标签:安装失败 用户 理解 evel word 安装过程 高效 管理员 bsp
【工具官网】
Node.js : http://nodejs.cn/
淘宝NPM: https://npm.taobao.org/
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

点击【Next】按钮

勾选复选框,点击【Next】按钮

修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思 (注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Program Files\nodejs\node_global”里面。)
在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块:
require(‘express‘)
假设成功,可以看到有输出。假设出错,检查NODE_PATH的路径。
七:安装淘宝npm(cnpm)
1.安装cnpm
(1)输入以下命令
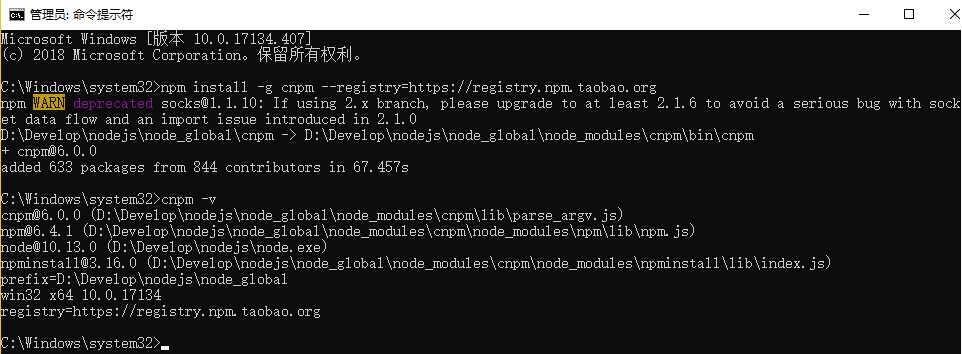
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v输入是否正常,这里肯定会出错。
cnpm -v
安装结果如下:

(3)添加系统变量path的内容
因为cnpm会被安装到 D:\Develop\nodejs\node_global 下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
八.安装webpack
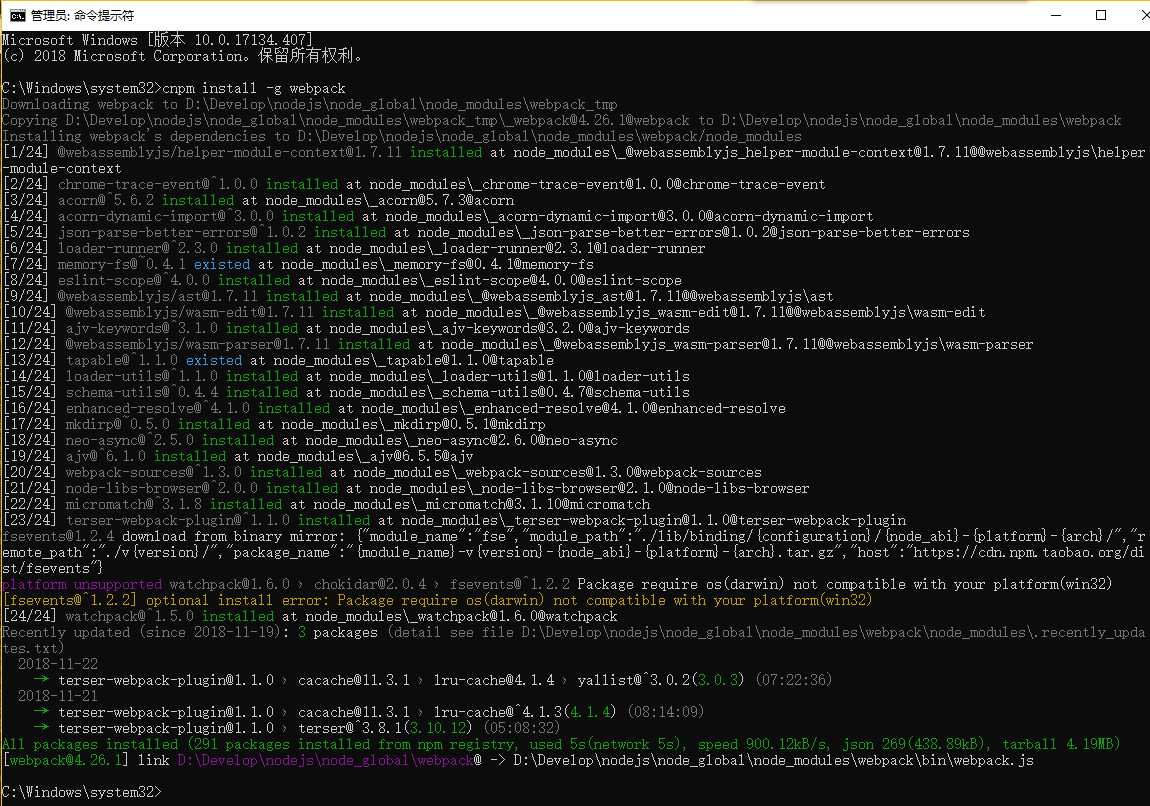
cnpm install -g webpack
结果如下为安装成功

