标签:eve select show bubuko html cli nbsp 自己 pad
一个JavaScript 库,极大的简化了JS 编程
jQuery库包含以下功能:
除了上述功能,它提供了海量的插件(官方,非官方)
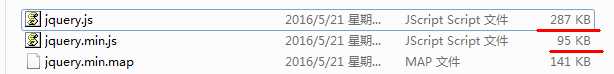
下载jQuery,解压后,一个开发用额,一个min是压缩后的部署用

第二个是第一个的压缩文件,多行变成一行。
<script src="jquery.js"></script>
$(selector).action()
文档就是函数
为了防止文档加载完成之前就执行jQuery 代码,需要一个网页加载完的函数
$(document).ready(funnction() {
/* jQuery functions go here */
});
可以简写:
$(function() {
/* jQuery functions go here */
}
注意:如果直接使用 <scrpit>执行,function,可能下面还没有加载完,导致出错,所以jQuery,先加载后调用。这样才是安全的。
jQuery 使用css 选择器来选取HTML 元素
$("p") 选取p元素
$("p.intro") 选取所有 class="intro"的 <p> 元素
$("p#demo")选取所有id=“demo” 的<p> 元素
jQuery使用XPath表达式来选择带有给定属性的元素
$("[ href]" ) 选取所有带有 href 属性的元素
$("[ href = ‘#‘]") 选取所有带有href值等于 # 的元素
$("[href != ‘#‘]") 选取所有带有href值 不等于 # 的元素
$("[href $= ‘.jgp‘ ]") 选取所有href 值以 .jgp结尾的元素
为jQuery 对象增加事件回调函数
测试:
1 <html> 2 3 <head> 4 <title>test page</title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 </style> 8 <script src="jquery.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 $(‘#main‘).css(‘color‘,‘red‘) 12 // $("button").click() 只是点击事件 13 // $("button").click(function(){ 14 // // this 这是dom的this,即target <button style="display: none;">test click</button> none改为block按钮又出现了 15 // // 这里是用的jQuery的对象,所以用$ 包装 16 // $(this).hide() // 一点就消失 17 // }) 18 19 var flag = true 20 $("button.testclick").click(function(event){ 21 console.log(event.target) // <button class="testclick">new click</button> 22 $(‘#root‘).css(‘color‘,flag?‘red‘:‘blue‘); 23 flag = !flag; 24 }) ; 25 }); 26 </script> 27 </head> 28 <body> 29 <div id="main">test text</div> 30 <h2 id=‘root‘>test test</h2> 31 <hr /> 32 <button>test click</button> 33 <button class=‘testclick‘>new click</button> 34 </body> 35 36 </html>


注:
1 $("button.testclick").click(function(event) ---- 设置click时间回调 2 $("button.testclick").click() ----调用click
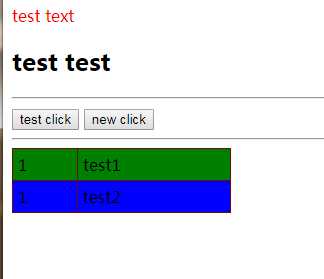
测试:table 奇偶行颜色不同
1 <html> 2 3 <head> 4 <title>test page</title> 5 <meta charset="utf-8"> 6 <style type="text/css"></style> 7 <script src="jquery.js"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 var trs = $(".detail tr"); 11 console.log(trs) // 获取到tr 12 trs.each(function(index,domEle){ 13 console.log(domEle) //dom元素,需要变成jquery对象 14 $(domEle).css("backgroundColor", index%2?‘blue‘:‘yellow‘); 15 }) 16 }); 17 </script> 18 19 <style type="text/css"> 20 table, td { 21 border: rgb(112, 9, 9) solid 1px; 22 } 23 table { 24 border-collapse:collapse; 25 width: 50% 26 } 27 td { 28 padding: 5px; 29 } 30 </style> 31 </head> 32 <body> 33 <hr /> 34 <table class=‘detail‘> 35 <tr> 36 <td>1</td> 37 <td>test1</td> 38 </tr> 39 <tr> 40 <td>1</td> 41 <td>test2</td> 42 </tr> 43 </table> 44 </body> 45 46 </html>

