标签:return pre code get 技术分享 数据读取 运行机制 hello 顺序
一:什么是线程?
1.比如打开一个浏览器,它就是一个线程,在这过程中,浏览器发送请求,接收数据,渲染页面,执行js,等等这些都是线程。
二:线程分为几种?
1.单线程:是指一步一步按照队列去执行。
2.多线程:可以同时执行,互不干扰。
三:js属于什么线程?
1.根据js本质,我们在进行一个线程对dom节点进行数据读取的时候,同时另外一个线程将dom删除,那么就会引起冲突。
2.单线程是一步一步按顺序执行的,执行此代码会出现阻塞:
while(1){} alert(‘hello‘);
进入死循环,无法执行alert(‘hello‘);
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
3.综上所述js属于单线程!
四:执行栈
1.为了实现js执行时的单线程,js引擎维护着一个执行栈(先进后出)。
sayHello(); function sayHello(){ var message = getMessage(); console.log(message); } function getMessage(){ return ‘hello‘; }
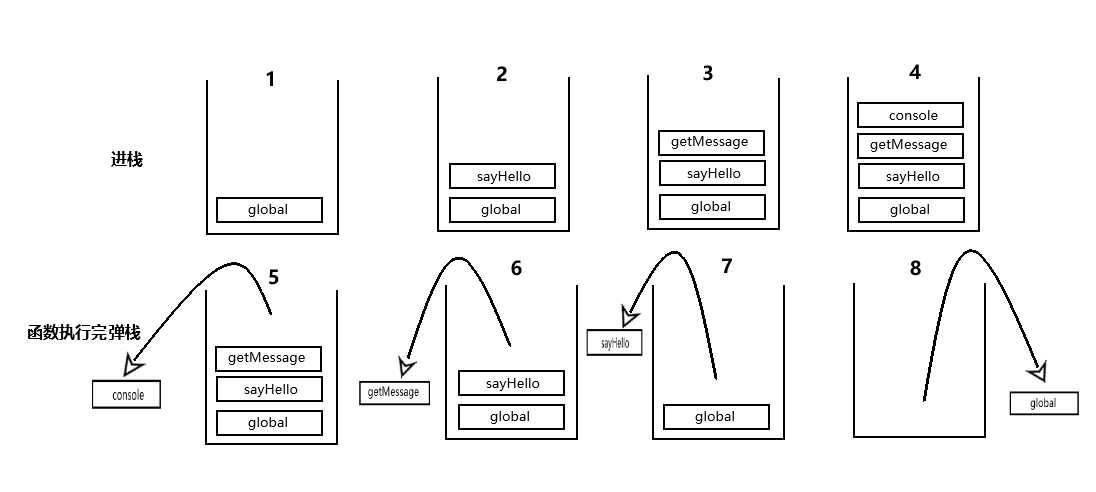
此代码执行栈过程(执行上下文):1.全局先进栈,2.sayHello()再进栈,3.getMessage()再进栈,4.console.log()再进栈,5.console.log()出栈,6.getMessage()出栈,7sayHello()出栈,8.全局出栈。完成!

标签:return pre code get 技术分享 数据读取 运行机制 hello 顺序
原文地址:https://www.cnblogs.com/MJ-MY/p/10025371.html