标签:工具栏 相对路径 断点 tar items 使用 服务器配置 切换 ati
必须环境第一步基本道理Web服务器用来运行Http请求,PHP接收IIS调用运行PHP请求,XDebug截获运行,传递到VS Code——以上为个人理解
第二步安装第三步配置PHP Debug插件Dynamic Extension块中新增表示 XDebug 的块,内容为:[xdebug]
zend_extension = "php_xdebug-2.7.0beta1-7.2-vc15-nts-x86_64.dll"
xdebug.remote_enable = On
xdebug.remote_autostart = Onzend_extension 是下载的 XDebug 动态连接文件的地址,其值可以是相对地址或绝对地址。此处默认将dll文件放到了PHP安装目录下的 ext 路径下,因此地址是相对路径。
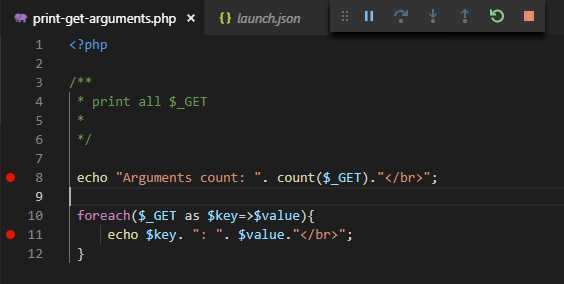
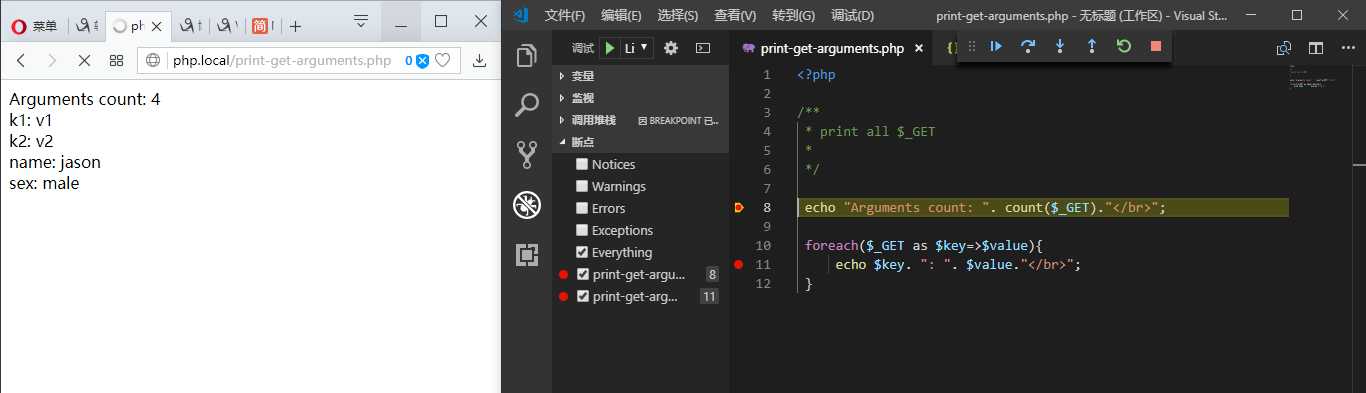
第四步试用对要调试的PHP文件打上断点

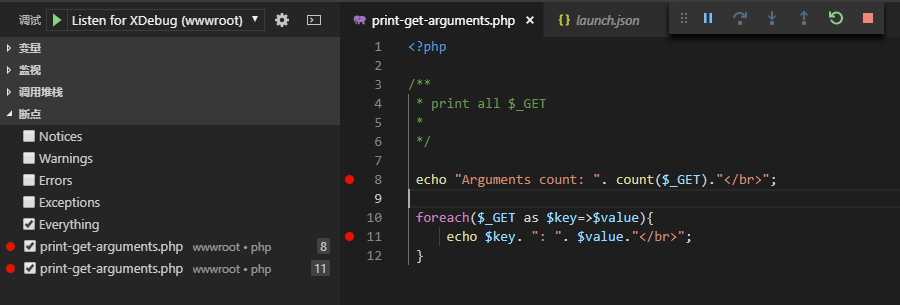
点击 VS Code 左侧工具栏上的 Debug|调试 按钮(第四个),在顶部选择框中选择 Listen for XDebug(或新增一个配置)

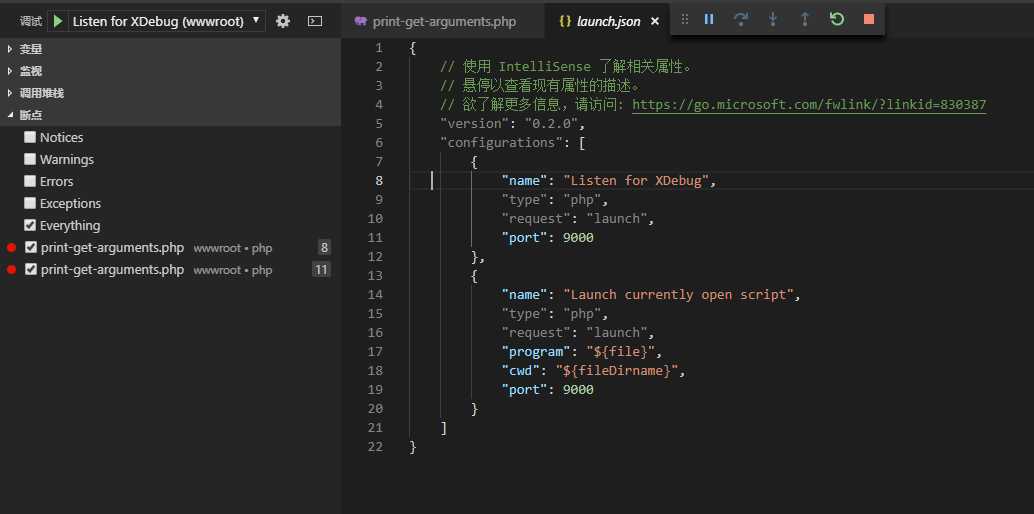
选择后可以看到其配置文件,通常无需更改其内容

按 F5 启动调试,按下后 VS Code 界面可以看到顶部多了一个调试工具栏

在浏览器中运行要调试的地址,配置无误的话将在运行到断点时切换回 VS Code,此时可以看到程序停在断点处,可以使用 F10、F11快捷键向下继续运行,鼠标悬停在变量处也可以查看到变量值

标签:工具栏 相对路径 断点 tar items 使用 服务器配置 切换 ati
原文地址:https://www.cnblogs.com/cinlap/p/10050520.html