九.安装vue
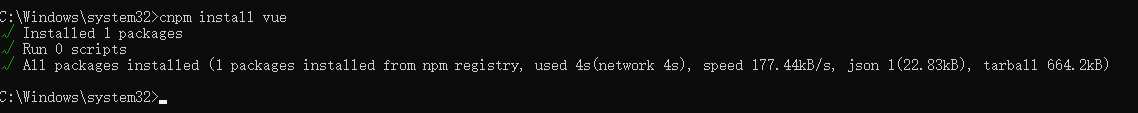
cnpm install vue
结果如下为安装成功

10.安装 vue-cli
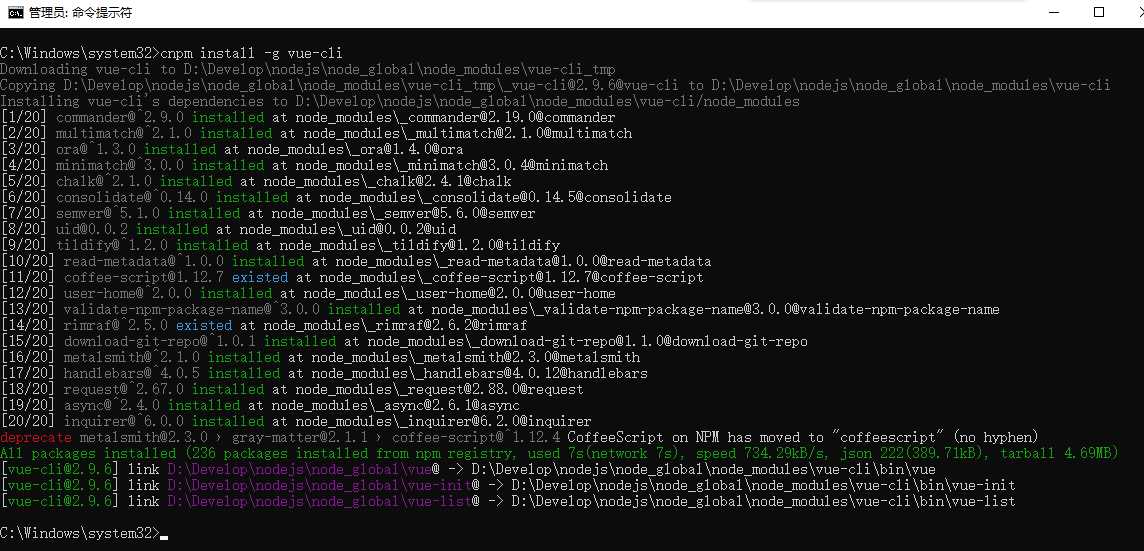
cnpm install -g vue-cli
结果如下为安装成功

