标签:this 数字 url his 现在 win nav 通过 原型链
url 是打开的网页地址
ways 打开的方式 _self
window.history .back() 返回
widnow.history.forward()前进
history:记录浏览器的访问历史记录
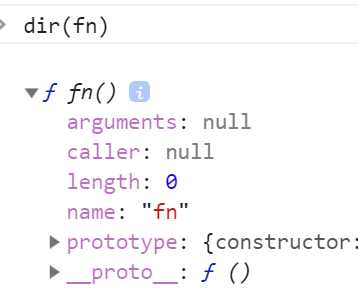
函数的解析
函数如果把他当做函数看 就只能起到函数的意义 可以封装
如果说我们把函数当做函数对象来看 就可以实现一些继承了
函数原型链上天生自带三个方法 call() apply() bind()

这三个方法可以改变函数内的this指向
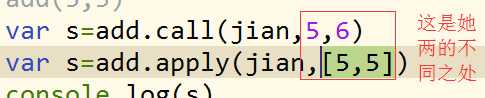
A.call(B,c,d) B取代了A中的this然后把B给调用了
jian取代了add中this ,然后把add给调用了
A.apply(B,[c,d])applay后面的实参写在数组里

案例:
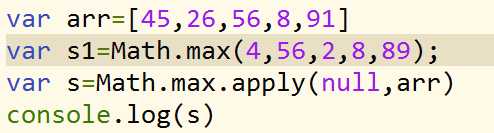
Math.max(34,,45,6,12) 找出这些数字中的最大项,但是参数必须是数字。
现在我们有个arr=[24,25,56,5] 想通过math找到里面的最大项
Var s=Math.max.apply(null,arr)

标签:this 数字 url his 现在 win nav 通过 原型链
原文地址:https://www.cnblogs.com/lijieqiqi/p/qiershijiu.html