标签:添加 nod 配置 分享 项目创建 管理 技术 编写 json
ReactNative发现到现在,已经支持其在基础上编写原生代码,具有访问平台所有能力。如今在GitHub上已经有很多的RN组件满足大家使用了,但当出现特定需求时候呢?RN不支持你所需要的原生特性的时候,这个时候就需要自己去封装该特性了。
参考ReactNative中文网,一个“原生模块”就是一个实现了“RCTBridgeModule”协议的Objective-C类,其中RCT是ReaCT的缩写.
在此我只是说明怎么去实现封装iOS原生资源库,具体你需要什么的需求则自己去写了。
1.首先我们先init一个RN项目
react-native init Demo
2.RN项目创建完了,运行里面iOS项目,确保没问题;没问题后可以不用管了,接下来我们可以去创建资源库
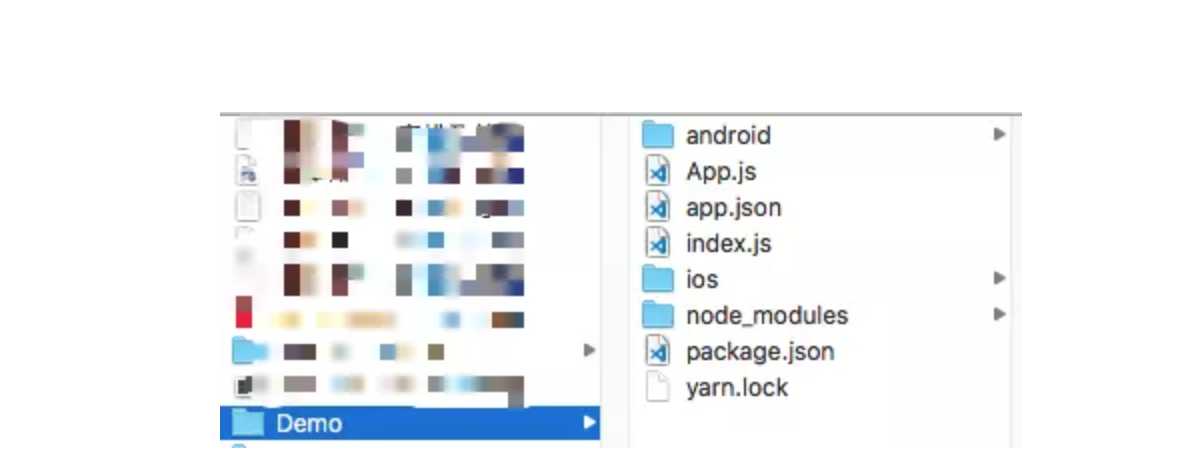
3.首先我们定义一个文件夹react-native-maillist(RN官方声明第三方定义插件名称),index.js导入文件,package.json文件可以通过npm init生成,再一个我们在里面定义一个iOS文件夹;
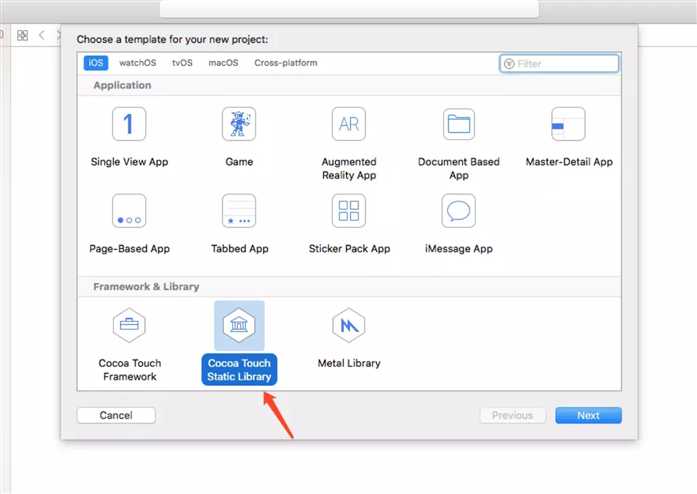
4.Xcode/file->new -> Project 创建一个资源包放到iOS文件夹目录下

