标签:画布 val index func 坐标 wim 帧动画 绘制 nload
效果:

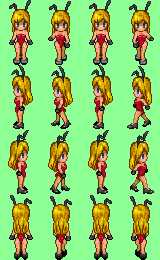
素材:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绘制序列帧动画</title> </head> <body> <canvas id="demo"></canvas> <script type="text/javascript"> (function () { var canvas = document.getElementById("demo"); //设置宽高不从css中设置 canvas.width = 600;//设置canvas宽 canvas.height = 600;//设置canvas高 canvas.style.border = "1px solid red"; //获取上下文 var ctx = canvas.getContext("2d"); //加载图片 var img = new Image(); img.src = "img/dh.png"; var frameIndex = 0,dirIndex = 0; img.onload = function () { setInterval(function () { //清除 之前的 图片墨迹。 ctx.clearRect(0,0,canvas.width,canvas.height); ctx.drawImage( img , frameIndex*40 //截取原始图片的 x坐标 , dirIndex*65 //截取原始图片的 y坐标 , 40 //截取原始图片的 宽度 , 65 // 截取的高度 , 200 //图片在canvas画布上的x坐标 , 200 //图片在canvas画布上的y坐标 , 80 //绘制图片的宽度 , 65 *2 //绘制图片的高度 ); frameIndex++;// 添加到下一帧 frameIndex %=4;// 取余数 7 %4 = 3 3%4 =3 4%4 =0 console.log(frameIndex); },100) } }()); </script> </body> </html>
标签:画布 val index func 坐标 wim 帧动画 绘制 nload
原文地址:https://www.cnblogs.com/alex-xxc/p/10038877.html