标签:android Lucene style blog http color io os 使用
写在前面的话:
MySQL5.6支持全文检索,而且支持innodb类型表!!!支持中文检索!!!当然词与词之间要有空格等分割符分开才能识别,这一点中英文都一样
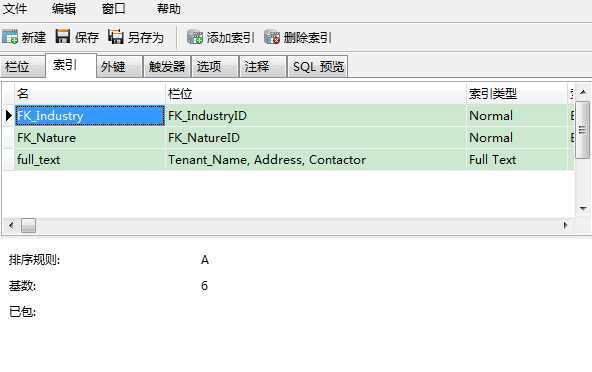
1. 建立索引
利用navicat 在设计表中建立FullText类型索引即可,注意“栏位”指要建立索引的列的集合,
可以一列或多列,建立好就可以对其进行检索
在MySQL配置文件中将ft_min_len=1,MySQL全文索引默认3个字符以上,过少字符不能识别,
设定变量ft_min_len=1可以保证一个字符或以上就可以识别
如图所示

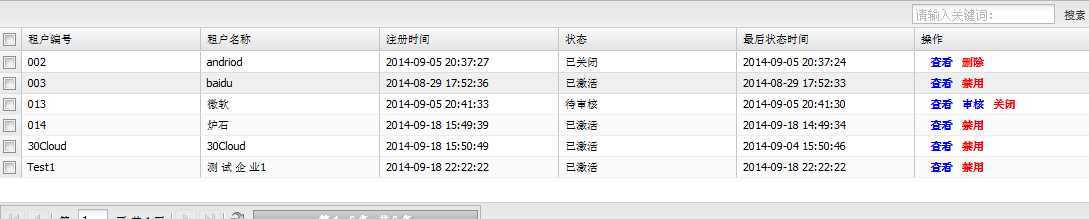
2. 前端用的是ExtJS4界面如图所示

2.1界面代码如图所示
1 Ext.define(‘Cloud.view.SystemManagement.TenantManagement.TenantManager‘, { 2 extend : ‘Ext.grid.Panel‘, 3 store : ‘SystemManagement.TenantManagement.TenantManagementStore‘, 4 alias : ‘widget.SM-TM-list‘, 5 title : ‘租户管理‘, 6 id : ‘SM-TM-list‘, 7 frame : true, 8 width : 320, 9 closable : true, 10 columnLines : true, // True表示为在列分隔处显示分隔符 11 selType : ‘checkboxmodel‘, // 设置复选框 12 trackMouseOver : true, // 是给Grid实现鼠标在行经过时的轨迹效果 13 multiSelect : true, 14 defaults : { 15 anchor : ‘100%‘ 16 }, 17 loadMask : { 18 msg : ‘数据加载中,请稍候‘ 19 }, 20 columns : [ // new Ext.grid.RowNumberer({width: 30}), 21 { 22 header : ‘租户编号‘, 23 dataIndex : ‘tenantCode‘, 24 flex : 1 25 }, 26 27 { 28 header : ‘租户名称‘, 29 dataIndex : ‘name‘, 30 flex : 1 31 }, 32 33 { 34 header : ‘注册时间‘, 35 dataIndex : ‘registerTime‘, 36 flex : 1, 37 width : 200, 38 sortable : true, 39 renderer : function(value) { 40 if (value != null) { 41 var dateFormat = new Date(value); 42 return Ext.Date.format(dateFormat, "Y-m-d H:i:s"); 43 } 44 } 45 }, 46 47 { 48 header : ‘状态‘, 49 dataIndex : ‘state‘, 50 id : ‘myidState‘, 51 fieldLabel : ‘状态‘, 52 name : ‘news.status‘, 53 allowBlank : false, 54 displayField : ‘state‘, 55 valueField : ‘state‘, 56 typeAhead : true, 57 selectOnFocus : true, 58 mode : ‘remote‘, 59 triggerAction : ‘all‘, 60 editable : false, 61 triggerAction : ‘all‘, 62 // store : [‘待审核‘,‘已审核‘, ‘已激活‘,‘已禁用‘,‘已关闭‘], 63 flex : 1, 64 renderer : function(value) { 65 if (value == 0) { 66 return "待审核"; 67 } else if (value == 1) { 68 return "已审核"; 69 } else if (value == 2) { 70 return "已激活"; 71 } else if (value == 3) { 72 return "已禁用"; 73 } else if (value == 4) { 74 return "已关闭"; 75 } else { 76 return ""; 77 } 78 } 79 }, 80 81 { 82 header : ‘最后状态时间‘, 83 dataIndex : ‘lastStateTime‘, 84 flex : 1, 85 renderer : function(value) { 86 if (value != null) { 87 var dateFormat = new Date(value); 88 return Ext.Date.format(dateFormat, "Y-m-d H:i:s"); 89 // return value; 90 } 91 } 92 }, 93 94 { 95 header : ‘操作‘, 96 width : 180, 97 dataIndex : ‘state‘, 98 renderer : function(value, cellmeta, record) { 99 smTmgenerateLinks(value, record); 100 return smTmgenerateLinks(value, record); 101 } 102 }], 103 104 tbar : ["->", { 105 xtype : ‘textfield‘, 106 emptyText : ‘请输入关键词:‘, 107 id : ‘SM-TM-KeyWord‘ 108 }, { 109 text : ‘搜索‘, 110 handler : function() { 111 // store.load({ params: { keyword: tenant.getValue()} }); 112 var queryStr = Ext.getCmp(‘SM-TM-KeyWord‘).getValue(); 113 //alert(queryStr); 114 if(queryStr !