通过Ajax方式上传文件,使用FormData进行Ajax请求。上传文件或图片时,要求的格式为enctype ="multipart/form-data"(以二进制格式上传),在使用ajax上传时需要注意。
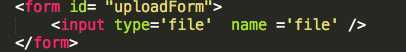
html代码:

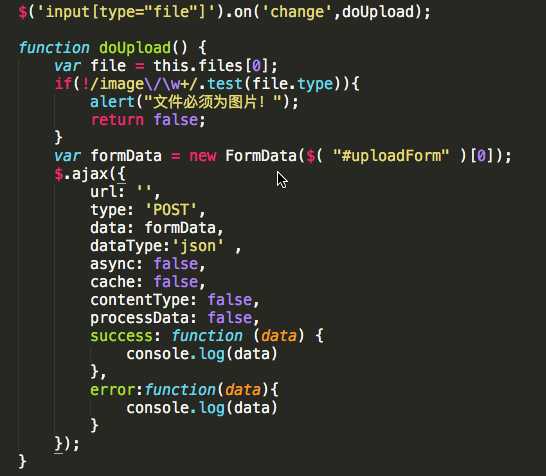
js代码:

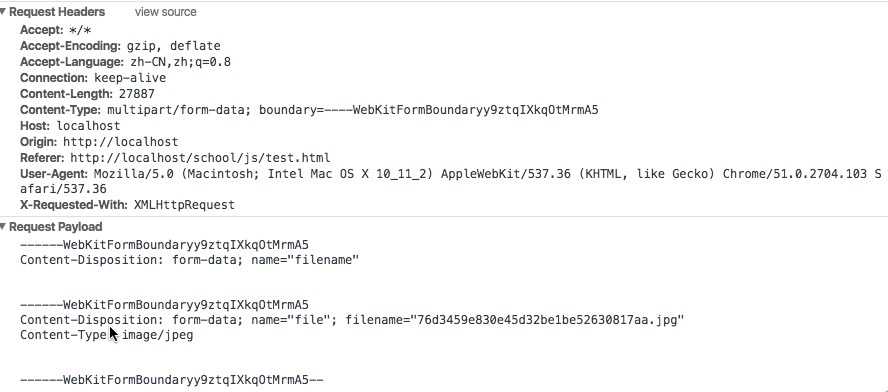
当上传完成,我们可以拿到控制台的信息:
Content-Type:multipart/form-data

注意:我们在使用data:formData 传数据时,不能写为 data:{data:formData}这种键值对的格式,这样后台拿到的数据就不再是 multipart/form-data 。个人认为可能的原因是,如果也成键值对的格式,那么ajax会去解析这个数据,这样就把原来的multipart/form-data 格式解析为普通的json格式,因此不能写为键值对的方式传输。
后台那数据时,要通过input的name来拿。
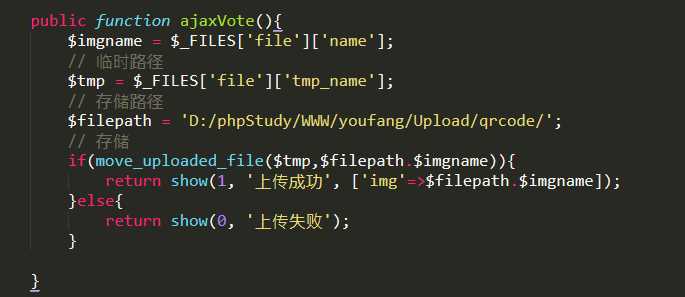
后台: