标签:基本 info es6 blank 插件 enc 分享图片 图片 mil
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。这意味着,你可以现在就用ES6、ES7编写程序,而不用担心现有环境是否支持。

一、全局安装babel工具
在保证node和npm安装完成前提下在终端输入以下命令:
$ npm install -g babel-cli
二、配置 .babelrc文件
Babel的配置文件是.babelrc,存放在项目的根目录下。
注意:windows不允许文件.开头,所以创建一个a.txt然后用CMD→$ rename a.txt .babelrc来改名。
该文件用来设置转码规则和插件,基本格式如下:
{
"presets": ["es2015"],//设定转码规则(翻译器)
"plugins": []
}
三、安装babel-preset-es2015
虽然已经安装了babel-cli,只是这样还不能成功进行转换,我们还需要安装转换包才能成功转换。
$ npm install --save-dev babel-preset-es2015
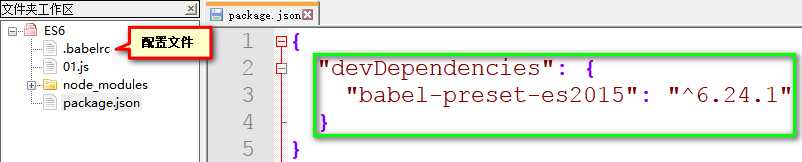
安装完成后,我们可以看一下我们项目文件夹的package.json文件,已经多了devDependencies选项。

四、使用
终端输入如下命令:
$ babel 待转换文件 -o 转换后文件
现在你可以尽情使用babel了!
标签:基本 info es6 blank 插件 enc 分享图片 图片 mil
原文地址:https://www.cnblogs.com/guchengnan/p/10041627.html