标签:cli style href 全局 ini webpack 搭建 bsp 跳过
1.安装node http://nodejs.cn/download/ (如果已经安装,可跳过此步,可输入node -v 回车检验)
2.执行命令: npm install -g vue-cli // 加-g是安装到全局 (如果已经安装,可跳过此步,可输入vue 回车检验)
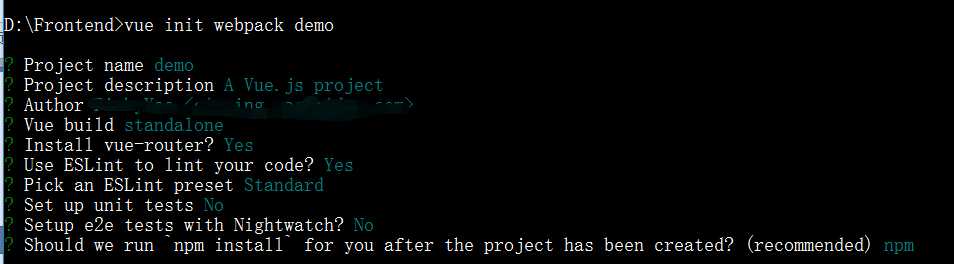
3.执行命令: vue init webpack projectName (正式安装vue框架)

标签:cli style href 全局 ini webpack 搭建 bsp 跳过
原文地址:https://www.cnblogs.com/qpnets/p/10037199.html