标签:abs css class splay cal bubuko blank lex 演示

按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/eKqZjy
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/ceBEytp
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
定义 dom,用 <nav>, <ul> , <li> 构建导航结构,每个 <li> 中包含表示气泡的 4 个 <span>:
<nav>
<ul>
<li>
home
<span></span><span></span><span></span><span></span>
</li>
</ul>
</nav>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}设置按钮样式:
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
--c: goldenrod;
color: var(--c);
font-size: 16px;
border: 0.3em solid var(--c);
border-radius: 0.5em;
width: 12em;
height: 3em;
text-transform: uppercase;
font-weight: bold;
font-family: sans-serif;
letter-spacing: 0.1em;
text-align: center;
line-height: 3em;
}在按钮下面画出气泡:
nav ul li {
position: relative;
}
nav ul li span {
position: absolute;
width: 25%;
height: 100%;
background-color: var(--c);
transform: translateY(150%);
border-radius: 50%;
}把 4 个气泡并排摆放:
nav ul li span {
left: calc((var(--n) - 1) * 25%);
}
nav ul li span:nth-child(1) {
--n: 1;
}
nav ul li span:nth-child(2) {
--n: 2;
}
nav ul li span:nth-child(3) {
--n: 3;
}
nav ul li span:nth-child(4) {
--n: 4;
}增加当鼠标悬停在按钮上时,4 个气泡依次出现的效果:
nav ul li span {
transition: 0.5s;
transition-delay: calc((var(--n) - 1) * 0.1s);
}
nav ul li:hover span {
transform: translateY(0) scale(2);
}隐藏按钮外的内容,形成只在悬停时气泡才出现的效果:
nav ul li {
overflow: hidden;
}把气泡放到下层,文字放到上层:
nav ul li {
z-index: 1;
transition: 0.5s;
}
nav ul li span {
z-index: -1;
}
nav ul li:hover {
color: black;
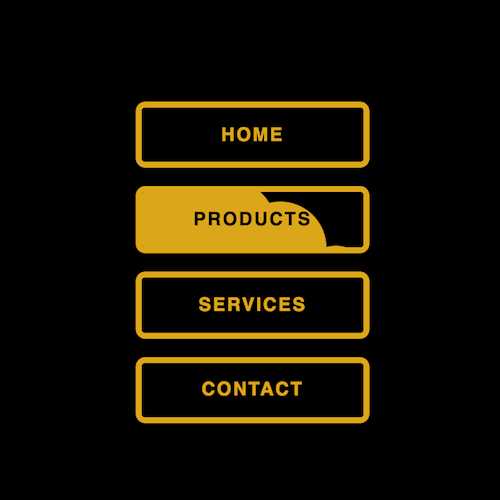
}在 dom 中再增加几个按钮:
<nav>
<ul>
<li>
home
<span></span><span></span><span></span><span></span>
</li>
<li>
products
<span></span><span></span><span></span><span></span>
</li>
<li>
services
<span></span><span></span><span></span><span></span>
</li>
<li>
contact
<span></span><span></span><span></span><span></span>
</li>
</ul>
</nav>最后,给按钮之间留出空隙:
nav ul li {
margin: 1em;
}大功告成!
原文地址:https://segmentfault.com/a/1190000015560736
标签:abs css class splay cal bubuko blank lex 演示
原文地址:https://www.cnblogs.com/qixidi/p/10035995.html