标签:des style blog http color io os 使用 ar
最近在研究iPhone流水布局的实现,首先得有数据,所以我就随便在网上抓一些数据来实现。网上有很多网站是用瀑布流,比如蘑菇街,花瓣网,美丽说等等,今天就以花瓣网为例子,尝试去抓取里面我们想要的数据。
本来是我是想用objective-c的一个HTML开源框架hpple去解析花瓣网返回的html数据,提取里面我们想要的节点,但是我尝试了一下,实现不了,也听网上说这个框架不是很完善。所以我干脆用工具来实现了,网上有很多这样的工具,现在我先一个叫charles的http代理监听工具,它能够监听我们http的请求和数据返回。安装好charles看到这个软件的安装目录里面有很多jar包,那这个软件肯定是用java写的。说的也是,java语言非常成熟,用的人非常多,网络上也有许多开源的网络解析框架,比如htmlParser。
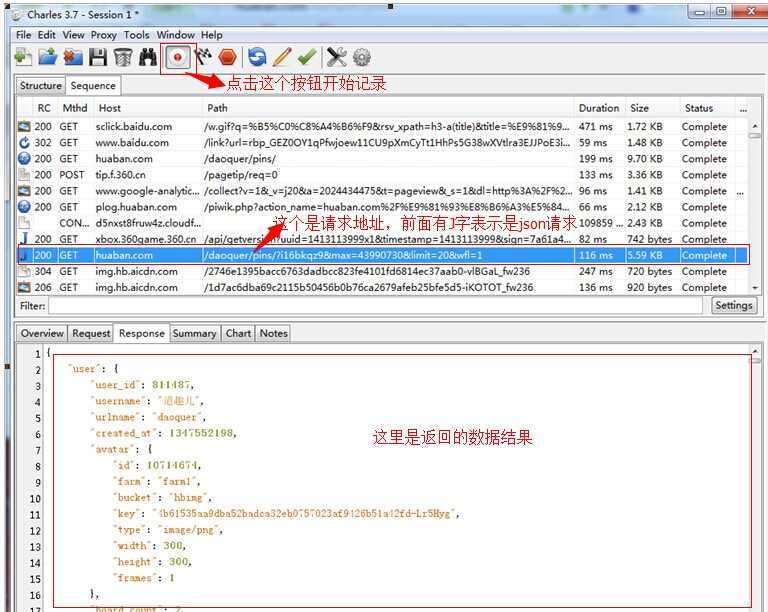
废话不多说,马上进入主题。好,打开charles,如图看看这个软件长什么样子,同时也打开浏览器,我这里需要抓取数据地址是:http://huaban.com/daoquer/pins/

好了,拦截到数据了,如图所示,把response里面的全部内容复制,保存成txt文件,篇幅有限,我把部分需要的json内容截取下路,注意红色那几行,正是我要提取的数据,注意要选择utf-8编码格式。
"pins": [{
"pin_id": 43990618,
"user_id": 811487,
"board_id": 2203828,
"file_id": 10738872,
"file": {
"farm": "farm1",
"bucket": "hbimg",
"key": "2746e1395bacc6763dadbcc823fe4101fd6814ec37aab0-vlBGaL",
"type": "image/gif", //图片的格式
"frames": 46
},
"media_type": 0,
"source": "daoquer.com",
"link": "http://daoquer.com/i/1407",
"raw_text": "玩滑板就好好玩被,刮到花花草草就不好了!", //图片的描述信息
"text_meta": null,
}
.......
.......
]
因为我是用虚拟机开发,所以把文件拷贝到mac系统,打开xCode,建一个命令行项目,输入代码。
#import <Foundation/Foundation.h> #define baseURL @"http://img.hb.aicdn.com/" int main(int argc, const char * argv[]) { @autoreleasepool { NSData *data = [NSData dataWithContentsOfFile:@"/Users/liwenshen/Desktop/花瓣网/道趣儿/道趣儿json.txt"];//从解析好的数据生成NSdata对象 /* json解析网上有很多开源的框架,例如jsonKit,SBJson,都很好用,使用也简单,我这里就苹果原生态的NSJSONSerialization。 */ NSDictionary *result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingAllowFragments error:nil]; //根据字典里面的内容拿出我们想要的数据,这个json数据比较复杂,需要你耐心观察了 NSArray *array = result[@"user"][@"pins"]; NSMutableArray *resultArr = [NSMutableArray arrayWithCapacity:array.count];//用于临时保存最后生成的数据 for (NSDictionary * dict in array) { NSMutableDictionary *resultDict = [NSMutableDictionary dictionary]; //用于临时保存一个元素的内容 [resultDict setObject:dict[@"raw_text"] forKey:@"desc"]; //一张图片的描述信息 [resultDict setObject:[NSString stringWithFormat:@"%@%@",baseURL,dict[@"file"][@"key"]] forKey:@"imgURL"];//图片的地址,要加上图片的基地址 NSString *imgType = [dict[@"file"][@"type"] substringFromIndex:6]; //截取字符串字串 [resultDict setObject:imgType forKey:@"imgType"]; //图片格式 [resultDict setObject:dict[@"file"][@"width"] forKey:@"width"]; //图片的宽度 [resultDict setObject:dict[@"file"][@"height"] forKey:@"height"]; //图片的高度 //宽高由服务器返回来的,这样子我们就不用算了,省了点事~~ [resultArr addObject:resultDict]; } [resultArr writeToFile:@"/Users/liwenshen/Desktop/花瓣网/道趣儿/道趣儿.plist" atomically:YES];//为了方便,写到本地 //下载图片,先把图片下载下载以后备用 for (int i = 0; i < resultArr.count;i++) { NSDictionary *dict = resultArr[i]; NSString *imgURL = dict[@"imgURL"]; NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:imgURL]];//下载网络数据,先把图片下载下来以后要用 NSString *path = [NSString stringWithFormat:@"/Users/liwenshen/Desktop/花瓣网/道趣儿/images/%d.%@",i,dict[@"imgType"]]; [data writeToFile:path atomically:YES]; } } return 0; }
运行项目,plist文件和图片就被我保存到/Users/liwenshen/Desktop/花瓣网/道趣儿/,这个路径下啦。
好了,本文介绍到这里,由于每张图片的高度不一样,下次往将会流水布局想内容展示到界面。
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/visonhome/p/4022010.html