="") 115 Ext.getCmp(‘SM-TM-list‘).getStore().load({ params: { queryStr: queryStr} }); 116 //alert("Hello World"); 117 } 118 }], 119 120 bbar : [{ 121 xtype : ‘pagingtoolbar‘, 122 pageSize : 10, 123 store : ‘SystemManagement.TenantManagement.TenantManagementStore‘, 124 displayInfo : true, 125 displayMsg : "第 {0} - {1} 条 共 {2} 条", 126 emptyMsg : "没有记录", 127 plugins : new Ext.ux.ProgressBarPager() 128 }], 129 130 renderTo : Ext.getBody() 131 }); 132 133 // /////////////////////////////////////////// 134 /* 添加操作栏链接模块 */ 135 // /////////////////////////////////////////// 136 function smTmgenerateLinks(value, record) { 137 // 0 为待审核,可查看、审核、关闭 138 // 1 为已审核,可查看、激活、关闭 139 // 2 为已激活,可查看、禁用、关闭 140 // 3 为已禁用,可查看、激活、关闭 141 // 4 为已关闭,可查看 142 // detail_view:查看租户 143 // activation:激活租户 144 // forbidden:禁用租户 145 // close:关闭租户 146 // deleteR():删除租户 147 var links = ‘‘; 148 links = links +" "+ ‘<span style="color:blue;font-weight:bold;cursor:pointer">‘ 149 // + ‘<a onclick="smTmdetailView(\‘view\‘)">查看</a> 150 +‘查看</span>‘; 151 if (value == 0) 152 links = links + " " 153 + ‘<span style="color:blue;font-weight:bold;cursor:pointer">‘ 154 // + ‘<a onclick="smTmdetailView(\‘review\‘);">审核</a>‘ 155 +‘审核</span>‘ 156 + " " 157 + ‘<span style="color:red;font-weight:bold;cursor:pointer">‘ 158 // + ‘<a onclick="smTmClosed(\‘close\‘);">关闭</a> 159 +‘关闭</span>‘; 160 if (value == 1) 161 links = links + " " 162 + ‘<span style="color:blue;font-weight:bold;cursor:pointer">‘ 163 // + ‘<a onclick="smTmactivation(\‘active\‘);">激活</a>‘ 164 +‘激活</span>‘ 165 + " " 166 + ‘<span style="color:red;font-weight:bold;cursor:pointer">‘ 167 // + ‘<a onclick="smTmClosed(\‘close\‘);">关闭</a> 168 +‘关闭</span>‘; 169 if (value == 2) 170 links = links + " " 171 + ‘<span style="color:red;font-weight:bold;cursor:pointer">‘ 172 // + ‘<a onclick="smTmforbidden(\‘forbide\‘);">禁用</a> 173 +‘禁用</span>‘; 174 if (value == 3) 175 links = links + " " 176 + ‘<span style="color:red;font-weight:bold;cursor:pointer">‘ 177 // + ‘<a onclick="smTmClosed(\‘close\‘);">关闭</a> 178 +‘关闭</span>‘; 179 if (value == 4) 180 links = links + " " 181 + ‘<span style="color:red;font-weight:bold;cursor:pointer">‘ 182 // + ‘<a onclick="smTMdeleteR(\‘delete\‘);">删除</a> 183 +‘删除</span>‘; 184 return links; 185 }
2.2回调函数(controller层逻辑控制代码)如图所示
