标签:otto pos 像素 menu idt ... play label tor
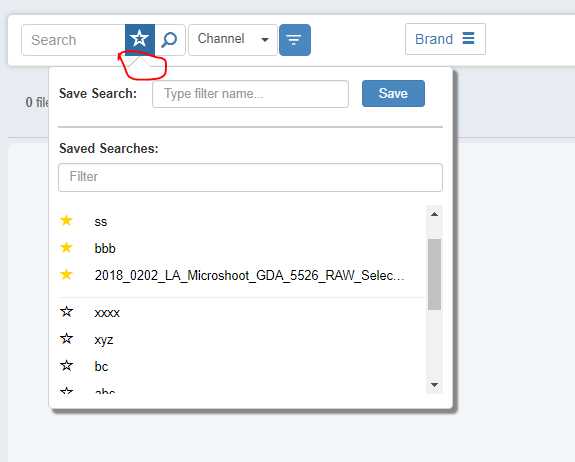
画这里三角形的方法:

用CSS来实现:整个弹框的ID是#favoriteOptionMenus,对于#favoriteOptionMenus这个元素设置:before和:after的样式,让:before和:after的样式偏移一个像素,就可以实现了
Html代码为:
<div id="favoriteOptionMenus" class="toolmenu">
<ul class="saveFilterWrap">
<li class="saveFilter">
<div class="form-group row">
<div class="col-xs-3 col-custom" id="saveSearchLabel"><label for="newFavoriteName">Save Search: </label></div>
<div class="col-xs-6 col-custom"><input class="form-control" id="newFavoriteName" maxlength="100" placeholder="Type filter name..."></div>
<div class="col-xs-3 col-custom" id="saveFilterButton">
<button id="btnSaveFavorite" class="btn btn-primary" style="margin-right: 10px;">
<span class="txt">Save</span>
</button>
</div>
</div>
</li>
<li class="separator"></li>
</ul>
<div class="form-group">
<label for="searchFilter">Saved Searches:</label><br />
<input class="form-control toolmenu" id="searchFilter" placeholder="Filter">
</div>
<ul class="toolmenu"></ul>
</div>
对应实现三角形的CSS代码为:
标签:otto pos 像素 menu idt ... play label tor
原文地址:https://www.cnblogs.com/fuhuirong/p/10040041.html