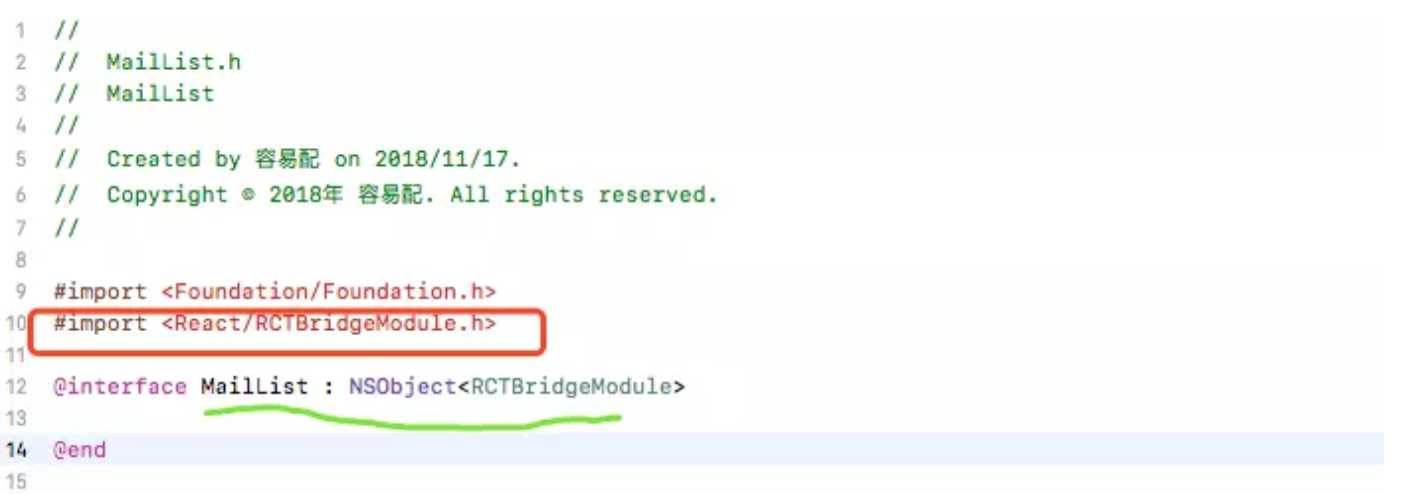
组件名称在MailList.h文件中

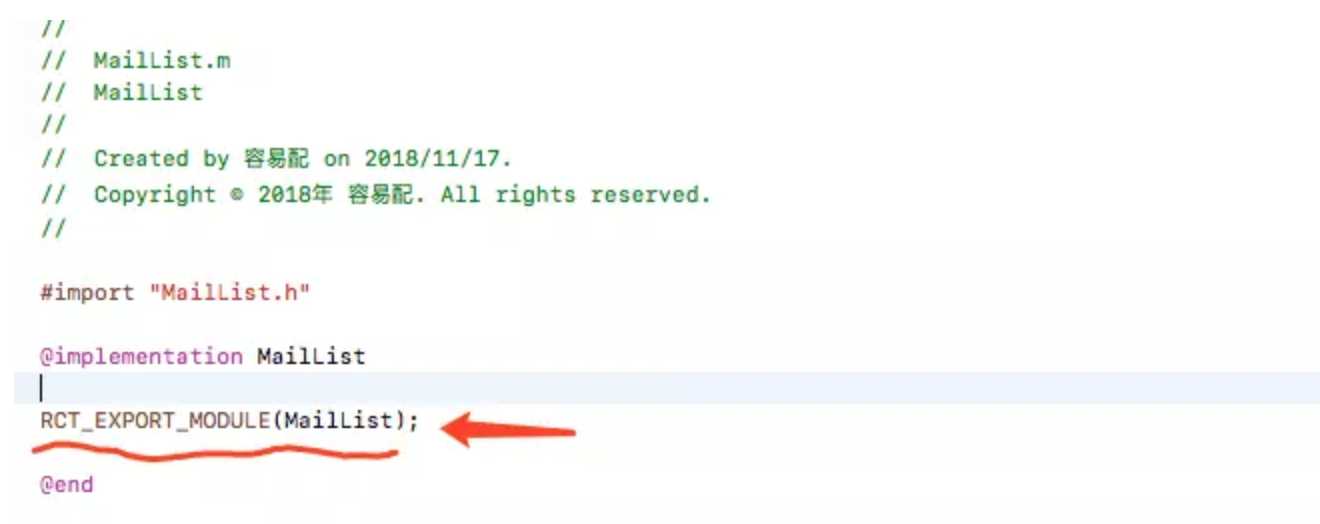
为了实现RCTBridgeModule协议,你的类需要包含RCT_EXPORT_MODULE()宏。这个宏也可以添加一个参数用来指定在Javascript中访问这个模块的名字。如果你不指定,默认就会使用这个Objective-C类的名字。
这里我们是指定名称的,然后你可以在里面声明给JavaScript调用的方法然后导出(具体操作可参考中文网)

