240px;margin:100px auto;background:url(‘load.png‘) center center no-repeat;} 13 14 /** 加载动画的静态样式 **/ 15 .m-load2{position:relative;width:95px;height:95px;margin:100px auto;border-radius:44px;overflow:hidden;} 16 .m-load2:before,.m-load2:after,.m-load2 .item{float:left;width:50%;height:50%;} 17 .m-load2:before{content:‘‘;background:#e36767;} 18 .m-load2:after{content:‘‘;background:#6BB9DD;} 19 .m-load2 .item:nth-child(1){background:#F6CB7D;} 20 .m-load2 .item:nth-child(2){background:#6BA374;} 21 .m-load2 .circle{position:absolute;left:50%;top:50%;width:60px;height:60px;margin:-30px 0 0 -30px;background:#e2e2e2;border-radius:28px;} 22 .m-load2 .circle:before{content:‘‘;position:absolute;left:2%;top:20%;width:0;height:0;overflow:hidden;border-top:18px solid #CCC;border-left:18px solid #ccc;border-right:18px solid transparent;border-bottom:18px solid transparent;-webkit-transform:rotate(135deg) skew(12deg,12deg);} 23 24 /** 加载动画 **/ 25 @-webkit-keyframes load{ 26 0%{background:#e36767;} 27 24.9%{background:#e36767;} 28 25%{background:#F6CB7D;} 29 49.9%{background:#F6CB7D;} 30 50%{background:#6BB9DD;} 31 74.9%{background:#6BB9DD;} 32 75%{background:#6BA374;} 33 99.9%{background:#6BA374;} 34 } 35 .m-load2:before{-webkit-animation:load 1s linear infinite;} 36 .m-load2 .item:nth-child(1){-webkit-animation:load 1s linear .25s infinite;} 37 .m-load2:after{-webkit-animation:load 1s linear .5s infinite;} 38 .m-load2 .item:nth-child(2){-webkit-animation:load 1s linear .75s infinite;} 39 </style> 40 </head> 41 42 <body> 43 <div class="m-load"></div> 44 45 <div class="m-load2"> 46 <div class="item"></div> 47 <div class="item"></div> 48 <div class="circle"></div> 49 </div> 50 </body> 51 </html>
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/zourong/p/4021813.html