标签:大小 path ase 分享 load image 拷贝文件 bsp .com

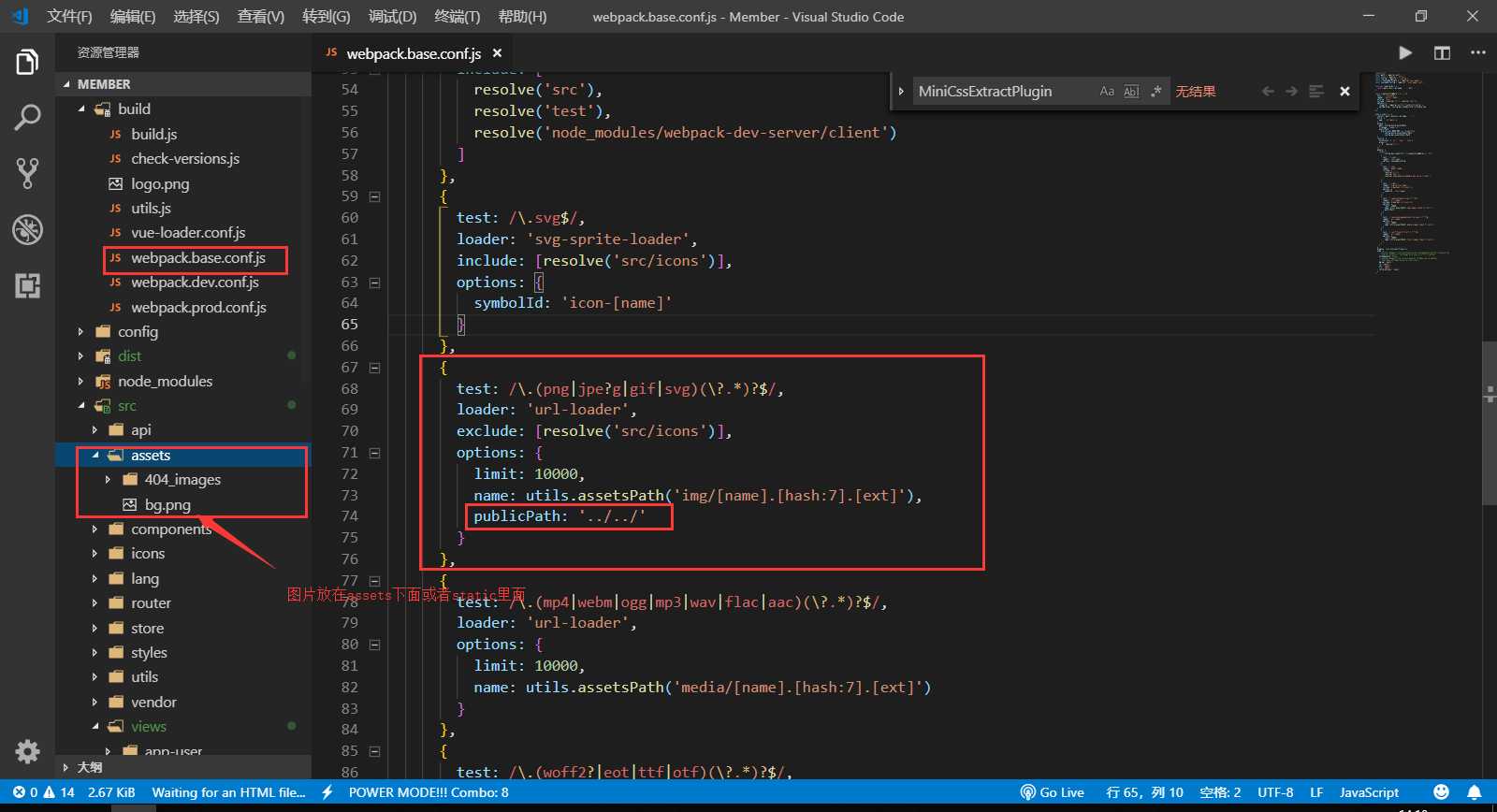
limit,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
name,后面是打包后的路径;
loader,后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
在wabpack里面加一个publicPath属性来规定打包后的图片的路径
标签:大小 path ase 分享 load image 拷贝文件 bsp .com
原文地址:https://www.cnblogs.com/colaman/p/10043828.html