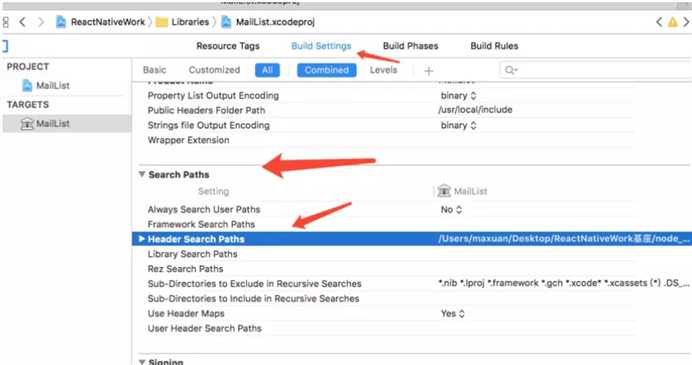
5.在静态库中配置路径

路径输入 $(SRCROOT)/../../react-native/React, 选择recurvise
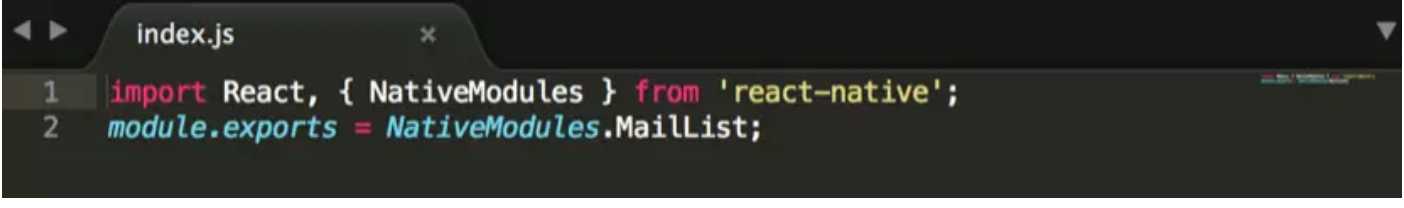
6.在react-native-maillist文件下index.js中导出该插件

7.将插件复制到我们的项目工程的node_modules中
然后大家通过react-native link xxx(插件全称) 命令集成进工程中,
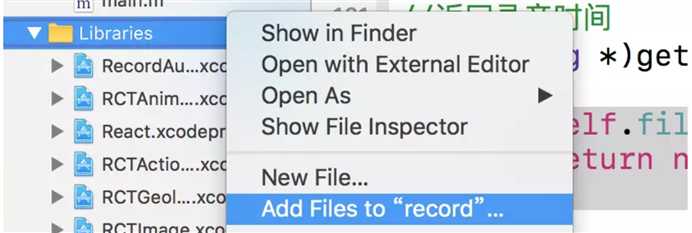
也可以手动导入,在Libraries中 选择Add Files to "工程名", 选择node_modules中要导入的插件mailList.xcodeproj添加进来,
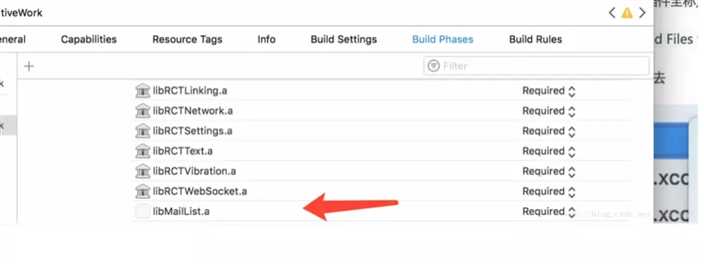
然后Build Phases中添加静态.a文件进去


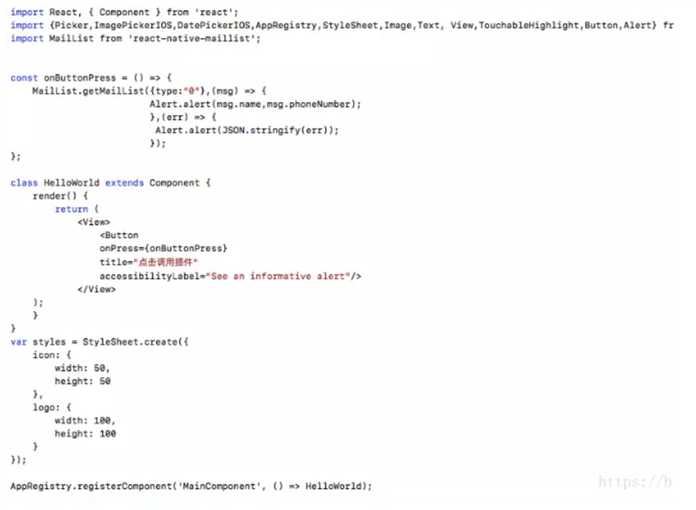
最终我们在RN工程中可以通过js调用

这样我们可以自己定义自己的资源库了,后期再告诉大家怎么用pod管理我们的资源库,有不对的地方,希望大佬可以指出,谢谢~
封装iOS原生资源库link到项目供ReactNative使用
标签:添加 nod 配置 分享 项目创建 管理 技术 编写 json
原文地址:https://www.cnblogs.com/joellin0407/p/10029489.html