//向后台传数据 1. tbar : ["->", { xtype : ‘textfield‘, emptyText : ‘请输入关键词:‘, id : ‘SM-TM-KeyWord‘ }, { text : ‘搜索‘, handler : function() { //store.load({ params: { keyword: tenant.getValue()} }); var queryStr = Ext.getCmp(‘SM-TM-KeyWord‘).getValue(); if(queryStr !="") Ext.getCmp(‘SM-TM-list‘).getStore() .load({ params: { queryStr: queryStr} }); } }], //传给后端的getTenant映射的函数getTenantByCode()进行处理 2.Ext.define(‘Cloud.store.SystemManagement.TenantManagement.TenantManagementStore‘, { extend: ‘Ext.data.Store‘, model: ‘Cloud.model.SystemManagement.TenantManagement.TenantManagementModel‘, storeId:‘tenant-store‘, pageSize : 10, autoLoad: true, fields: [‘id‘, ‘name‘,‘registertime‘,‘state‘,‘laststatetime‘,‘operation‘], proxy: { type: ‘ajax‘, url: ‘getTenant‘, reader: { type: ‘json‘, root: ‘root‘, successProperty: ‘success‘, totalProperty: ‘total‘ } } });
3. 后端controller层dao层spring+Mybatis
controller层
根据传到后端的查询字符串是否为空决定是否进行查询处理,如果为空,不进行查询处理,(只要看queryStr != null分支即可)
@RequestMapping(value="getTenant", method=RequestMethod.GET) // 请求url地址映射,类似Struts的action-mapping Public @ResponseBody Object getTenantByCode( @RequestParam(value="start")Integer start, @RequestParam(value="limit")Integer limit, @RequestParam(value="queryStr", required = false)String queryStr ) throws Exception { List<Tenant> list = null; Map<String, Object> map = new HashMap<String,Object>(); if (queryStr == null){ //System.out.println("nothing"); int num = tenantService.getTenantNum(); list =tenantService.getTenantByCode(start, limit); map.put("root", list); map.put("success", true); map.put("total", num); }else{ String str = new String(queryStr.getBytes("ISO-8859-1") , "UTF-8"); //System.out.println(str); list = tenantService.queryTenant(str, start, limit); int num = list.size(); map.put("root", list); map.put("success", true); map.put("total", num); } return map; }
dao层
in boolean mode 使得数据库对查询字符串进行必要的处理,
如“android baidu”表示 android 百度有其中一个的记录即可被查询到
如“+android+baidu”表示android baidu都有的记录才能被查询到
更详细的说明请查相关文档
例子
<select id="queryTenant" statementType="CALLABLE" resultMap="TenantMap">
<![CDATA[
SELECT * from r_um_tenants WHERE MATCH (Tenant_Name,Address,Contactor) AGAINST
(#{queryStr} IN BOOLEAN MODE)
]]>
</select>
4.分词系统采用IKAnalyzer中文分词器V2012_FF
网上百度很容易找到,使用中文分词器能够让要全文检索的内容根据中文习惯分好词,再存入数据库中,还记得词与词之间要有空格等分割符分开才能识别吗,这样MySQL就能使用全文检索功能了,使用如下:
StringBuilder strb = new StringBuilder(30); StringReader re = new StringReader(str); IKSegmenter ik = new IKSegmenter(re,true); Lexeme lex = null; while((lex=ik.next())!=null){ strb.append(lex.getLexemeText()+" "); } return strb.toString();
5.参考网址链接
http://lucene.apache.org/core/4_10_0/demo/index.html
http://www.oschina.net/code/snippet_96637_23214
http://www.liutime.com/javainfo/706/
http://blog.csdn.net/fanpeii/article/details/7561122
标签:android Lucene style blog http color io os 使用
原文地址:http://www.cnblogs.com/hzmbbbb/p/4022078.html