标签:style blog http color io ar java for sp
Ext.form.field.Number针对数字约束的配置项
1 <html> 2 <head> 3 <title>图书管理界面</title> 4 <link rel="stylesheet" type="text/css" href="../ext-4.2.1/resources/css/ext-all.css"/> 5 <script type="text/javascript" src="../ext-4.2.1/bootstrap.js"></script> 6 7 <script> 8 Ext.onReady(function(){ 9 Ext.QuickTips.init(); 10 var form = new Ext.form.FormPanel({ 11 title:‘示例‘, 12 renderTo:document.body, 13 height:150, 14 width:250, 15 frame:true, 16 defaultType:‘numberfield‘, 17 defaults:{ 18 labelSeparator:‘:‘, 19 labelWidth:80, 20 width:200, 21 labelAlign:‘left‘, 22 msgTarget:‘side‘ 23 }, 24 items:[ 25 { 26 fieldLabel:‘整数‘, 27 hideTrigger:true, //隐藏微调按钮 28 allowDecimals:false, //不允许输入小数 29 nanText:‘输入有效数字‘ 30 }, 31 { 32 fieldLabel:‘小数‘, 33 decimalPrecision:2, //精确到小数点后两位 34 allowDecimals:true, 35 nanText:‘输入有效数字‘ 36 }, 37 { 38 fieldLabel:‘数字限制‘, 39 baseChars:‘12345‘ //输入数字范围 40 }, 41 {fieldLabel:‘数字限制‘,maxValue:100,minValue:50}, 42 ] 43 }); 44 45 }); 46 </script> 47 </head> 48 <body> 49 </body> 50 </html>
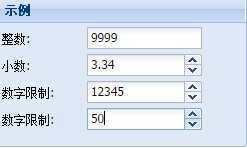
效果图:
标签:style blog http color io ar java for sp
原文地址:http://www.cnblogs.com/yll-sww/p/4022496.html