标签:size col style display targe 代码 back play 相关
使用一个div实现太极图的步骤如下:
HTML部分:
<body> <div class="box-taiji"> </div> </body>
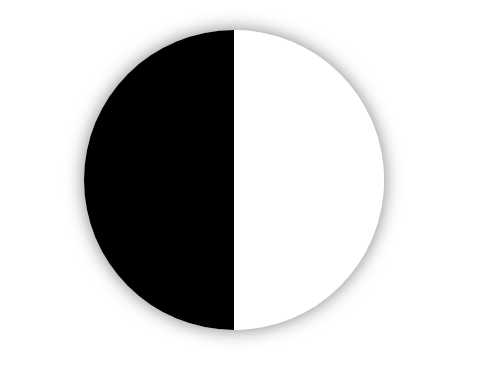
第一步,结合border实现左黑右白的正方形,加上圆角、阴影。代码如下;
.box-taiji{ width:0; height:300px; position:relative; margin: 50px auto; border-left:150px solid #000; border-right:150px solid #fff; box-shadow: 0 0 30px rgba(0,0,0,0.5); border-radius: 300px; }
效果如下:

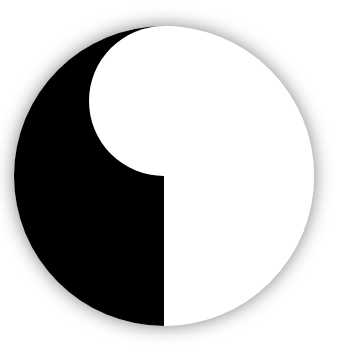
第二步,通过伪类,实现一个一个白色的圆形,定位好位置。同时,利用box-shadow:0 200px 0 #000;实现同样大小的圆,放好。
.box-taiji:after{ width:150px; height:150px; position:absolute; content: ‘‘; display: block; top:0; left:-75px; z-index: 1; background-color: #fff; border-radius:50%; box-shadow:0 150px 0 #000; }
先后实现的效果如下:


第三步,同样第二步一样的原理,再实现黑白两个圆,放到相关的位置。
.box-taiji:before { content:‘‘; position:absolute; display: block; width:75px; height:75px; top:38px; left:-38px; z-index:2; background-color:#000; border-radius:50%; box-shadow:0 150px 0 #fff; }
最终效果如下:

和用上一篇3个div实现太极图一样,我们也可以通过CSS3动画实现旋转太极图。
标签:size col style display targe 代码 back play 相关
原文地址:https://www.cnblogs.com/web12/p/10041363.html