标签:渲染 段落 idt n+1 text splay 技术分享 外部 没有
一、css介绍
css:层叠样式表,用于美化网页;使用css,可以将html页面的内容和样式分开,让结构更加健壮,就像一棵树,枝干分明,才能茁壮成长。开发中,往往html和css(外部样式表)文件分开,再通过link引用css文件,这样,浏览器就会加载css,按照css文件中的样式渲染html文件。
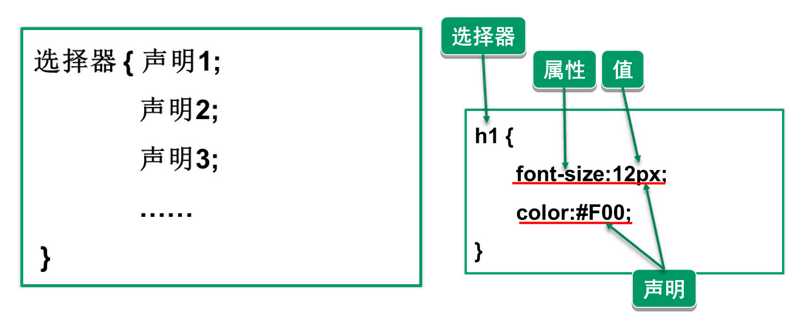
css语法:1、选择器 2、声明(带图) #选择器就是html中的标签

css引入方式:(1)外部样式表(重要)、(2)内联样式、(3)行内样式表
(1)外部样式表分链接式和导入式 链接式(常用):

1 <!-- 有一个test.css文件 2 3 然后在html文件中通过link标签引入: --> 4 <!DOCTYPE html> 5 <html lang="en"> 6 <head> 7 <meta charset="UTF-8"> 8 <!-- 在html文件中通过link标签引入 --> 9 <link rel="stylesheet" href="test.css"> 10 </head> 11 <body> 12 <p>这是一个标签</p> 13 </body> 14 </html>
(2)(3)内联样式和行内样式表

