标签:undefined 步骤 scripts browser 形式 后缀 图片压缩 map error
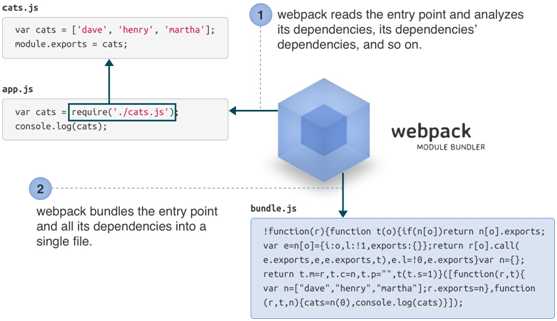
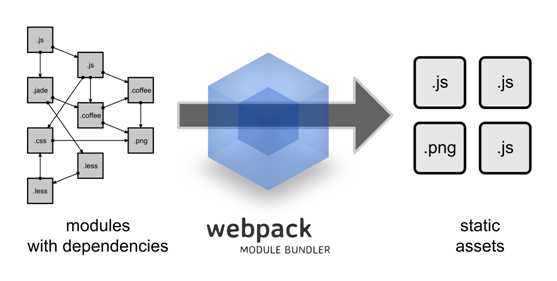
webpack 3 零基础入门教程
http://webpackbook.rails365.net/466996(文本)
https://www.rails365.net/movies/webpack-3-ling-ji-chu-ru-men-shi-pin-jiao-cheng-1-jie-shao (视频)


根目录:

src下的目录:



dist下打包后生成的目录:

