标签:dex ogg 基础知识 www put explorer inline DPoS png
简介
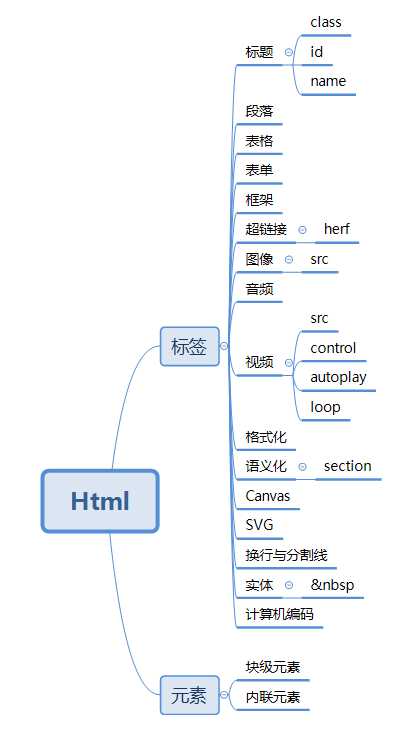
Html思维导图

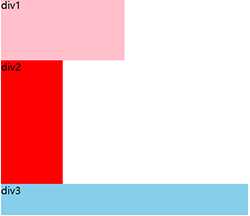
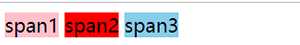
1. block,inline,inline-block的区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style type="text/css">
.div1{
background: pink;
}
.div2{
background: red;
}
.div3{
background: skyblue;
}
</style>
<div class="div1" width="200px",height="100px">div1</div>
<div class="div2" width="100px",height="200px">div2</div>
<div class="div3" width="400px",height="50px">div3</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style type="text/css">
.span1{
background: pink;
width:200px;
height:100px;
}
.span2{
background: red;
width: 100px;
height: 200px;
}
.span3{
background: skyblue;
width: 400px;
height: 50px;
}
</style>
<span class="span1">span1</span>
<span class="span2">span2</span>
<span class="span3">span3</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style type="text/css">
.div1{
background: pink;
display: inline-block;
width:200px;
height:100px;
}
.div2{
background: red;
display: inline-block;
width: 100px;
height: 200px;
}
.div3{
background: skyblue;
display: inline-block;
width: 400px;
height: 50px;
}
</style>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</body>
</html>2. href与src的区别
//含href属性的标签
<a href="http://www.cnblogs.com/Lazy-Cat/">Lazy.Cat</a>
//含src属性的标签
<img src=""https://i.loli.net/2018/10/04/5bb5e3f117562.jpg">
<html src=""></html>
<style src=""></style>
<script src=""></script>
<input type="image" src=""></input>
...
3. rel与type的区别
//demo
<link type="text/css" href="style.css">4. Html与Html5的布局格式
// Html4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {font-family:Verdana,sans-serif;font-size:0.8em;}
div#header,div#footer,div#content,div#post
{border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;}
div#header,div#footer {color:white;background-color:#444;margin-bottom:5px;}
div#content {background-color:#ddd;}
div#menu ul {margin:0;padding:0;}
div#menu ul li {display:inline; margin:5px;}
</style>
</head>
<body>
<div id="header">
<h1>Monday Times</h1>
</div>
<div id="menu">
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div id="content">
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
</div>
<div id="footer">
<p>© 2014 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
css样式
div#header,div#footer,div#content,div#post {
border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;
}
div#header,div#footer {
color:white;background-color:#444;margin-bottom:5px;
}
div#content {
background-color:#ddd;
}
div#menu ul {
margin:0;padding:0;
}
div#menu ul li {
display:inline; margin:5px;
}
/******************我是分割线*************************/
//Html5
<!DOCTYPE html>
<html lang="en">
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<style>
body {
font-family:Verdana,sans-serif;font-size:0.8em;
}
header,footer,section,article {
border:1px solid grey;
margin:5px;margin-bottom:15px;padding:8px;
background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
</style>
<body>
<header>
<h1>Monday Times</h1>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
</html>
//css样式
header,footer,section,article {
border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}5. form表单提交数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<link type="text/css" href="style.css">
</head>
<body>
<form action="www.baidu.com" method="get" name="form1">
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="submit"/>
</form>
</body>
</html>6. Html标签浏览器兼容性
// 视频
// ie以外的浏览器解析是事件捕获的形式,即从外层到内层的执行.因
此首先执行video的每种资源格式,失败再执行object,还是失败最后再
执行embed.这种写法对于未知格式的视频播放很有用
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240" />
</object>
</video>
//音频
<audio controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
</audio>7. Html5浏览器支持
header, section, footer, aside, nav, main, article, figure {
display: block;
}<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->8. 关于事件的回调函数
<button onclick="copyText()">Copy Text</button>标签:dex ogg 基础知识 www put explorer inline DPoS png
原文地址:https://www.cnblogs.com/Lazy-Cat/p/10037630.html