获取属性:
1 $("button").click(function(){ 2 // // this 这是dom的this,即target 3 // // 这里是用的jQuery的对象,所以用$ 包装 4 console.log(this) 5 console.log($(‘#main‘).attr(‘id‘)) //获取属性id 6 })
jQuery对XMLHttpRequest组件的调用接口实现了 封装,更加方便调用
默认是异步请求:
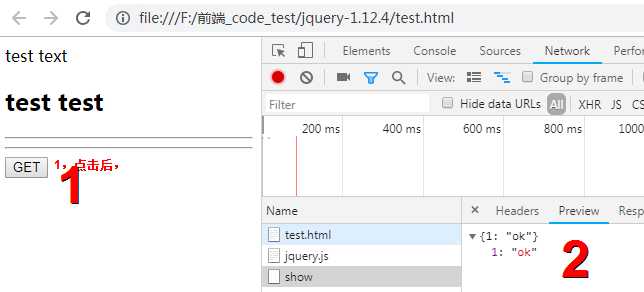
GET:
注意:


测试:

1、 2、
2、 
3、 

测试代码:
1 <html> 2 3 <head> 4 <title>test page</title> 5 <meta charset="utf-8"> 6 <style type="text/css"></style> 7 <script src="jquery.js"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 $(‘button.ajaxget‘).click(function() { 11 console.log(‘=========================‘) 12 // get只能处理200系列的,否则只能用原生的 $.ajax 13 // $.get(‘http://127.0.0.1:8000/user/show‘, 14 // $.get(‘http://127.0.0.1:8000/user/show?id=1&name=jack&name=tom‘, 15 $.get(‘http://127.0.0.1:8000/user/show?id=1‘,{age:22}, 16 function(resdata){ //回调函数 17 console.log(‘--------‘) 18 console.log(resdata); 19 }) 20 }) 21 }) ; 22 </script> 23 24 </head> 25 26 <body> 27 <div id="main">test text</div> 28 <h2 id=‘root‘>test test</h2> 29 <hr /> 30 <hr /> 31 <button class=‘ajaxget‘>GET</button> 32 33 </body> 34 </html>
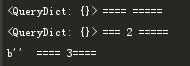
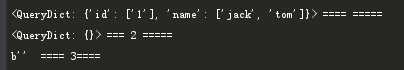
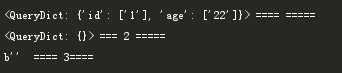
POST:

1、 2、
2、
3、
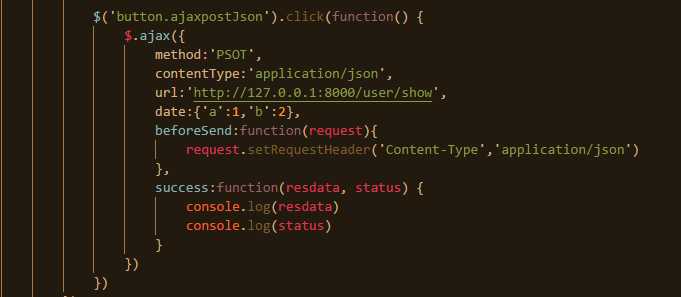
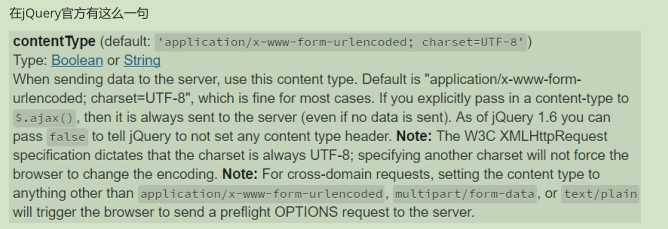
POST请求提交JSON:

