标签:rip nts scroll inf pre 第一个 class scrollto cut
1、如果滚动条是针对整个HTML可以用如下方式:
js = "var q=document.documentElement.scrollTop=10000" # documentElement表示获取根节点元素 self.driver.execute_script(js)
2、如果滚动条是针对整个body可以用如下方式:
js = "var q=document.body.scrollTop=10000" # documentElement表示获取body节点元素 self.driver.execute_script(js)
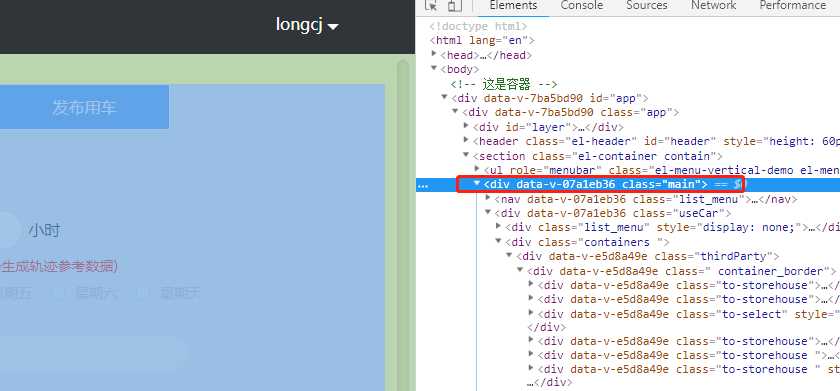
3、如果滚动条是针对某个div可以用如下方式:该页面的滚动条就是针对class=‘main‘的div而言的
js = "var q=document.getElementsByClassName(‘main‘)[0].scrollTop = 10000" # getElementsByClassName表示获取class=‘main‘的元素列表,0表示第一个,所以使用的时候要加索引 self.driver.execute_script(js)



selenium+python关于页面滚动条滑动到底的问题总结
标签:rip nts scroll inf pre 第一个 class scrollto cut
原文地址:https://www.cnblogs.com/lelexiong/p/10048658.html