1、建立项目名
mkdir 项目名
2、定位项目名里面
cd 项目名
3、生成package.json文件
npm init --yes
4、安装webpack( 不加版本号默认为2.0以上 )
cnpm install webpack --save-dev
5、生成依赖包,即node_modules目录 ( 生成一小部分,后面需安装各种包,不像vue-cli本身就集成很多 )
cnpm install
6、建立src和dist文件夹,src目录下建styles和scripts( 可省略此步,手动新建 )
mkdir src mkdir dist ……
7、根目录下建立index.html,并暂时引入出口文件bundle.js( 前期预览效果,后面会自动引入 )
8、根目录建立webpack.config.js,先定义进出口文件对应的目录及随便写entry文件的内容
module.exports = {
entry: {
main: ‘./src/scripts/main.js‘,
aaa: ‘./src/scripts/aaa.js‘,
bbb: ‘./src/scripts/bbb.js‘,
ccc: ‘./src/scripts/ccc.js‘
},
output: {
path: path.resolve(__dirname,‘./dist‘),
filename: ‘js/[name]-bundle.js‘
}
9、初次执行打包命令,可看到dist下生成打包后的js文件
直接在命令行输入 ‘webpack‘ ( 后面每一步操作都要webpack一下才可看到效果 ) ‘webpack --display-error-details‘ : 出错时错误的详情 ‘webpack -w‘ : 提供watch方法,实时进行打包更新( 推荐加上-w ) ‘webpack -p‘ : 对打包后的文件进行压缩 ‘webpack -d‘ : 提供SourceMaps,方便调试
10、生成页面中的html,安装html-webpack-plugin插件并配置好
cnpm install html-webpack-plugin --save-dev
module.exports = { plugins: [ //根目录的index.html生成dist下的html,多new几个就可多个页面生成 new htmlWebpackPlugin({ filename: ‘index.html‘, template: ‘index.html‘, inject: ‘body‘, //script标签的放置 title: ‘index title test‘, minify: { //html压缩 removeComments: true, //移除注释 collapseWhitespace: true //移除空格 } //chunks: [‘main‘,‘aaa‘], //生成html页面后的script文件的引入 //排除没有用到的script文件,其他的都引进来,比chunks更好匹配 excludeChunks: [‘bbb‘,‘ccc‘] //引入了main.js和aaa.js }) }
11、接下来安装各种loader及配置:
js的loader安装:
cnpm install babel-preset-latest --save-dev cnpm install babel loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime --save-dev
cnpm install style-loader css-loader --save-dev //css3前缀补全: cnpm install postcss-loader --save-dev cnpm install autoprefixer --save-dev
sass的loader安装:
cnpm install sass-loader node-sass webpack --save-dev
模板中的loader安装:
cnpm install html-loader --save-dev ( html ) cnpm install ejs-loader --save-dev ( ejs )
图片:
cnpm install file-loader --save-dev
url:
cnpm install url-loader --save-dev
图片压缩:
cnpm install image-webpack-loader --save-dev
大体配置格式:
module.exports = { module: { rules: [ //处理js中的loader { test: /\.js$/, loader: ‘babel-loader‘, include: path.resolve(__dirname,‘/src‘), exclude: path.resolve(__dirname,‘/node_modules‘) }, //处理css中的loader { test: /\.css$/, loader: ‘style-loader!css-loader?importLoaders=1!postcss-loader‘ }, //处理sass中的loader { test: /\.scss$/, loader: ‘style-loader!css-loader!postcss-loader!sass-loader‘ }, //处理html模板中的loader { test: /\.html$/, loader: ‘html-loader‘ }, //处理ejs模板中的loader,以.tpl后缀结尾的 { test: /\.tpl$/, loader: ‘ejs-loader‘ }, //处理图片中的loader( 通常url/file/image-webpack等loader配合 ) { test: /\.(png|jpg|gif|svg)$/i, loader: ‘file-loader‘ } ] } }
module.exports = {
plugins: [
new webpack.LoaderOptionsPlugin({
options: {
postcss: [
require("autoprefixer")({
browsers: ["last 5 versions"]
})
]
}
})
]
}
1 var webpack = require("webpack"); 2 var path = require("path"); 3 var htmlWebpackPlugin = require("html-webpack-plugin"); 4 5 module.exports = { 6 entry: ‘./src/app.js‘, /*{ 7 main: ‘./src/scripts/main.js‘, 8 aaa: ‘./src/scripts/aaa.js‘, 9 bbb: ‘./src/scripts/bbb.js‘, 10 ccc: ‘./src/scripts/ccc.js‘ 11 }*/ 12 output: { 13 path: path.resolve(__dirname,‘./dist‘), 14 filename: ‘js/[name]-bundle.js‘, 15 publicPath: ‘http://cdn.com/‘ //上线的绝对路径 16 }, 17 //插件 18 plugins: [ 19 new htmlWebpackPlugin({ //根目录的index.html生成dist下的html,可以多个生成 20 filename: ‘index.html‘, 21 template: ‘index.html‘, 22 inject: ‘body‘, //script标签的放置 23 //title: ‘index title test‘, 24 minify: { //html压缩 25 removeComments: true, //移除注释 26 collapseWhitespace: true //移除空格 27 } 28 //chunks: [‘main‘,‘aaa‘], //生成html页面后的script文件的引入 29 //excludeChunks: [‘bbb‘,‘ccc‘] //排除没有用到的script文件,其他的都引进来,比chunks更好匹配 30 }), 31 new webpack.LoaderOptionsPlugin({ 32 options: { 33 postcss: [ //浏览器自动补全前缀 34 require("autoprefixer")({ 35 browsers: ["last 5 versions"] 36 }) 37 ] 38 } 39 }) 40 /*, 41 new htmlWebpackPlugin({ 42 filename: ‘b.html‘, 43 template: ‘index.html‘, 44 inject: ‘body‘, 45 title: "this is b.html", 46 //chunks: [‘bbb‘], 47 //excludeChunks: [‘aaa‘,‘ccc‘] 48 }), 49 new htmlWebpackPlugin({ 50 filename: ‘c.html‘, 51 template: ‘index.html‘, 52 inject: ‘body‘, 53 title: "this is c.html", 54 //chunks: [‘ccc‘], 55 //excludeChunks: [‘aaa‘,‘bbb‘] 56 })*/ 57 ], 58 module:{ 59 rules: [ //1.0的是loaders 60 //处理js中的loader 61 { 62 test: /\.js$/, 63 loader: ‘babel-loader‘, 64 include: path.resolve(__dirname,‘/src‘), //指定打包的文件 65 exclude: path.resolve(__dirname,‘/node_modules‘) //排除打包的文件,加速打包时间 66 }, 67 //处理css中的loader 68 { 69 test: /\.css$/, 70 loader: ‘style-loader!css-loader?importLoaders=1!postcss-loader‘ //@import进来的样式在问号后加 71 }, 72 //处理sass中的loader 73 { 74 test: /\.scss$/, 75 loader: ‘style-loader!css-loader!postcss-loader!sass-loader‘ 76 }, 77 //处理html模板中的loader 78 { 79 test: /\.html$/, 80 loader: ‘html-loader‘ 81 }, 82 //处理ejs模板中的loader,以.tpl后缀结尾的 83 { 84 test: /\.tpl$/, 85 loader: ‘ejs-loader‘ 86 }, 87 //处理图片中的loader,file-loader,url-loader,image-webpack-loader相互配合(图片格式转换base64 图片压缩) 88 { 89 test: /\.(png|jpg|gif|svg)$/i, //模板中的图片放相对路径: src="${require(‘../imgs/aaa.jpg‘)}" 90 loader: ‘url-loader‘ 91 } 92 ] 93 } 94 95 }
{ "name": "webpack-demo", "version": "2.0.0", "description": "wabpack demo", "main": "index.js", "babel": { "presets": [ "latest" ] }, "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot --port 8081", "build": "cross-env NODE_ENV=production webpack --progress --colors --display modules --display reason --hide-modules" }, "keywords": [ "wabpcck" ], "author": "wu", "license": "ISC", "devDependencies": { "autoprefixer": "^6.7.7", "babel": "^6.23.0", "babel-core": "^6.24.0", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-es2015": "^6.24.0", "babel-preset-latest": "^6.24.0", "babel-runtime": "^6.23.0", "css-loader": "^0.28.0", "ejs-loader": "^0.3.0", "file-loader": "^0.11.1", "html-loader": "^0.4.5", "html-webpack-plugin": "^2.28.0", "image-webpack-loader": "^3.3.0", "imagemin-pngquant": "^5.0.0", "install": "^0.8.8", "loader": "^2.1.1", "node-sass": "^4.5.2", "postcss-loader": "^1.3.3", "sass-loader": "^6.0.3", "style-loader": "^0.16.1", "url-loader": "^0.5.8", "webpack": "^2.3.3" } }
作者:晨光2016
链接:https://www.jianshu.com/p/87a9ba0a5c73
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。 标签:undefined 步骤 scripts browser 形式 后缀 图片压缩 map error
原文地址:https://www.cnblogs.com/listen9436/p/10025422.html