标签:last ack 实现 dde proc sha size strong position
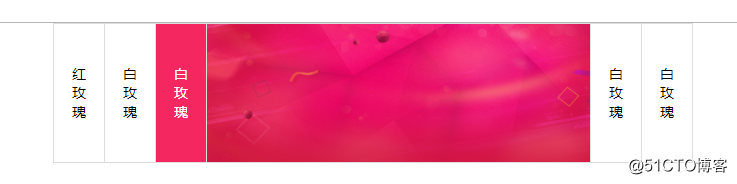
手风琴效果
html代码:
<div id="acc">
<ul>
<li class="active">
<h3 class="active">红玫瑰</h3>
<div><img src="img/bg1.jpg"></div>
</li>
<li>
<h3>白玫瑰</h3>
<div><img src="img/bg2.jpg"></div>
</li>
<li>
<h3>白玫瑰</h3>
<div><img src="img/bg3.jpg"></div>
</li>
<li>
<h3>白玫瑰</h3>
<div><img src="img/bg4.jpg"></div>
</li>
<li class="last">
<h3>白玫瑰</h3>
<div><img src="img/bg5.jpg"></div>
</li>
</ul>
</div>
css代码:
*{
margin: 0;
padding: 0;
}
img{
border: none;
display: block;
}
#acc {
width: 640px;
height: 140px;
margin: 0 auto;
}
#acc ul {
border-left:1px solid #ddd ;
height: 140px;
position: relative;
}
#acc ul li {
width:50px;
height: 138px;
border: 1px solid #ddd;
float: left;
list-style: none;
border-left: 0;
position: relative;
overflow: hidden;
}
#acc ul li.active {
width: 434px;
}
#acc ul li h3 {
font-size: 14px;
color: #000;
font-weight:100;
width: 14px;
height: 98px;
padding: 40px 18px 0;
}
#acc ul li h3.active {
background: #f42760;
color: #fff;
}
#acc ul li div {
width: 383px;
height: 138px;
background: blue;
position: absolute;
top: 0;
left: 50px;
border-left:1px solid #ddd ;
z-index: 0;
}
#acc ul li img{
width: 383px;
height: 138px;
}
#acc ul li.last {
position: absolute;
top: 0;
right: 0;
}js代码:
<script type="text/javascript">
$(function(){
$("li").click(function(){
$(this).children("h3").css({"background-color":"#f42760","color":"#fff"});
$(this).animate({
width: "434px"
},1000);
$(this).siblings().animate({
width: "50px"
},1000)
$(this).siblings().children("h3").css({"background-color":"#fff","color":"#000"});
})
})
</script>标签:last ack 实现 dde proc sha size strong position
原文地址:http://blog.51cto.com/13570197/2324517