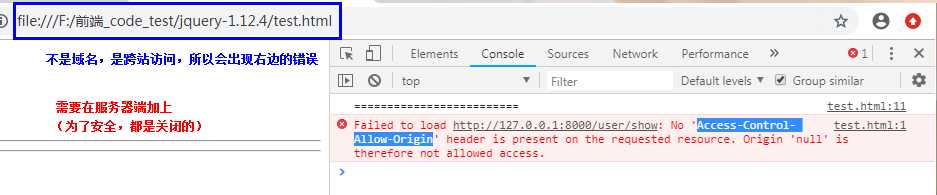
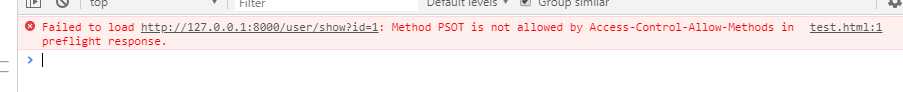
直接点击  出现下面错误:
出现下面错误:


也就是说跨域访问如果不设置这3种Content-type,就会触发preflight OPTIONS 请求(预检请求)
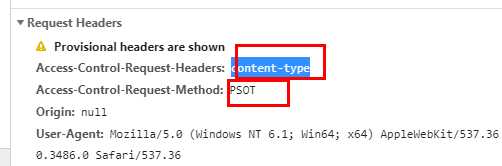
错误请求头:

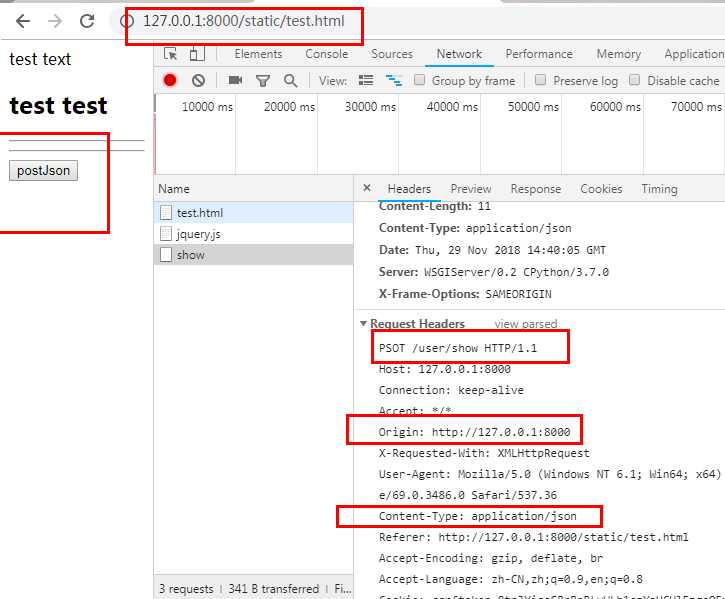
正确请求头:

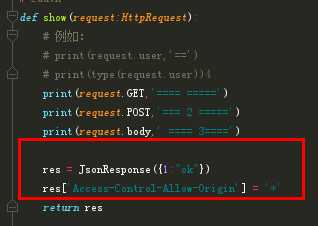
解决方案:
使用网站来访问网页:
Django的静态文件配置如下:
1‘settingszhong INSTALLED_APPS确保有django.contrib.dtaticfiles
2、settings中定义静态路径 STATIC_URL=‘/static/‘
3、settings中:
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"static"),
]
4、项目根目录下创建 static 文件夹,将html文件和 jQuery.js放进去(没有压缩的版本)
https://docs.djangoproject.com/en/1.11/howto/static-files/
标签:eve select show bubuko html cli nbsp 自己 pad
原文地址:https://www.cnblogs.com/JerryZao/p/10040883.html