标签:otto 分享图片 开发 vm虚拟机 表示 mapping 顶层窗口 函数 完成




















图形开发
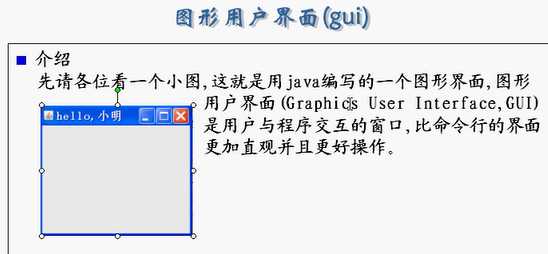
图形用户界面(Graphics User Interface,GUI)是用户与程序交互的窗口,比命令行的界面更加直观并且更好操作。
awt,swing,swt,Jface是什么?
Sun已经提供了一个跨平台GUI开发工具包AWT抽象窗口工具箱(Abstract Window Toolkit).
↓
Sun又创建了一个新的GUI框架swing.解决了AWT存在的Icd问题.
↓
IBM认为swing比较消耗内存,创建了一个新的GUI库,这就是SWT
↓
IBM为了方便开发SWT程序,在SWT基础上又创建了一个更易用,功能强大的图开包"JFace"
2、eclipse开发工具介绍
eclipse是什么东西,我们用三句话来说明:
1、eclipse最早是IBM附属公司oti开发的,一共投入了4000万美金,后来捐献给开源社区
2、eclipse是一个开源的、可扩展的集成开发环境,已经成为目前最流行的java开发工具
3、eclipse安装后就可以开发java se的项目了,但不能开发java ee项目,需要安装web开发插件(lomboz或是myeclipse..)
ide(集成开发环境,比如jcreator、vs、myeclipse这些开发工具都是ide)
3、swing组件介绍
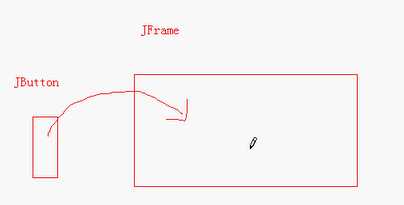
1、JFrame是Frame的子类
2、属于容器类组件,顶层容器
3、JFrame有一些常用的方法,通过示例与java的帮助文档即可了解。
按钮组件为什么有?
在图形用户界面编程中,我们在窗体中会经常使用到按钮,我们在进行选择的时候,常常需要确认,所以按钮很重要。
按钮组件怎么用?
只需要在窗体中添加按钮组件(JButton)即可完成。
按钮组件--深入讨论
1、JButton是AbstractButton的子类
2、属于窗口类组件,可以加入别的组件
3、Swing包的按钮组件不只有JButton,还有单选按钮(JRadioButton)、箭头按钮(BasicArrowButton)、触发器按钮(JToggleButton)..这些按钮我们在后面讲解。
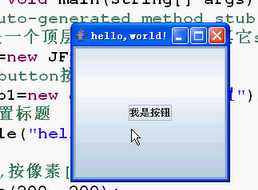
//功能:GUI界面开发演示[Window001.java]
import java.awt.*;//开发图形要引入java.awt.*包
import javax.swing.*;//开发图形要引入javax.swing.*包
public class Window001 extends JFrame{//继承JFrame顶层容器类(可以添加其它swing组件的类)
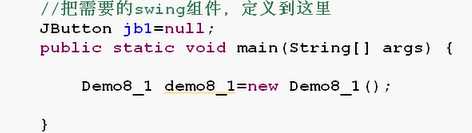
//把需要的swing组件,定义到这里
JButton jb1=null;
public static void main(String[] args) {
Window001 win=new Window001();
}
//构造函数
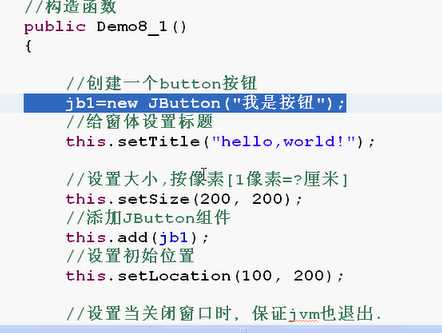
public Window001(){
//创建一个button按钮
jb1=new JButton("按钮");
//添加JButton组件
this.add(jb1);
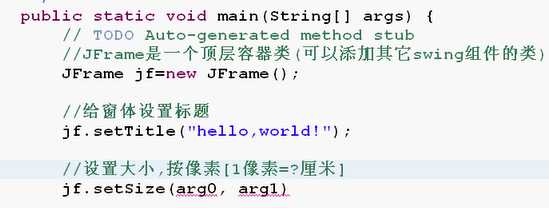
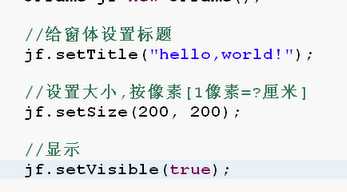
//给窗体设置标题
this.setTitle("Hello World!");
//设置窗体大小,按像素设置大小
this.setSize(500, 500);
