标签:style blog http color io os ar for sp
经常做信息编辑界面的时候遇到需要水印功能,还有错误信息显示,必填项显示等功能.没有统一的样式规范很麻烦。正好最近调整界面,在网上查找了些资料,自己写了一个TextBox控件,带有水印功能,是否必填项,以及错误信息的显示.
我语言组织不行,直接上代码
界面代码
<UserControl x:Class="TextBoxEdit.SelfWateMarkTextbox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" >
<Grid>
<StackPanel Orientation="Horizontal" Height="35">
<Label Name="IsInput" Foreground="Red" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" Width="20">*</Label>
<TextBox VerticalContentAlignment="Center" Width="300" Height="25" x:Name="textBox1" />
<Border Name="IsErrorShowBorder" BorderThickness="1" Height="27" CornerRadius="15" Visibility="Hidden">
<Label Name="IsError" Foreground="Red" Background="LightPink" VerticalContentAlignment="Center" HorizontalContentAlignment="Center">错误信息</Label>
</Border>
<TextBox VerticalContentAlignment="Center" Text="{Binding IsErroShow}" Height="25" x:Name="txtErrorShow" Visibility="Hidden"/>
</StackPanel>
</Grid>
</UserControl>
后台代码
private const string defaultText = "";
private const string IsInputText = "";
private const string IsErrorText = "";
public SelfWateMarkTextbox()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(WateMarkTextbox_Loaded);
this.GotFocus += new RoutedEventHandler(WateMarkTextbox_GotFocus);
this.LostFocus += new RoutedEventHandler(WateMarkTextbox_LostFocus);
this.textBox1.TextChanged += new TextChangedEventHandler(TextBox1_TextChanged);
this.txtErrorShow.TextChanged += new TextChangedEventHandler(txtErrorShow_TextChanged);
}
void txtErrorShow_TextChanged(object sender, TextChangedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(this.txtErrorShow.Text) && txtErrorShow.Text.ToLower() == "true")
{
IsErrorShowBorder.Visibility = Visibility.Visible;
}
else
{
IsErrorShowBorder.Visibility = Visibility.Hidden;
}
}
void TextBox1_TextChanged(object sender, TextChangedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(this.textBox1.Text) || this.textBox1.IsFocused)
{
this.textBox1.Text = this.textBox1.Text;
}
else
{
this.textBox1.Text = Watermark;
}
}
void WateMarkTextbox_LostFocus(object sender, RoutedEventArgs e)
{
if (string.IsNullOrEmpty(this.textBox1.Text))
{
this.textBox1.Text = string.Empty;
}
}
void WateMarkTextbox_GotFocus(object sender, RoutedEventArgs e)
{
if (this.textBox1.Text.Equals(Watermark))
{
this.textBox1.Text = string.Empty;
}
}
void WateMarkTextbox_Loaded(object sender, RoutedEventArgs e)
{
this.textBox1.Text = Watermark;
this.IsInput.Content = IsRequired;
this.IsError.Content = IsErrorMessage;
}
public string Watermark
{
get
{
string result = (string)GetValue(WatermarkProperty);
if (string.IsNullOrEmpty(result))
{
result = defaultText;
}
return result;
}
set { SetValue(WatermarkProperty, value); }
}
public string IsRequired
{
get
{
string result = (string)GetValue(IsRequiredProperty);
if (string.IsNullOrEmpty(result))
{
result = IsInputText;
}
return result;
}
set { SetValue(IsRequiredProperty, value); }
}
public string IsErrorMessage
{
get
{
string result = (string)GetValue(IsErrorMessageProperty);
if (string.IsNullOrEmpty(result))
{
result = IsErrorText;
}
return result;
}
set { SetValue(IsErrorMessageProperty, value); }
}
public string IsErrorShow
{
set
{
txtErrorShow.Text = null;
txtErrorShow.Text = value;
}
}
readonly DependencyProperty WatermarkProperty =
DependencyProperty.Register("Watermark", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(defaultText));
public static readonly DependencyProperty IsRequiredProperty =
DependencyProperty.Register("IsRequired", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(IsInputText));
public static readonly DependencyProperty IsErrorMessageProperty =
DependencyProperty.Register("IsErrorMessage", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(IsErrorText));
MainWindow界面调用代码
<my:SelfWateMarkTextbox x:Name="wateMarkTextbox1" VerticalAlignment="Top" IsRequired="*" Watermark="请输入姓名" IsErrorMessage="请输入正常的姓名" Height="35" />
<Button Content="确定" Height="23" Width="120" Click="Button_Click"></Button>
MainWindow界面后台代码
private void Button_Click(object sender, RoutedEventArgs e) { wateMarkTextbox1.IsErrorShow = "true"; }
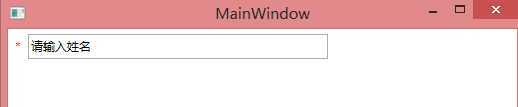
最终效果
输入时

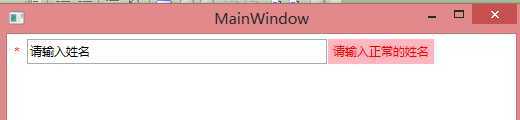
错误信息显示

根据杨友山大大编写的,感谢杨友山大大的提供
http://blog.csdn.net/yysyangyangyangshan/article/details/9413237
标签:style blog http color io os ar for sp
原文地址:http://www.cnblogs.com/fanmiao/p/4022594.html