标签:integer upload option migration 文本 运行 安装 演示 管理员
一、 模型
模型是Django项目的数据唯一的、权威的信息源,他包含你所存储数据的必要字段,通常每个模型对应数据库中卫衣的一张表。每一个模型都是django.db.models.Model的一个Python子类。模型的每个属性都表示为数据库中的一个字段,但是在django中提供了一套自动生成的用于数据库访问的API。

这是一个模型的实例,其中class是定义一个模型,Question是这个模型的名字,Question_text是模型的名字,max_length定义模型的大小。中间的CharField和DateField在下面会介绍,运行djangoi项目效果如下:

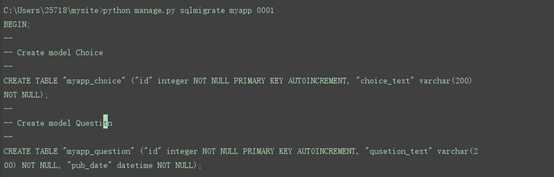
在这个模型中每个字段都被指定成一个类属性,每一个类属型映射到一个数据库的列,下面是查看数据库中生成的表:python manage.py sqlmigrate myapp 0001。其中myapp 0001是在目录 mysite/myapp/migrations中,找到编号0001即可。例如:

二、 字段类型
CharField和TextField:class CharField(max_length=None[,**options])
这是一个用来存储从小到很大各种长度的字符长的类型,如果是很大的文本类型,可以用TextField来存储,而max_length是用来限制字符串的长度的。
IntegerFiel:class IntegerField([**options])
用来输入数字的文本框,限制大小是-2147483648到2147483647.
FloatField:class FloatField([**options])
用python的一个浮点实例来表示。
DateField:class DateField([auto_now=False,auto_now_add=false,**options])
表示日期。DateField.auto_now,每次保存对象是,自动设置该字段为当前时间,用于“最后一次修改”的时间截止,但是它总是使用当前日期,不是一个默认值,可以被覆盖。DateField.auto_now_add,当对象第一次被创建是自动设置当前时间,用于创建时间的时间戳,它总是使用当前日期,但是不可以被覆盖。在管理员站点django自动添加了一个javascript写的日历控件,和一个“today”按钮,其中包含了一个invalid_date的错误消息键。
ImageField:
classImageField([upload_to=None,height_field=None,width_field=None,max_length=100,**options])
一个插入图片的类型,其中height和width是设置图片的高度和宽度的,但是ImageField在编译的时候会调用Pillow库,所以在pycharm中要安装这个库,同时它也会创建在你的数据库中,默认最大长度是100.
BooleanField:class BooleanField()
该字段是默认表单挂件,可以设置null值,用NullBooleanField来代替,默认值是None。
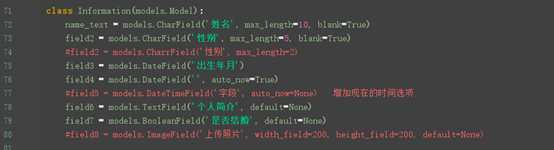
实例演示:

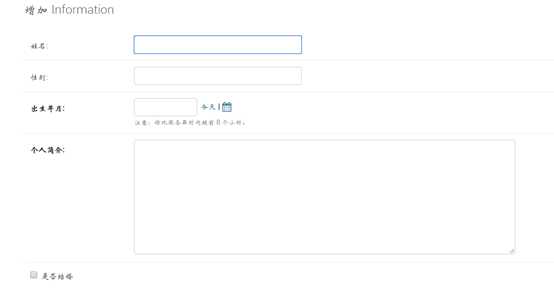
编译效果:

三、 url的设置
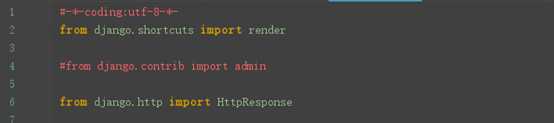
在myapp中创建两个文件,分别是urls.py和views.py,urls.py中的内容复制来自mysite中的urls.py中的内容。Views.py中导入如下模块:

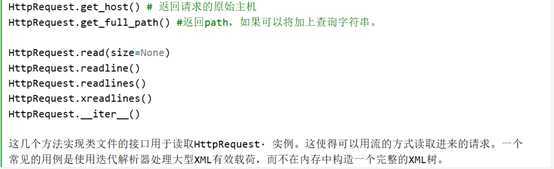
其中HttpRequest有如下属性

使用方法:

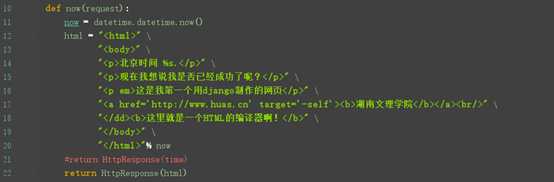
创建一个网页内容:

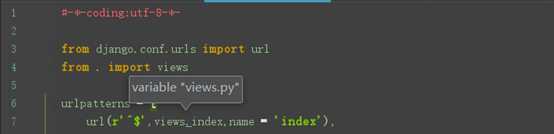
设置url:

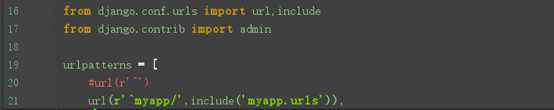
自己创建的url文件要mysite下的urls.py中注明

运行效果:

写入网页代码:

效果:

如果有问题,还请各位大佬指正!
标签:integer upload option migration 文本 运行 安装 演示 管理员
原文地址:https://www.cnblogs.com/stoneriver/p/10025800.html