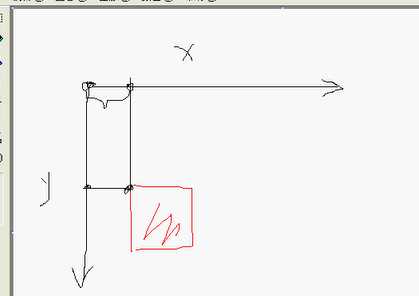
//设置窗体初始位置
this.setLocation(500, 150);
//设置当关闭窗口时,保证JVM也退出
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//显示窗体
this.setVisible(true);//true显示,false不显示
}
}
4、三大常用布局管理器
布局管理器--介绍
1、概念
组件在容器(比如JFrame)中的位置和大小是由布局管理器来决定的。所有的容器都会
使用一个布局管理器,通过它来自动进行组件的布局管理。
2、种类
java共提供了五种布局管理器:流式布局管理器(FlowLayout)、边界布局管理器(BorderLayout)、网格布局管理器(GridLayout)、卡片布局管理器(CardLayout)、网格包布局管理器(GridBagLayout)。其中前三种是最常见的布局管理器。
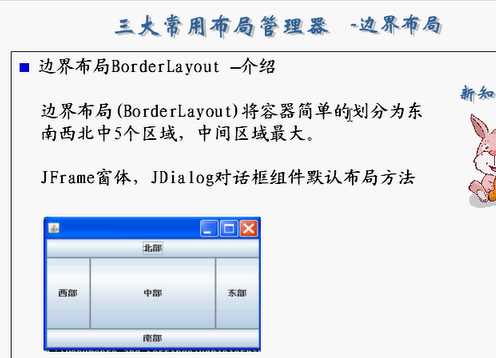
边界布局BorderLayout--介绍
边界布局(BorderLayout)将容器简单的划分为东南西北5个区域,中间区域最大。
JFrame窗体,JDialog对话框组件默认布局方法
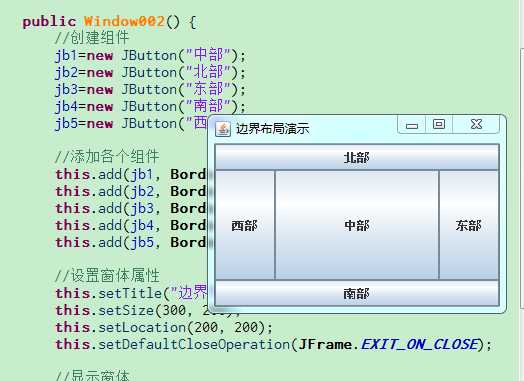
边界布局BorderLayout--使用[Window002.java]
/**
* 边界布局BorderLayout使用演示
* 1、继承JFrame
* 2、定义你需要的各个组件
* 3、创建组件(在构造函数中组件)
* 4、添加组件
* 5、对窗体设置
* 6、显示窗体
*/
import java.awt.*;
import javax.swing.*;
public class Window002 extends JFrame{
//定义组件
JButton jb1,jb2,jb3,jb4,jb5;
public static void main(String[] args) {
Window002 win=new Window002();
}
public Window002(){
//创建组件
jb1=new JButton("中部");
jb2=new JButton("北部");
jb3=new JButton("东部");
jb4=new JButton("南部");
jb5=new JButton("西部");
//添加各个组件
this.add(jb1, BorderLayout.CENTER);//BorderLayout.CENTER添加到中部
this.add(jb2, BorderLayout.NORTH);//BorderLayout.NORTH添加到北部
this.add(jb3, BorderLayout.EAST);//BorderLayout.EAST添加到东部
this.add(jb4, BorderLayout.SOUTH);//BorderLayout.SOUTH添加到南部
this.add(jb5, BorderLayout.WEST);//BorderLayout.WEST添加到西部
//设置窗体属性
this.setTitle("边界布局演示");//窗体标题名称
this.setSize(300, 200);//窗体尺寸
this.setLocation(200, 200);//窗体在屏幕打开时的初始位置
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出窗体后将JFrame同时关闭
//显示窗体
this.setVisible(true);
}
}

标签:otto 分享图片 开发 vm虚拟机 表示 mapping 顶层窗口 函数 完成
原文地址:https://www.cnblogs.com/xuxaut-558/p/10045674.html