标签:style blog http color io os ar java sp
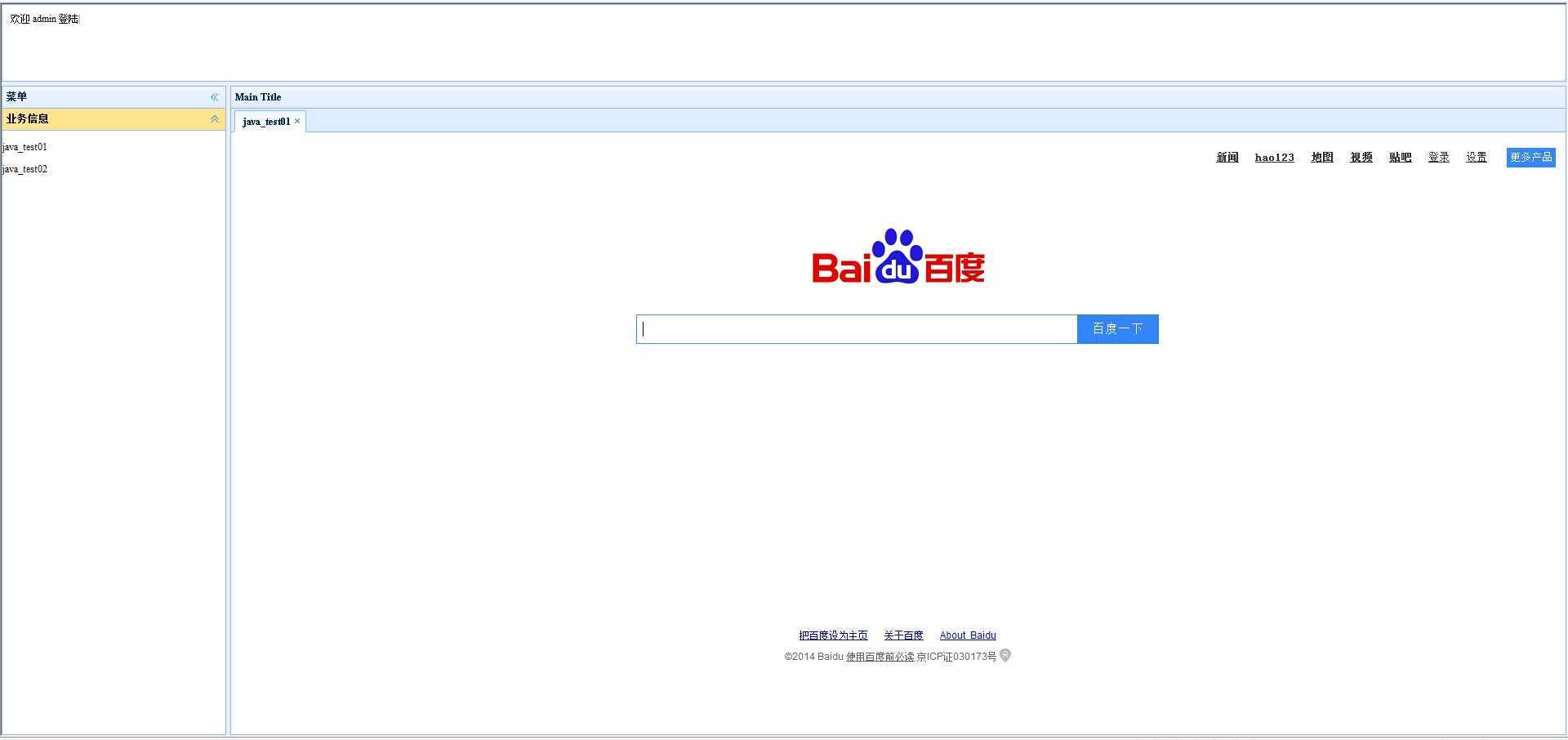
layout效果

代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="js/themes/icon.css"> <link rel="stylesheet" type="text/css" href="js/demo.css"> <script type="text/javascript" src="js/jquery-1.4.2.js"></script> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> </head> <body class="easyui-layout"> <div id="mymenu" style="width:150px;"> <div>item1</div> <div>item2</div> </div> <div region="north" title="" split="true" style="height:100px;padding:10px;"> <div id="top"> <div id="toppiz"> <div class="huanying">欢迎 <span id="lblBra">admin</span> 登陆| <span id="clock"></span> </div> <div class="anniu"> <div class="bb"><a class="tuichu" href="/epm/s/logout"></a><a id="open_change_password" class="xiugai" href="javascript:void(0);"></a></div> </div> </div> </div> </div> <div region="west" split="true" title="菜单" style="width:280px;padding1:1px;overflow:hidden;"> <div class="easyui-accordion" fit="true" border="false"> <div title="业务信息" style="overflow:auto;" selected="true"> <p onclick="addTab(‘java_test01‘,‘http://www.baidu.com‘)">java_test01</p> <p onclick="addTab(‘java_test02‘,‘http://www.sina.com‘)">java_test02</p> </div> </div> </div> <div region="center" title="Main Title" style="overflow:hidden;"> <div id="tabs" class="easyui-tabs" fit="true" border="false"> </div> </div> </body> <script language="JavaScript"> function addTab(title,url){ if($(‘#tabs‘).tabs(‘exists‘,title)){ $(‘#tabs‘).tabs(‘select‘,title) }else{ var content = ‘<iframe scrolling="auto" frameborder="0" src="‘+url+‘" style="width:100%;height:100%;"></iframe>‘; $(‘#tabs‘).tabs(‘add‘,{ title:title, content:content, closable:true }); } } </script> </html>
标签:style blog http color io os ar java sp
原文地址:http://www.cnblogs.com/dekevin/p/4021888.html