标签:空格 大小 签名 nbsp img 首字母 单行 ++ 格式
编程语言的词法结构是一套基本性规则,用来描述如何使用这门语言来编程
1.字符集:
由Unicode字符集编写;
2.区分大小写:
在HTML中,标签名可以用大写也可以是小写,但是JavaScript必须用小写。如HTML中onclick属性可以写成onClick,但是JavaScript中必须写成onclick。
(HTML不区分大小写,并且客服端JS对象和属性与它们所表示的HTML标签和属性同名)
3.空格、换行符和格式控制符
JS会忽略标识之间的空格,和换行符(大多数情况下)。
格式控制符(待续)......
4.Unicode转义序列
因为有些计算机或软件无法显示或输入Unicode字符全集,所以JS定义了一种特殊序列,使用6个ASCII字符来代表任意16位Unicode内码
5.标准化(待续......)
6.注释
单行注释://
多行注释:/* ... */
7.直接量
所谓直接量,就是程序中直接使用的数据值(如:"Hello world!",123,true,null)
8.标识符和保留字(关键字)
标识符:用来对变量和函数进行命名,或者用作JS循环语句的跳转标记。
必须以字符、下划线(_)、美元符($)开始,后续的字母可以字母、下划线(_)、美元符($)、数字
(数字不允许作为首字母出现)
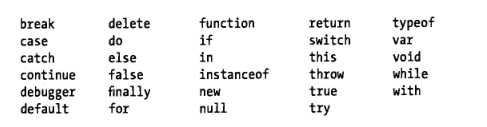
保留字(关键字):

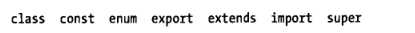
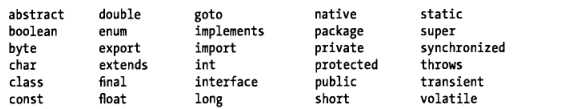
ECMAScript附加保留字:

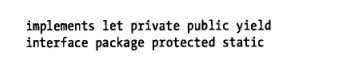
严格模式下附加保留字:


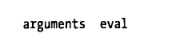
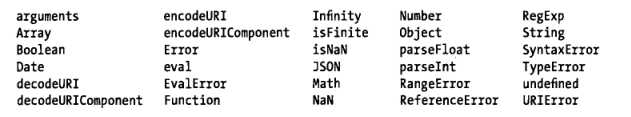
JS预定义了很多全局变量和函数,避免使用它们命名:

ES3添加的保留字(尽管ES5中放宽了限制):

9.可选的分号
JavaScript通过;将语句分开。
1.某些时候可以通过换行代替分号
a=3
b=3;
2.换行不可代替分号的情况:
在缺少分号,代码无法正常解析时,不能用换行代表分号:
var y = x + f
(a + b).toString()
将解析为:var y = x + f(a + b).toString()
在涉及return、break、continue语句时:
return
true;
将会被解析成:return; true;
在涉及++、--运算符时:
x
++
y
将会被解析为:"x; ++y",而不是"x++; y;"
标签:空格 大小 签名 nbsp img 首字母 单行 ++ 格式
原文地址:https://www.cnblogs.com/srk-bky/p/10032622.html