<!-- 内联样式 通过style标签 --> <!doctype html> <html> <head> <meta charset="utf8"> <style> p { color: red; } </style> </head> <body> <p>这是一个p标签!</p> </body> </html> <!-- 行内样式 --> <!doctype html> <html> <head> <meta charset="utf8"> </head> <body> <p style="color: blue;">这是一个p标签!</p> </body> </html>
二、选择器
(1)基本选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 /*标签选择器p 将所有p标签字体颜色设为红色*/ 8 p{ 9 color: red; 10 } 11 12 /*ID选择器 将id="a"的元素字体设为红色*/ 13 #a{ 14 color: red; 15 } 16 17 /*类选择器 将所有样式类含c1的元素字体颜色设为红色*/ 18 .c1{ 19 color: red; 20 } 21 22 /*通用选择器 用*选择所有元素*/ 23 *{ 24 color: green; 25 } 26 </style> 27 </head> 28 <body> 29 <p id="a">这是一份标签</p> 30 <p class="c1">这也是一份标签</p> 31 </body> 32 </html>
(2)组合选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>高级选择器</title> 6 <style type="text/css"> 7 8 /*后代选择器 在css中使用非常频繁*/ 9 /*div p{ 10 color: red; 11 } 12 13 div div p{ 14 color: yellow; 15 } 16 17 .container div p{ 18 color: green; 19 }*/ 20 /*子代选择器*/ 21 22 .container>p{ 23 color: yellowgreen; 24 } 25 26 /*交集选择器*/ 27 28 h3{ 29 width:300px; 30 color: red; 31 } 32 33 .active{ 34 font-size: 30px; 35 } 36 37 h3.active{ 38 background-color: yellow; 39 } 40 41 /*并集选择器 (组合) 设置多个标签中的统一样式*/ 42 a,h4{ 43 color: #666; 44 font-size: 20px; 45 text-decoration: none; 46 } 47 48 /* * 通配符选择器 */ 49 /* 性能有点差*/ 50 html,body,div,p,span,a{ 51 52 color: red; 53 54 } 55 56 57 </style> 58 </head> 59 <body> 60 61 <div class="container"> 62 <p>我是另一个段落</p> 63 <div> 64 <p>我是个段落</p> 65 <a href="#">luffy</a> 66 </div> 67 <p>我是另外一个段落2</p> 68 69 <ul> 70 <li class="item"> 71 <h3 class="active">我是一个H3</h3> 72 <h4>我是一个h4标题</h4> 73 </li> 74 <li> 75 76 <h4>我是一个h4标题</h4> 77 <a href="#">BAT</a> 78 </li> 79 </ul> 80 </div> 81 82 </body> 83 </html>
(3)属性选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性选择器</title> 6 <style type="text/css"> 7 label[for]{ 8 color: red; 9 font-size: 20px; 10 } 11 12 label[for=‘pwd‘]{ 13 color: yellow; 14 } 15 16 /*以...开头*/ 17 label[for^=‘vip‘]{ 18 font-size: 30px; 19 } 20 /*以...结尾*/ 21 label[for$=‘p2‘]{ 22 font-size: 20px; 23 } 24 /*包含...*/ 25 label[for*=‘ser‘]{ 26 color: green; 27 } 28 29 input[type=‘text‘]{ 30 background-color: purple; 31 } 32 33 </style> 34 </head> 35 <body> 36 37 <!-- 属性选择器 通常在 表单控件中 使用比较频繁--> 38 <div class="box"> 39 <form action=""> 40 <label for="user">用户名:</label> 41 <input type="text" name="" id="user"> 42 <label for="pwd">密码:</label> 43 <label for="vip1">vip1</label> 44 <label for="vip2">vip2</label> 45 <label for="user2">用户名2:</label> 46 <label for="user3">用户名3:</label> 47 </form> 48 </div> 49 </body> 50 </html>
(4)伪类选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类选择器</title> 6 <style type="text/css"> 7 8 /*‘爱恨原则‘ love hate*/ 9 /*没有被访问的a标签的样式*/ 10 /*.box ul li.item1 a:link{ 11 12 color: #666; 13 } 14 /*访问过后的a标签的样式*/ 15 /*.box ul li.item2 a:visited{ 16 17 color: yellow; 18 }*/ 19 /*鼠标悬停时a标签的样式*/ 20 /*.box ul li.item3 a:hover{ 21 22 color: green; 23 }*/ 24 /*鼠标点住的时候a标签的样式*/ 25 /*.box ul li.item4 a:active{ 26 27 color: yellowgreen; 28 }*/ 29 30 /*选中第一个元素*/ 31 /*div ul li:first-child{ 32 font-size: 20px; 33 color: red; 34 }*/ 35 /*选中最后一个元素*/ 36 /*div ul li:last-child{ 37 font-size: 20px; 38 color: yellow; 39 }*/ 40 41 /*选中当前指定的元素 数值从1开始*/ 42 div ul li:nth-child(3){ 43 font-size: 30px; 44 color: purple; 45 } 46 47 /*n表示选中所有 从0开始的 0的时候表示没有选中*/ 48 /*div ul li:nth-child(n){ 49 font-size: 40px; 50 color: red; 51 }*/ 52 53 /*偶数*/ 54 /*div ul li:nth-child(2n){ 55 font-size: 50px; 56 color: gold; 57 }*/ 58 /*奇数*/ 59 /*div ul li:nth-child(2n-1){ 60 font-size: 50px; 61 color: yellow; 62 }*/ 63 /*隔几换色 隔行换色*/ 64 65 /*div ul li:nth-child(5n+1){ 66 font-size: 50px; 67 color: red; 68 }*/ 69 70 71 </style> 72 </head> 73 <body> 74 75 <div class="box"> 76 <ul> 77 <li class="item1"> 78 1 79 <a href="#">张三</a> 80 </li> 81 <li class="item2"> 82 2 83 <a href="#">李四</a> 84 </li> 85 <li class="item3"> 86 3 87 <a href="#">王八</a> 88 </li> 89 <li class="item4"> 90 4 91 <a href="#">赵六</a> 92 </li> 93 <li class="item4"> 94 5 95 <a href="#">赵六</a> 96 </li> 97 <li class="item4"> 98 6 99 <a href="#">赵六</a> 100 </li> 101 <li class="item4"> 102 7 103 <a href="#">赵六</a> 104 </li> 105 <li class="item4"> 106 8 107 <a href="#">赵六</a> 108 </li> 109 <li class="item4"> 110 9 111 <a href="#">赵六</a> 112 </li> 113 <li class="item4"> 114 10 115 <a href="#">赵六</a> 116 </li> 117 </ul> 118 </div> 119 120 </body> 121 </html>
(5)为元素选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪元素选择器</title> 6 7 <style type="text/css"> 8 9 /*设置第一个首字母的样式*/ 10 p:first-letter{ 11 color: red; 12 font-size: 30px; 13 14 } 15 16 /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ 17 p:before{ 18 content:‘alex‘; 19 } 20 21 22 /*在....之后 使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ 23 p:after{ 24 content:‘&‘; 25 color: red; 26 font-size: 40px; 27 } 28 </style> 29 </head> 30 <body> 31 32 <p> 33 我是一个段落 34 35 </p> 36 37 </body> 38 </html>
(6)选择器的权重
内联样式1000
id选择器100
类选择器10
元素选择器1
标签:渲染 段落 idt n+1 text splay 技术分享 外部 没有
原文地址:https://www.cnblogs.com/NuoMiGao/p/10044831.html