标签:技术 vax value oid 大小 http jbutton 分割 tle










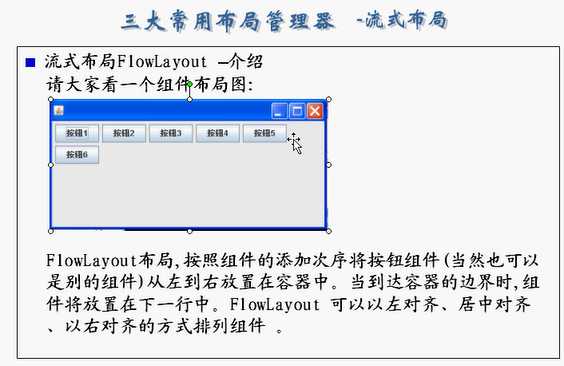
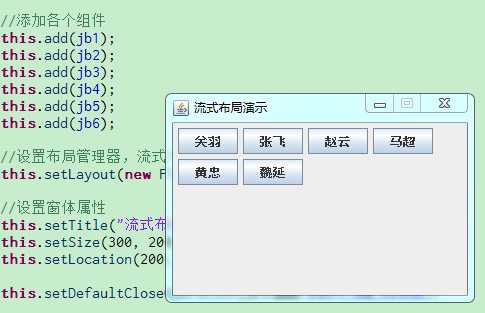
xxxxxxxxxx流式布局FlowLayout--使用[Window003.java]/*** 流式布局FlowLayout使用演示* 1、继承JFrame* 2、定义你需要的各个组件* 3、创建组件(在构造函数中组件)* 4、添加组件* 5、对窗体设置* 6、显示窗体*/import java.awt.*;import javax.swing.*;public class Window003 extends JFrame{ //定义组件 JButton jb1,jb2,jb3,jb4,jb5,jb6; public static void main(String[] args) { Window003 win=new Window003(); } public Window003(){ //创建组件 jb1=new JButton("关羽"); jb2=new JButton("张飞"); jb3=new JButton("赵云"); jb4=new JButton("马超"); jb5=new JButton("黄忠"); jb6=new JButton("魏延"); //添加各个组件 this.add(jb1); this.add(jb2); this.add(jb3); this.add(jb4); this.add(jb5); this.add(jb6); //设置布局管理器,流式布局默认为居中对齐 this.setLayout(new FlowLayout(FlowLayout.LEFT));//new FlowLayout(FlowLayout.LEFT)流式布局,(FlowLayout.??)??可以设置为不同方式对齐。 //设置窗体属性 this.setTitle("流式布局演示");//窗体标题名称 this.setSize(300, 200);//窗体尺寸 this.setLocation(200, 200);//窗体在屏幕打开时的初始位置 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出窗体后将JFrame同时关闭 //禁止用户改变窗体大小 this.setResizable(false); //显示窗体 this.setVisible(true); }}
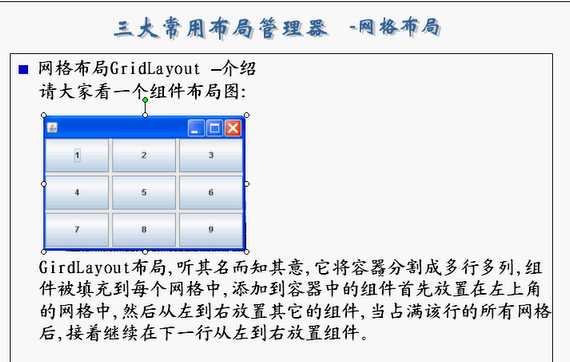
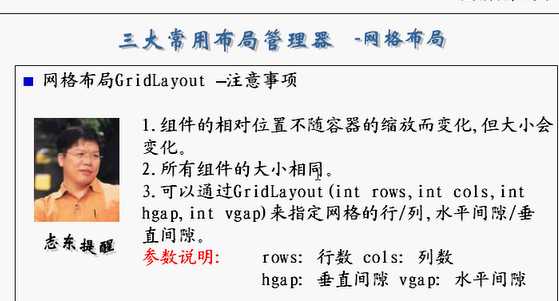
/*** 网格布局GridLayout使用演示* 1、继承JFrame* 2、定义你需要的各个组件* 3、创建组件(在构造函数中组件)* 4、添加组件* 5、对窗体设置* 6、显示窗体*/import java.awt.*;import javax.swing.*;public class Window004 extends JFrame{ //定义组件 int size=9; JButton jbs[]=new JButton[size]; public static void main(String[] args) { Window004 win=new Window004(); } public Window004(){ //创建组件 for(int i=0;i<size;i++){ jbs[i]=new JButton(String.valueOf(i+1)); } //添加各个组件 for(int i=0;i<size;i++){ this.add(jbs[i]); } //设置网格布局管理器 this.setLayout(new GridLayout(3,3,10,10));//new GridLayout(行,列)设置布局有几行几列 //设置窗体属性 this.setTitle("网格布局演示");//窗体标题名称 this.setSize(300, 200);//窗体尺寸 this.setLocation(200, 200);//窗体在屏幕打开时的初始位置 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出窗体后将JFrame同时关闭 //禁止用户改变窗体大小 this.setResizable(false); //显示窗体 this.setVisible(true); }}标签:技术 vax value oid 大小 http jbutton 分割 tle
原文地址:https://www.cnblogs.com/xuxaut-558/p/10045679.html