十一.至此,已经完成环境搭建,可以开始项目初始化。
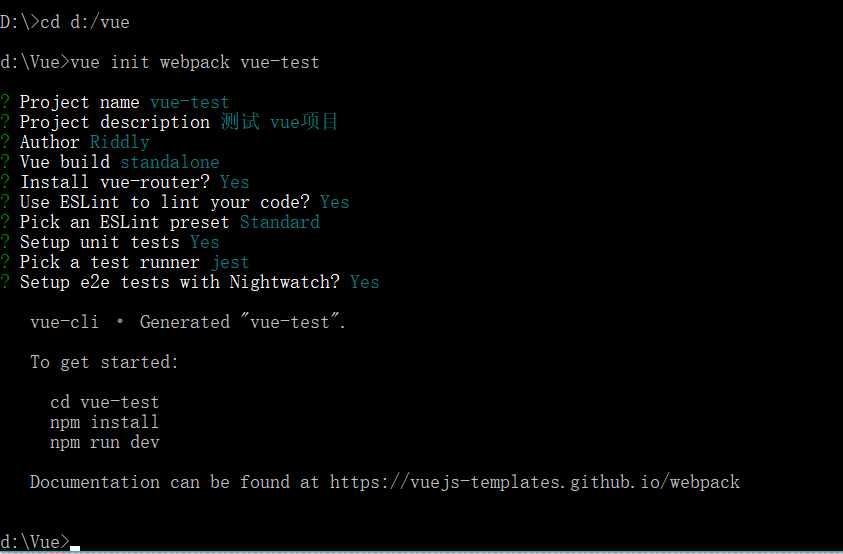
1.在cmd里用cd命令跳转到指定地址,项目初始化命令:vue init webpack vue-projectname。projectname--项目文件夹的名称(名字不能用中文),这个vue-projectname文件夹会自动生成在你跳转到的工作目录中。
vue init webpack vue-projectname

注意:安装过程中,需要自行输入项目名称,描述,作者等等,即上图中的?后面的答案。
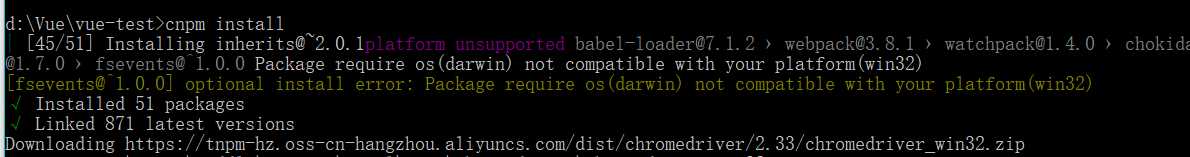
2.cd到我们的项目文件夹d:\Vue\vue-test中,运行命令cnpm install 安装包。
cnmp install

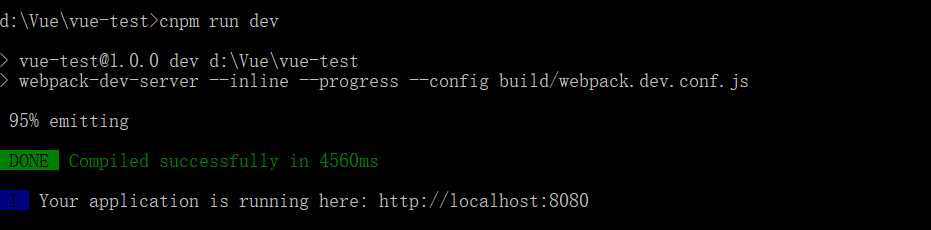
3.测试项目是否安装成功。
cnpm run dev

*:如果出现安装失败,大部分是没有在管理员命令执行相应指令安装
参考文献:https://www.cnblogs.com/zhouyu2017/p/6485265.html
https://www.cnblogs.com/yominhi/p/7039795.html
https://www.cnblogs.com/riddly/p/7857710.html
Windows10安装node.js,vue.js以及创建第一个vue.js项目
标签:安装失败 用户 理解 evel word 安装过程 高效 管理员 bsp
原文地址:https://www.cnblogs.com/HenryWEI/p/10021533.html